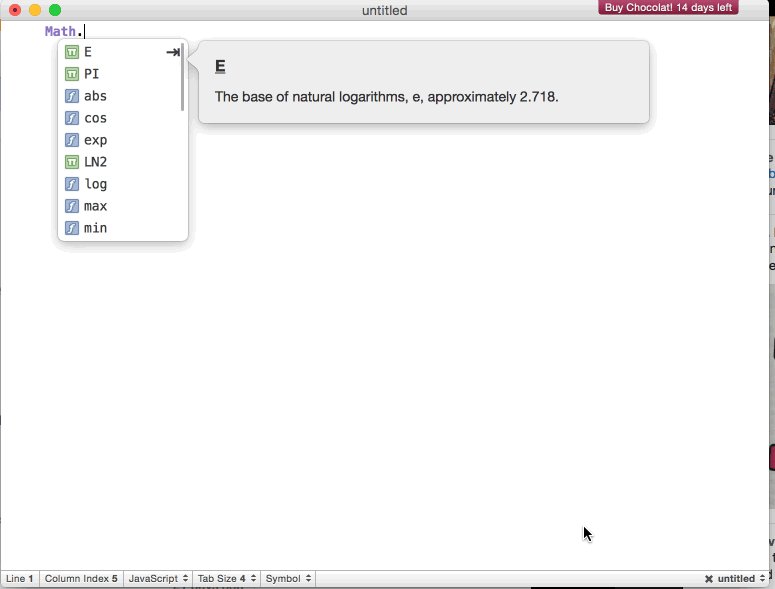
The editor I use (Chocolat) will show documentation in its autocomplete but I’m not sure if that can be third-party docs.
Good list though!
Open andymatuschak opened 9 years ago
The editor I use (Chocolat) will show documentation in its autocomplete but I’m not sure if that can be third-party docs.
Good list though!
Yo, @jbrennan, Chocolat's autocomplete is sweet!

Asked on their IRC chan how to make docs show up in autocomplete. I see how to make a new completions list but not how to hook docs up to it. No answer yet.
Chocolat is a p nice editor, although unfortunately I find it's sometimes kinda buggy. But I like it so much more than Sublime or Textmate. Works well for prototoping.
When using JavaScript it would be nice to have a way to way to break on the first instruction so that a person can open up the Safari web inspector or at somehow keep the web inspector open between compile cycles. If I knew how to use protocaster to do live coding this may be less of an issue.
@jbrennan Happy to suggest Chocolat as official editor if we can get docs+completion working. Still no answer in IRC.
@kevinb7 That would be sweet. react-native manages this, but through greater control over execution paths than we may have. Not immediately sure how to make that happen. In the meantime, a quick Protocaster guide (docs will happen! I promise!):
Ta-da!
@andymatuschak Thanks. I'll give that a try.
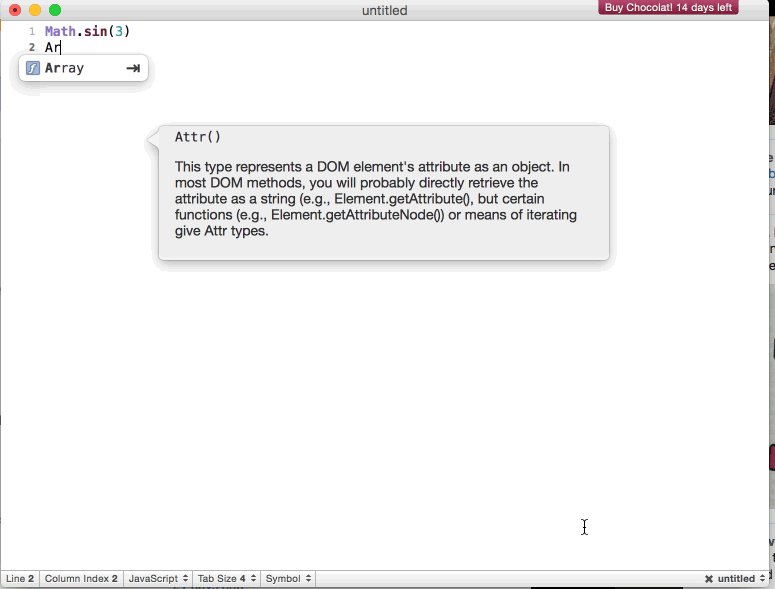
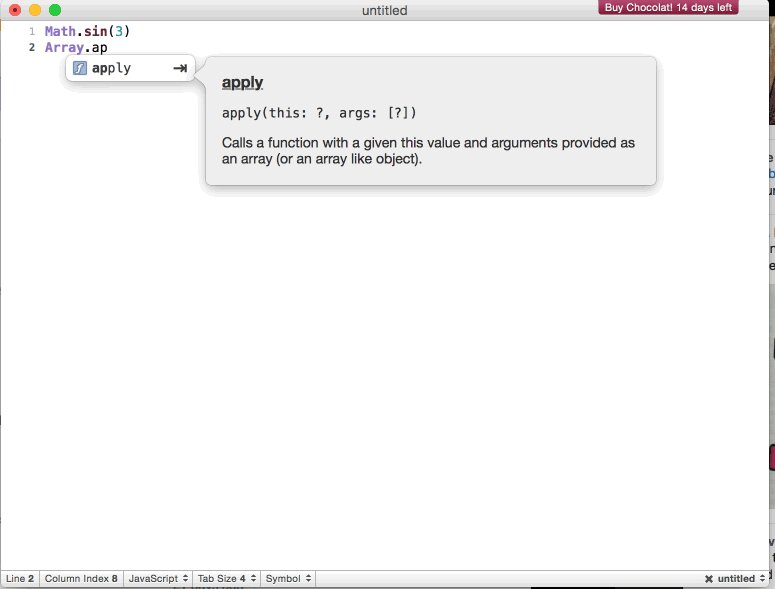
Some progress on Chocolat docs

:+1: to everything in the list. JS autocomplete would be so, so helpful.
I haven’t looked at Chocolat yet, but I imagined Atom could end up being a platform for a future prototope editor, since it’s open and extendable (RE: incorporating Learnable Programming ideas).
Yeah I kind of forgot about Atom. It might be a better option because it's more hackable.
I kind of don't want to spend too much time trying to apply LP ideas to the JS bridge because I feel like there would be better ways to approach the problem (not via a bridge). So often I just want to draw the prototype layers! Don't get me wrong, I love love love the principles of LP, but I don't want to march too far down the wrong branch.
I looked into Atom, but it doesn’t seem to have any way to present docs in autocomplete.
Agree with you about LP + JS, Jason: this is a pragmatic, hacky solution until someone (else) solves it for real. Let’s not go way out of our way.
On Mar 2, 2015, at 2:39 PM, Jason Brennan notifications@github.com wrote:
Yeah I kind of forgot about Atom. It might be a better option because it's more hackable.
I kind of don't want to spend too much time trying to apply LP ideas to the JS bridge because I feel like there would be better ways to approach the problem (not via a bridge). So often I just want to draw the prototype layers! Don't get me wrong, I love love love the principles of LP, but I don't want to march too far down the wrong branch.
— Reply to this email directly or view it on GitHub https://github.com/Khan/Prototope/issues/33#issuecomment-76842672.
RE:
Convert crashes to protonopes
I took care of some low-hanging fruit in https://github.com/Khan/Prototope/pull/45
💯
all future enhancements should probably target javascript, right? so docs, syntax definitions/ snippets and linting and so forth should all be focused on js rather than swift. any more recent word on chocolat? i was looking at sublimelinter the other night which seems modular enough that we might be able to use it for realtime checking (at least its perf with eslint is pretty good)
Yeah, focus on JS, I think.
Tern (the static analysis + autocompletion tech Chocolat uses, which also has Sublime, vim, etc plugins) is promising, and I’ve structured the changes to the docs for JS s.t. we should be able to write a transformer for tern definition files.
On Mar 14, 2015, at 4:20 PM, Marcos Ojeda notifications@github.com wrote:
all future enhancements should probably target javascript, right? so docs, syntax definitions/ snippets and linting and so forth should all be focused on js rather than swift. any more recent word on chocolat? i was looking at sublimelinter the other night which seems modular enough that we might be able to use it for realtime checking (at least its perf with eslint is pretty good)
— Reply to this email directly or view it on GitHub https://github.com/Khan/Prototope/issues/33#issuecomment-80758963.
Visual Studio Code does realtime linting. Looks like we could get autocomplete by providing TypeScript specs…
@jbrennan, @may-li, and I all independently came to the same conclusion while trying to actually use Prototope-JS to make prototypes: the biggest issue isn't any particular missing feature, it's that we feel like we're fumbling around the in the dark. Poor (JS) documentation, unhelpful failure modes, and indifferent editor tooling are the worst offenders.
I have some pragmatic ideas, though:
"use strict";on all prototypes. (#36) This will make protonopes for certain common errors (e.g. using a variable that hasn't yet been declared).doubleto something expecting aPoint, you'll get a protonope. Similarly, for APIs which take a hash, we should protonope if you pass an unexpected key or if you're missing a required key.fatalErrorand!, and we should convert them all to protonopes (i.e. viaEnvironment.exceptionHandler). Partially addressed in #45.Any other ideas @saniul, @nsfmc?