Hi @adriangroch thanks for the report but unfortunately it's not a bug, it's just not possible, currently, having components (textable in this case) inside a custom RTE. Each RTE has its own implementation and we can't ensure correct usage of external elements (in this case out components) inside them
Are you using the latest release (older versions are NOT supported)? Yes
Are you facing the bug with your local copy of GrapesJS or with the current demo? Current demo & local, also using the CKEditor plugin
What is the expected behavior? When a
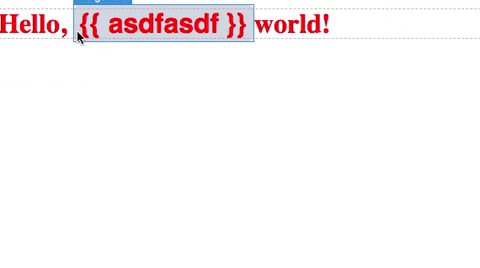
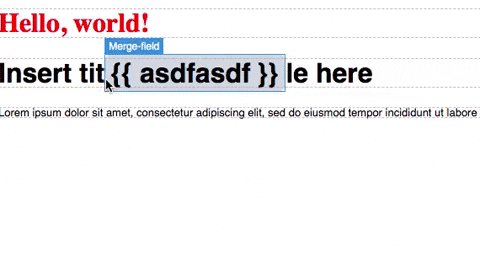
textablecomponent, e.g. #481 Merge field is dragged into a text area (i.e. paragraph, heading), it renders accordingly (as it would without the custom RTE)What happens instead? The component disappears
If you're able to reproduce the bug indicate all the necessary steps
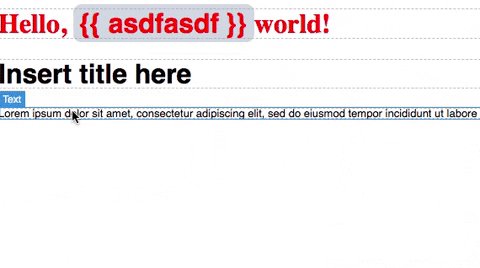
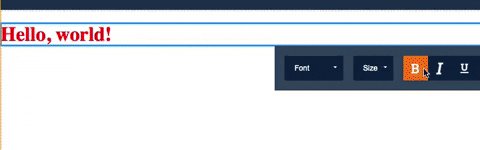
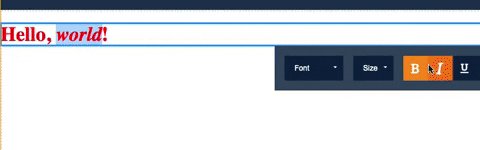
grapesjs-ckeditor-plugintextablecomponent to the canvasAttach screenshots (using KAP/LICEcap), screencasts or live demo Here is the working component with the default RTE showing the functionality of the
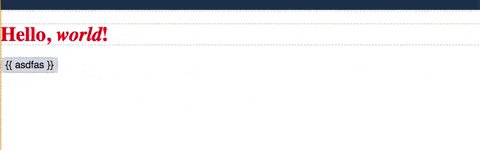
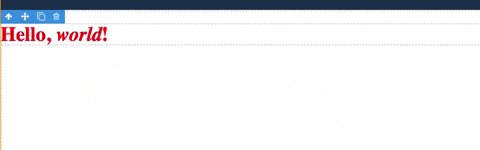
textablecomponent:Now here it is (disappearing) with the
grapesjs-ckeditor-plugin:Working JS-Fiddle with
grapesjs-plugin-ckeditorand thecomponentfrom #481 : https://jsfiddle.net/2egpdhtb/7/