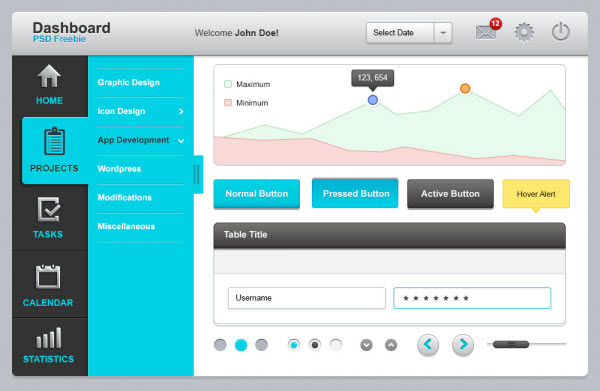
Marian Allen! here na ang links ng pwedeng design ng dashboard :)
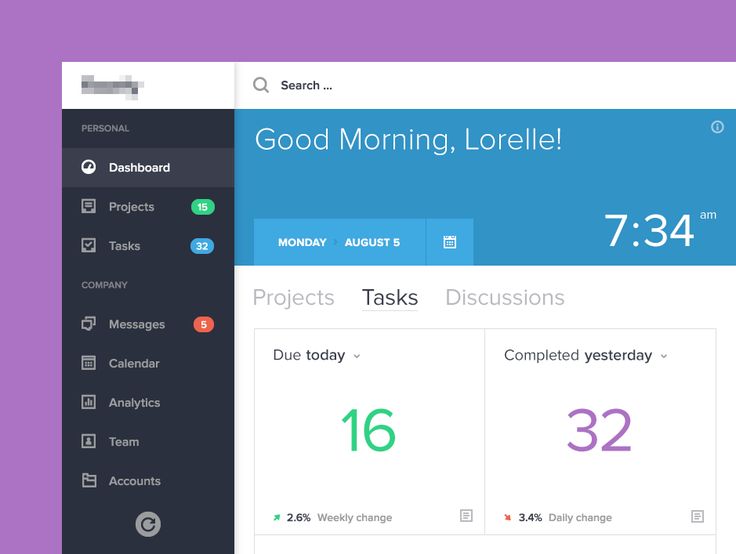
https://dribbble.com/shots/2080862-Sm-rrebr-d-app/attachments/373979

Closed mariane21 closed 7 years ago
Marian Allen! here na ang links ng pwedeng design ng dashboard :)
https://dribbble.com/shots/2080862-Sm-rrebr-d-app/attachments/373979



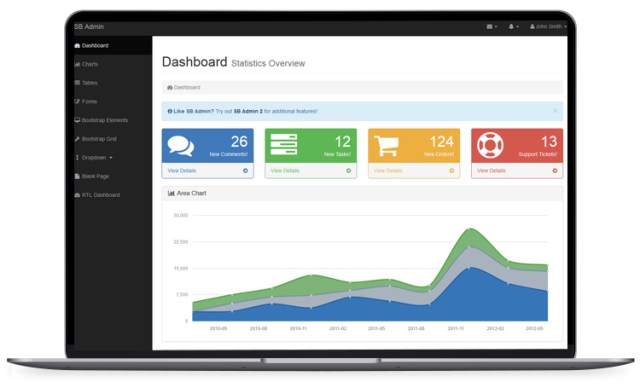
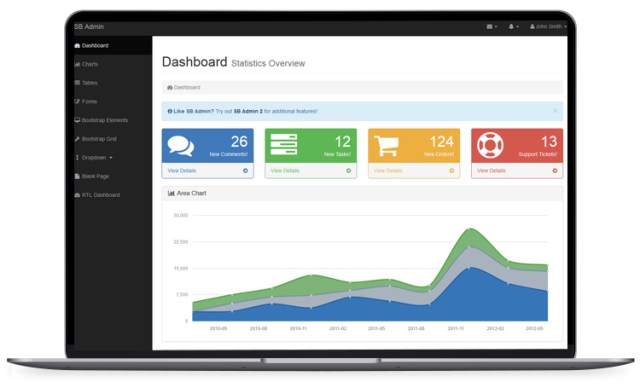
Thank you. I've already downloaded a free template of this one. It is similar to the layout of out student portal. We just need to modify it.
This will be the first step in creating our website. It serves as a guide/model for us to be able to do HTML coding in an easy flow. Please consider the FONTS, LOGOS, COLOR SCHEME and ORGANIZATION of the layout. It should be appropriate and formal.
Create the ff designs for: