@DhavalKakadiya if I'm not mistaken, the line chart needs at least two consecutive points to draw the line.
But for your solution, I would just map null to 0, so line can be drawn:
data = [null, null, null, null, null, null, null, null, null, null, null, null, null, null, 398, null, null, null, null, null, 89, null ].map(value => !value ? 0 : value);This will also draw the circle on 0 values, so you can filter that out like this:
const Decorator = ({ x, y, data }) => {
return data.map((value, index) => {
if (value === 0) return null;
return (
<Circle
key={index}
cx={x(index)}
cy={y(value)}
r={4}
stroke={'rgb(134, 65, 244)'}
fill={'white'}
/>
);
});
};Here is Snack Demo: https://snack.expo.io/@usrbowe2/13a818





What is the problem?
There are not display lines when data has a null or undefined value. can you please give me a solution for that?
React Native version: 0.61.1 react-native-svg-charts-version: ^5.3.0
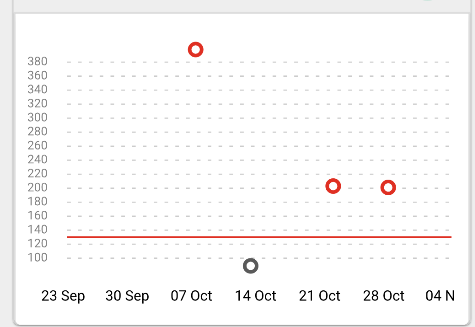
line chart data is like below, data = [null, null, null, null, null, null, null, null, null, null, null, null, null, null, 398, null, null, null, null, null, 89, null ]
There are display just chart points, but not lines. A chart is a display like this,