That is exactly what I was expecting. So the animation should only be used for slow changing values, if the values changing fast you should switch animated=false. You could try to reduce the animationPeriod which is set to 800 ms as a default. But when changing values faster the animated property should usually be switched off.
Description
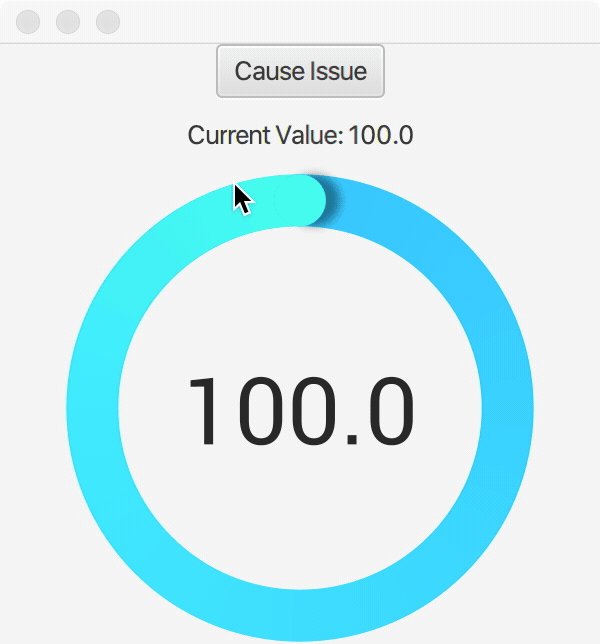
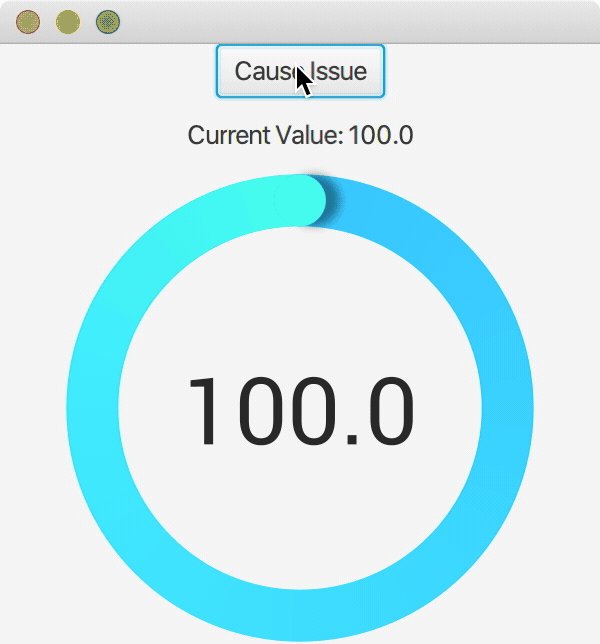
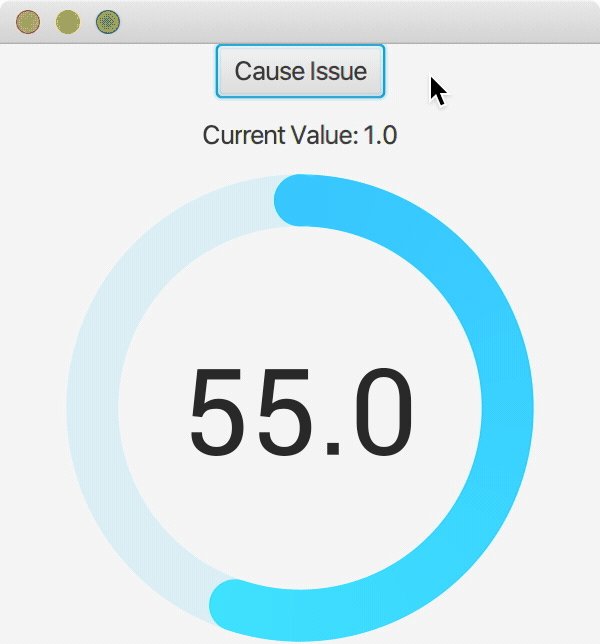
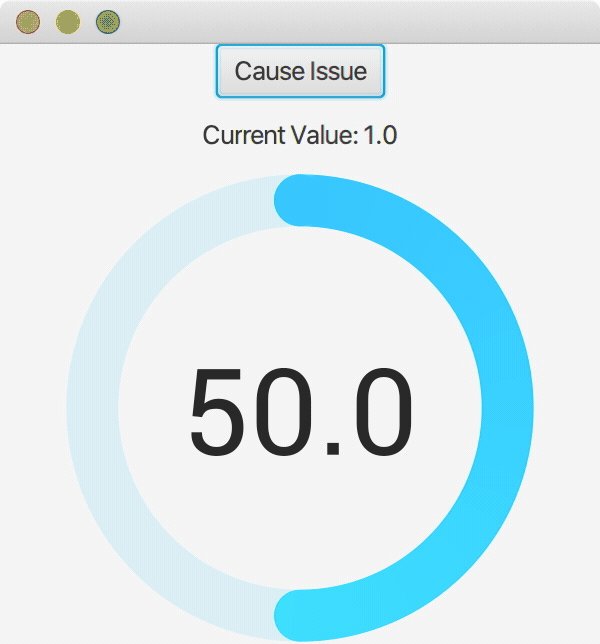
I'm encountering an issue with setting gauge values quickly with animation. It results in the gauge displaying a old value while under the hood containing the correct
currentValue. However, if I disable animation the issue isn't encountered any longer. Is there something I'm doing incorrectly?Environment
I've tried the two following environments and seen the issue in both:
First
Second
Demonstration
Here are the two relevant snippets.
And
Here's a repo demonstrating the issue: https://github.com/mcarlin/MedusaIssue
And a gif demonstrating the behavior: