
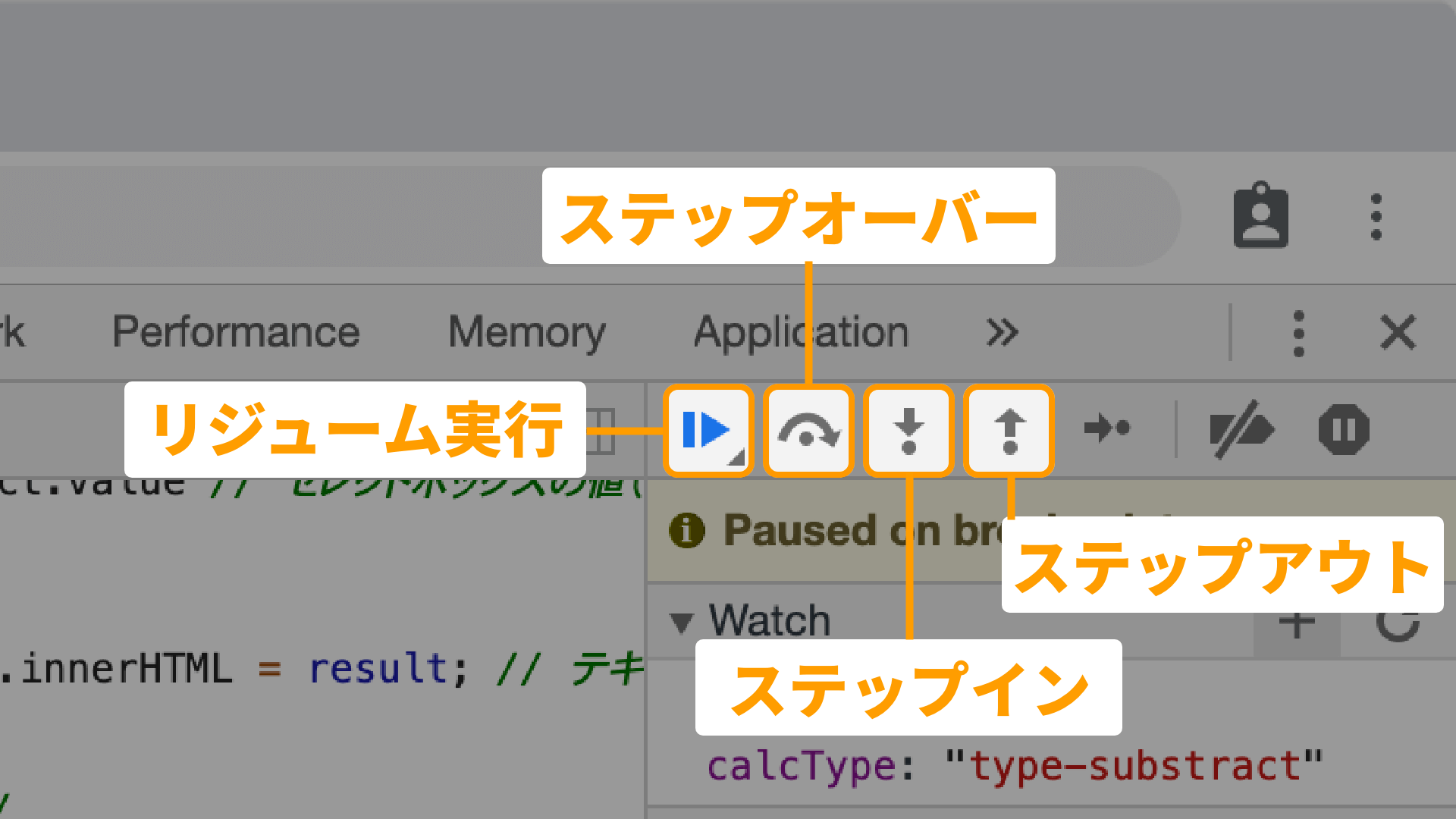
リジューム実行
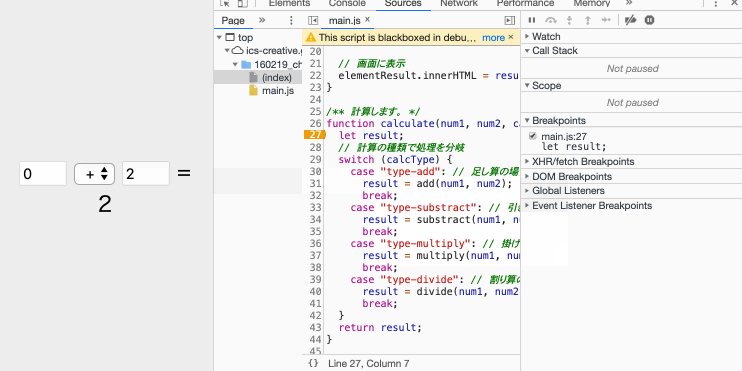
ブレークポイントで止まっていたプログラムの続きを実行します。複数のブレークポイントを設定することで想定通りの処理順になっているか確認できます。 ブレークポイントごとに評価するイメージ。
ステップイン
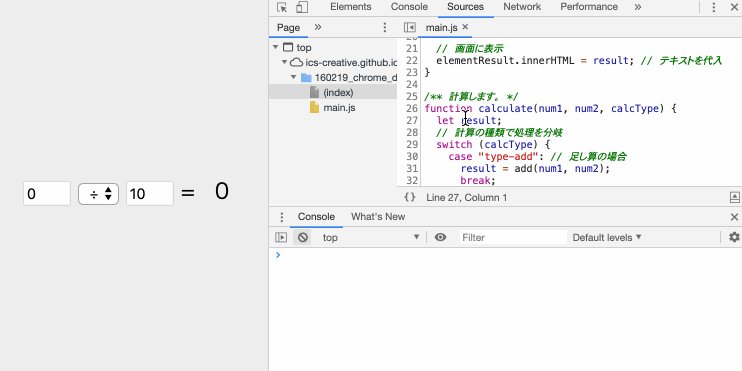
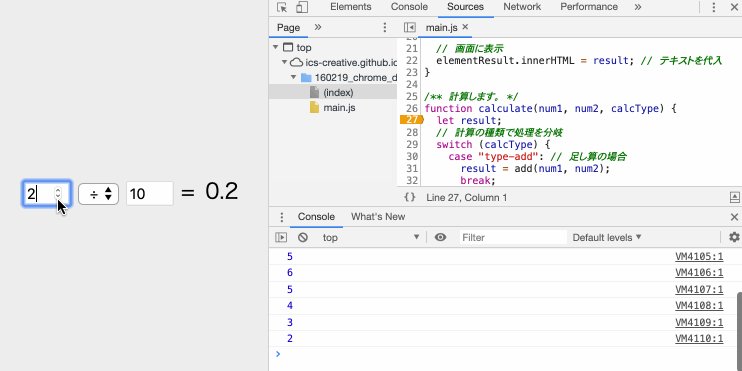
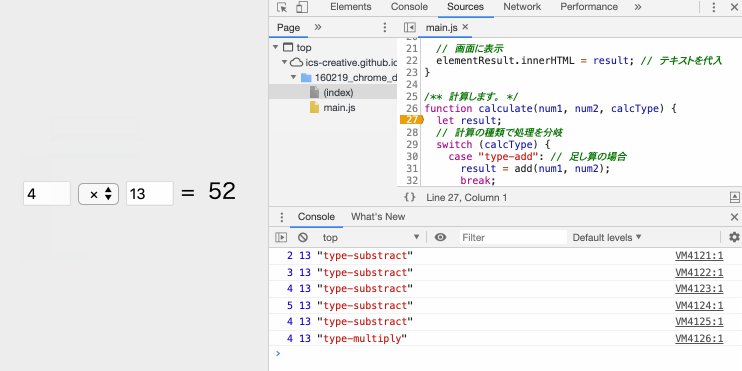
ブレークポイントで処理が止まっている時、その行のプログラムはまだ実行されていない状態です。ステップインを実行すると、現在の行のプログラムを実行し、1つ次の処理の行へ移動してそこでまたプログラムが止まります。プログラムが実行される処理の流れを一つ一つ確認できます。 ▲ステップインだと、add()関数の中の処理まで進める
ステップオーバー
ステップインのように1行ずつ確認するのに対して、ステップオーバーとステップアウトは大まかな処理の流れを確認するのに役立ちます。ステップオーバーは現在止まっている行で関数が実行されている場合に、その関数の内部の処理をすべて実行して次の行で止まります。
ステップアウト
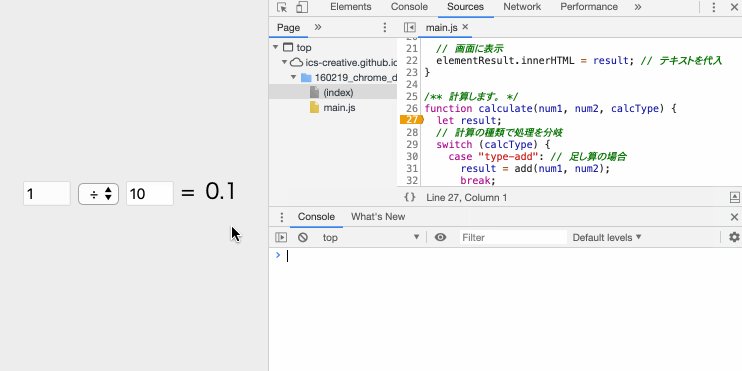
ステップアウトは現在処理が止まっている関数内の残りの処理をすべて実行し、関数を呼び出している行へ移動します。


ここで基本をおさらい https://ics.media/entry/190517/