Unfortunately, I can disclosure the app built on top of GrapesJS, but I have been working on an UI tool to build E-mail marketing. We have a lot of customizations/integrations to improve the existing greatness of GrapesJS like creating a custom Asset Manager; Social blocks (to add social medias to the email);






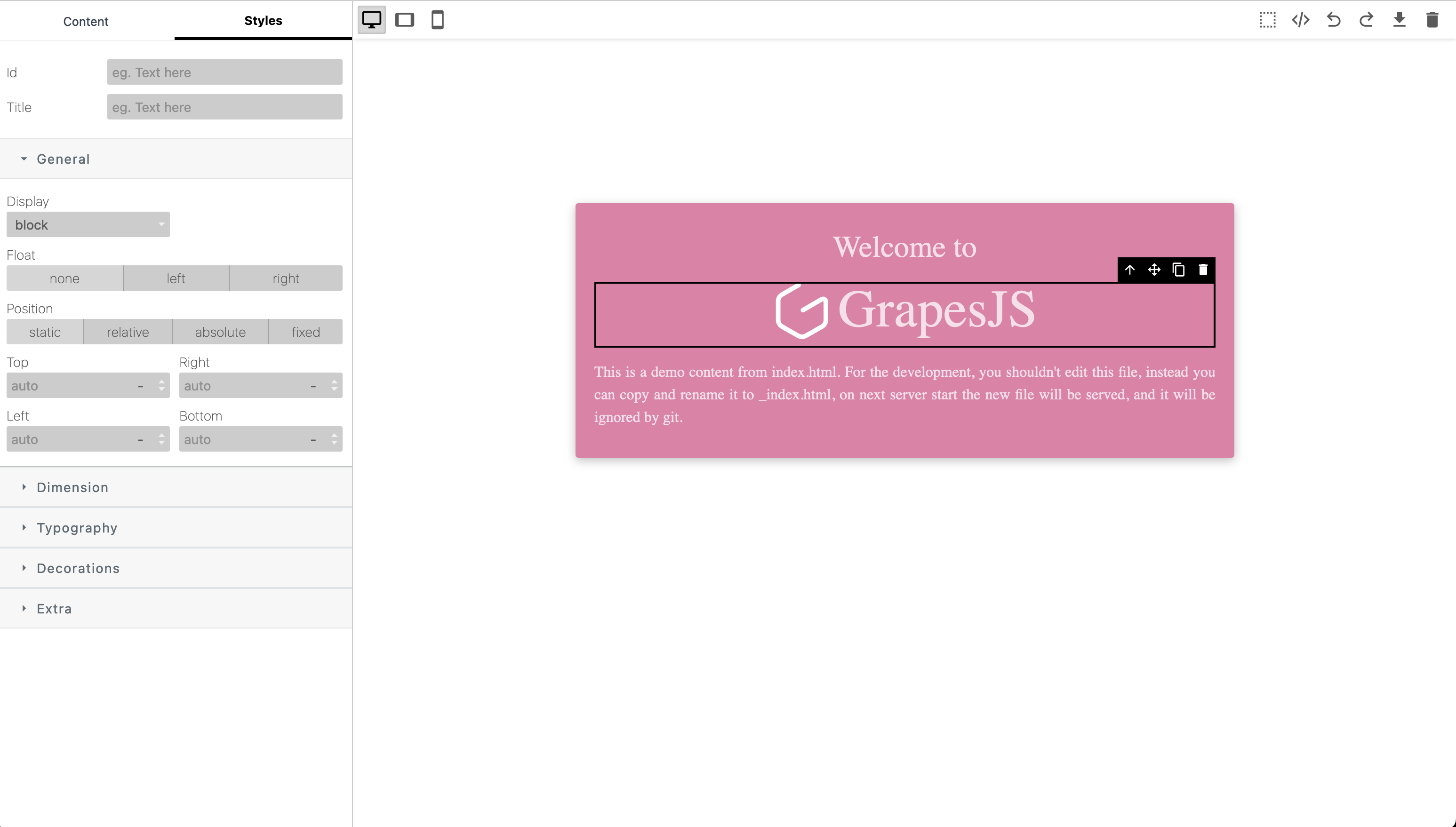
 We customized the css quite a bit, but the js of grapes is untouched.
We customized the css quite a bit, but the js of grapes is untouched. 












Hi,
I wanted to check out some examples of how people are using GrapesJS and how they may have extended it or customized it to their needs.
Would be cool if anyone with a public facing (I guess even a screenshot) site commented on this issue to build a list of current uses of this great extension!