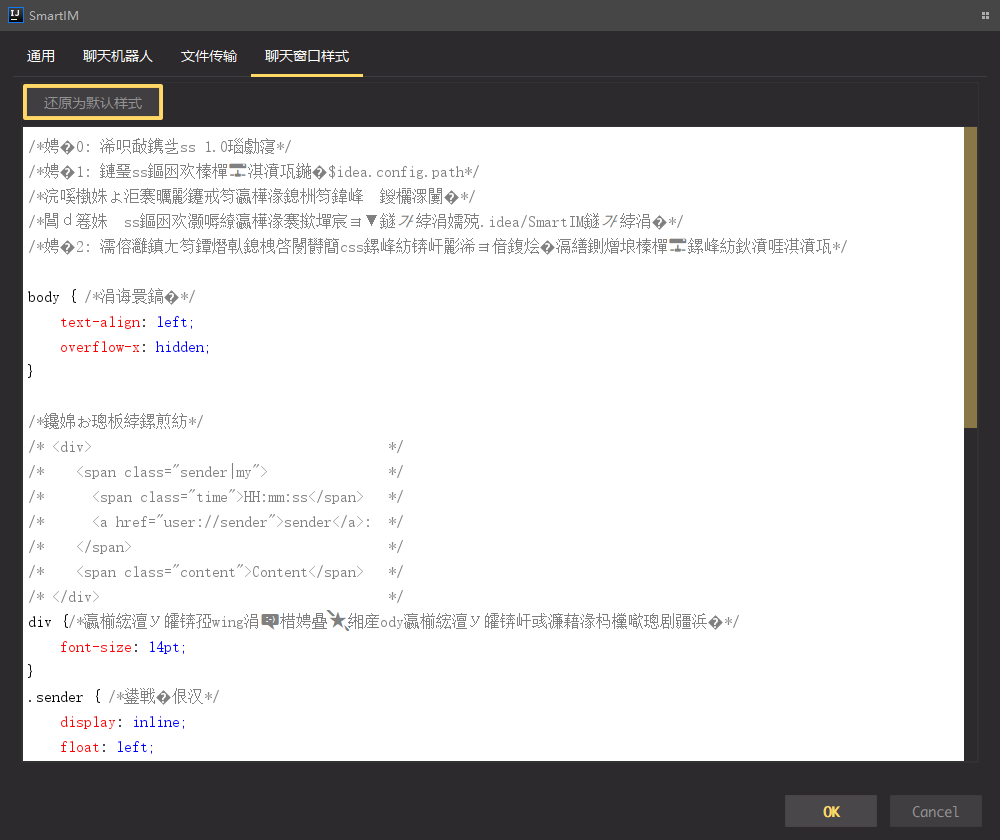
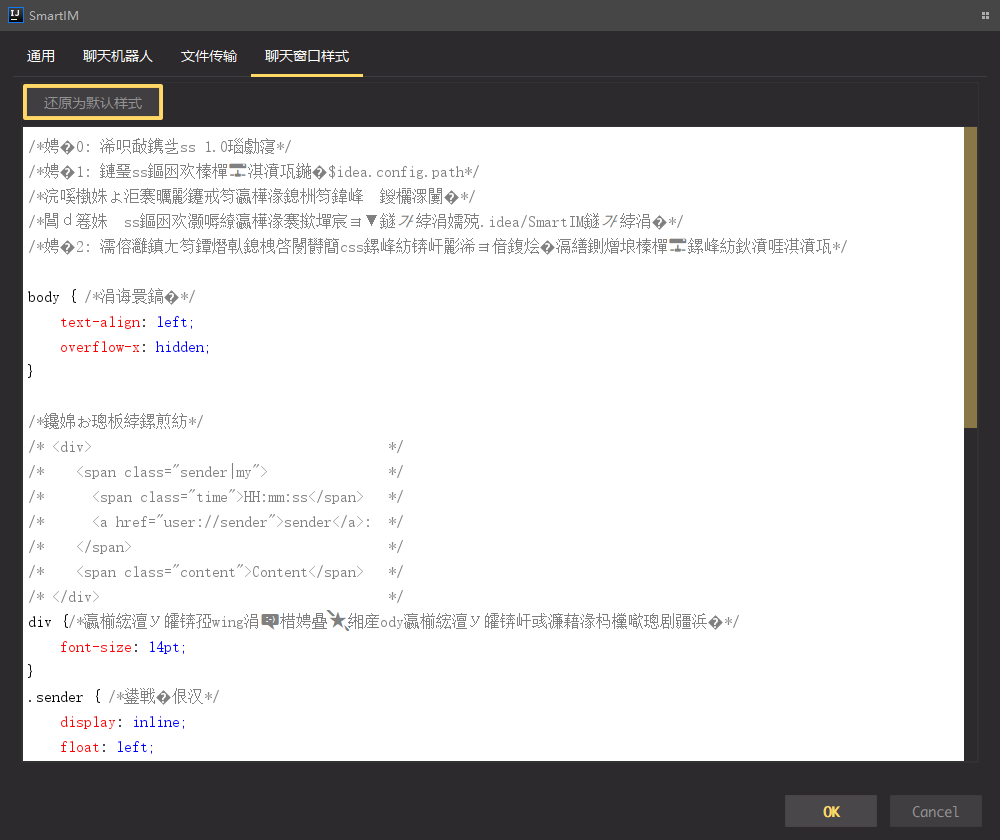
另外一个问题在于自定义css的页面点击还原为默认样式的时候, 中文为乱码

我的设置里是所有能设置编码为utf-8的地方都是utf-8了, 是不是因为这个影响到了
Closed lanyuanxiaoyao closed 5 years ago
另外一个问题在于自定义css的页面点击还原为默认样式的时候, 中文为乱码

我的设置里是所有能设置编码为utf-8的地方都是utf-8了, 是不是因为这个影响到了
感觉提供反馈,默认样式是utf-8编码的,读取之后乱码与您IDE的设置无关,应该是与操作系统编码或intellij插件打包方式有关。因为无法设置body的css样式,所以关于欢迎使用SmartIM这段文字显示不受控制。
请问您的操作系统是什么?如果您是Java开发者,是否可以打印一下您本地的环境变量。
System.getProperty("file.encoding") 和 System.getProperty('jna.encoding')
附上默认css:
/*注0: 仅支持css 1.0规范*/
/*注1: 本css文件默认保存在$idea.config.path*/
/*但是此目录可能不存在或不具备写权限*/
/*那么此css文件将保存在当前工程目录下的.idea/SmartIM目录中*/
/*注2: 如果您不熟悉或写错了css样式,可以点击“还原到默认样式”再保存*/
body { /*主属性*/
text-align: left;
overflow-x: hidden;
}
/*聊天记录格式*/
/* <div> */
/* <span class="sender|my"> */
/* <span class="time">HH:mm:ss</span> */
/* <a href="user://sender">sender</a>: */
/* </span> */
/* <span class="content">Content</span> */
/* </div> */
div {/*字体大小,Swing中无法设置body字体大小,只好在这里设置了*/
font-size: 14pt;
}
.sender { /*发送人*/
display: inline;
float: left;
}
.my { /*发送人为自己*/
font-size: 1em;
font-style: italic;
float: left;
}
.content { /* 消息内容 */
display: inline-block;
white-space: pre-wrap;
padding-left: 4px;
}
div.error { /*聊天信息窗口中的错误提示*/
color: red;
}
img { /*消息中图片*/
max-width: 100%;
display: block;
}
br { /*分隔线*/
height: 1px;
line-height: 1px;
min-height: 1px;
}PS: 因为IntelliJ Plugin沙箱测试环境与真实的测试环境不太一样,所以有个致命的bug(一个未引用到的sign-out.svg)会导致2.7.0不能正常运行,我很好奇,你的IDE竟然可以运行此插件。
Fixed in 2.7.1
感谢开发者的努力, 让字体调整迅速上线了, 但是发现这个"欢迎使用SmartIM intellij插件版,为保障安全,请不要在公开场合讨论本插件以免被封"并没有受到自定义css样式的影响, 也许是有bug, 或者说能不能以后不显示这句话