Open HolyZheng opened 6 years ago
作者:holyZheng 转载请注明出处
传统路由时在后端出现的,简单说路由就是用来和后端服务器进行交互的一种方式,通过不同路路径,请求不同的资源。
提一下ajax,ajax让我们可以在不刷新页面的情况下进行交互,提升了用户体验,而前端路由使得我们可以无刷新的实现页面跳转。
重点在于 history.pushState和history.replaceState这两个api,pushState会增加一条新的历史记录,replaceState会替换当前的历史记录,他们都接收三个参数(不支持跨域)
history.pushState
history.replaceState
这两个api操作浏览器的历史记录,但是不会引起页面的刷新,可以通过
window.history.pushState({page: 1, ....}, null, "https://xxxx"); window.history.pushState({....}, null, "?name=orange");
添加历史记录,并根据新的url手动更新页面组件。当我们在历史记录中切换的时候,会触发popState事件,我们可以在返回的事件对象中e.state中获取到历史记录对应的state。
window.addEventListener('popstate', e => {...})
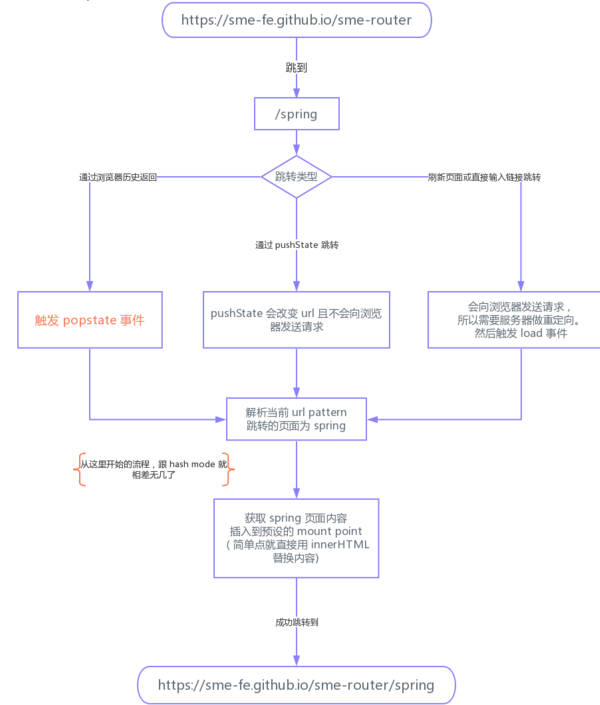
整体流程图 图转载自hwencc同学
ps: window.history 还有 back()回退,forward()前进,go()前进或退后等api hash 原理是url中hash部分的值改变的时候,浏览器不刷新页面,但是会触发hashchange事件,所以我们可以在hashchange事件中,根据新的hash值,手动更新页面组件 window.addEventListener('hashchange', () => {}) ps:window.location属性有 href 整个url,protocol协议,host域名,port端口,hash哈希,origin来源域名
ps: window.history 还有 back()回退,forward()前进,go()前进或退后等api
原理是url中hash部分的值改变的时候,浏览器不刷新页面,但是会触发hashchange事件,所以我们可以在hashchange事件中,根据新的hash值,手动更新页面组件
window.addEventListener('hashchange', () => {})
ps:window.location属性有 href 整个url,protocol协议,host域名,port端口,hash哈希,origin来源域名
作者:holyZheng 转载请注明出处
多页应用和单页应用
多页应用
单页应用
单页应用的缺点
前端路由
提一下ajax,ajax让我们可以在不刷新页面的情况下进行交互,提升了用户体验,而前端路由使得我们可以无刷新的实现页面跳转。
前端路由实现方式
History API
重点在于
history.pushState和history.replaceState这两个api,pushState会增加一条新的历史记录,replaceState会替换当前的历史记录,他们都接收三个参数(不支持跨域)这两个api操作浏览器的历史记录,但是不会引起页面的刷新,可以通过
添加历史记录,并根据新的url手动更新页面组件。当我们在历史记录中切换的时候,会触发popState事件,我们可以在返回的事件对象中e.state中获取到历史记录对应的state。
整体流程图 图转载自hwencc同学
图转载自hwencc同学