Our Services
- Teeth Whitening
- Teeth Cleaning
- Modern Anesthetic
- Quality Braces

Closed ErSKS closed 5 years ago
Source code:
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{ /*background-image:linear-gradient(to bottom ,#a8216b 30%,#ec1b4b 65%,#2e9598 100%);*/
background-color:#142034/*#00b170*/;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.intro
{
width:14%;
height: 450px;
float: left;
background:#142034;
margin: 3 -12 0 5;
}
.introprofile
{
width:100%;
height: 49%;
float: left;
background:#00abad;
margin-bottom: 2%;
text-align: center;
}
.interest
{
width:100%;
height:49.6%;
float: left;
background:#00abad;
margin-top:2%;
text-align: center;
}
.feed
{
width:71.2%;
height: 450px;
float: left;
background:#142034;
margin: 3 -25 0 20;
text-align: center;
}
.post1
{
background:#142034;
width:100%;
height:49.6%;
float: left;
margin: 0 5 5 0;
text-align: center;
}
/*Post1*/
.postinfo
{
background:#142034;
width:100%;
height:30%;
float: left;
margin: 0 5 5 0;
text-align: center;
}
.profilepic
{
background-color:#bb1e53;
width:20%;
height:100%;
float: left;
margin: 0 5 5 0;
text-align: center;
}
.posttitle
{
background:blue;
width:79.2%;
height:60%;
float: right;
text-align: center;
}
.postdetail
{
background:darkblue;
width:79.2%;
height:40%;
float:right;
text-align: center;
}
.postaction
{
background:grey;
width:100%;
height:10%;
float: left;
text-align: center;
}
.actualfeed
{
background:#01a66e;
width:100%;
height:55%;
float: left;
text-align: center;
margin-top:5px;
}
.post2
{
background:#142034;
width:100%;
height:49.6%;
float: left;
margin: 0 5 5 0;
text-align: center;
}
.replyinfo
{
background-color:#142034;
width:20%;
height:87%;
float: left;
margin: 0 5 5 0;
text-align: center;
}
.membername
{
background-color:darkblue;
width:100%;
height:20%;
float:left;
text-align: center;
margin: 0 5 5 0;
}
.replypic
{
background-color:#bb1e53;
width:100%;
height:26.5%;
float:left;
text-align: center;
margin: 0 5 5 0;
}
.memberdetail
{
background-color:darkblue;
width:100%;
height:48%;
float:left;
text-align: center;
margin: 0 5 5 0;
}
.replyfeed
{
background:#01a66e;
width:79.2%;
height:87%;
float: right;
text-align: center;
}
.replyaction
{
background:grey;
width:100%;
height:10%;
float: left;
text-align: center;
}
.sidebar
{
width:19.3%;
height: 452px;
float:right;
background:#142034;
margin: -426 -170 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
background:#142034;
width: 143.6%;
float:left;
margin: 8 0 0 -181;
text-align: center;
}
.pageno
{
height:20%;
background:grey;
width: 100%;
float:left;
margin-bottom:5px;
text-align: center;
}
.footer
{
height:79%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="#" style="color: white">Login</a> |
<a href="#" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="#" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="#" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="#" style="color: white" class="menuhome">
<b>FAVORITES</b>
<!-- <ul type="none">
<li><a href="#" class="menuhome">LINK 1</a></li>
<li><a href="#" class="menuhome">LINK 2</a></li>
<li><a href="#" class="menuhome">LINK 3</a></li>
<li><a href="#" class="menuhome">More...</a></li>
</ul> -->
</a>
</div>
<div class="subjects">
<a href="#" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
<!-- <ul type="none">
<li><a href="#" class="menuhome">LINK 1</a></li>
<li><a href="#" class="menuhome">LINK 2</a></li>
<li><a href="#" class="menuhome">LINK 3</a></li>
<li><a href="#" class="menuhome">More...</a></li>
</ul> -->
</div>
<div class="news">
<a href="#" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="circle">
<a href="#" style="color: white" class="menuhome"><b>KHWOPA CIRCLE</b></a>
<!-- <ul type="none">
<li><a href="#" class="menuhome">LINK 1</a></li>
<li><a href="#" class="menuhome">LINK 2</a></li>
<li><a href="#" class="menuhome">LINK 3</a></li>
<li><a href="#" class="menuhome">More...</a></li>
</ul> -->
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="intro" style="color: white;">
<div class="introprofile">
Intro-Profile
</div>
<div class="interest">
Interested ?
</div>
</div>
<div class="feed" style="color: white;">
<div class="post1">
<div class="postinfo">
<div class="profilepic">
Profile Pic
</div>
<div class="posttitle">
Post Title
</div>
<div class="postdetail">
Author Detail
</div>
</div>
<div class="postaction">
Reply, Share and Page Number
</div>
<div class="actualfeed">
Post Details
</div>
</div>
<div class="post2">
<div class="replyinfo">
<div class="membername">
Member Name
</div>
<div class="replypic">
Profile Pic
</div>
<div class="memberdetail">
Member Detail
</div>
</div>
<div class="replyfeed">
Reply Detail
</div>
<div class="replyaction">
Reply and Share
</div>
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent Posts
</div>
<div class="Popular">
Popular Posts
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="pageno">
Pagenumber
</div>
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!--bodyclose -->
</div>
<!-- <script src="index.js"></script> -->
</body>
</html>
Index.htm:
Citation:
https://forum.xda-developers.com/honor-4c/help/honor-4c-pro-t3433967
 <!DOCTYPE html>
<!DOCTYPE html>
Something
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< HTML Designs >>>>>>>>>>>>>>>>>>>>>>>>>>>>>> Source Code:
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< Profile.Html >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
<html>
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{
background-color:#142034;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.menu a,b:hover
{
background-color: #efde1c;
height: 32px;
color:black;
font-size: 110%;
}
.menu a,b:active
{
background-color: #4c74b9;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.profileinfo
{
margin: 5px;
float: left;
width: 84.8%;
height: 70%;
/*background-color: tomato;*/
text-align: center;
color: white;
}
.intro
{
width:100%;
height: 85px;
float: left;
background:#9a911d;
margin:0.4 -12 0 0;
}
.pp
{
width: 13%;
height: 80%;
margin-top: -10px;
margin-left: 10px;
background-color:#482750eb;
}
.profilemenu
{
width:100%;
height: 22px;
background-color:#8500ff;
margin-top: 92px;
}
.profilefeed
{
width:100%;
height: 366px;
background-color:#43a76f;
margin-top: 7px;
}
.sidebar
{
width:15%;
height: 491px;
float:right;
background:#142034;
margin:5px -13px 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
width: 100.6%;
float:left;
margin: 0 0 0 5;
text-align: center;
}
.footer
{
height:75%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
}
.dropdown
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
display: inline-block;
}
.dropcontent {
display: none;
position: absolute;
background-color: #4c74b9;
min-width: 250px;
/* box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);*/
padding: 12px 16px;
z-index: 5;
}
.dropdown:hover .dropcontent {
display: block;
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: solid white;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 4px;
margin-left: 10;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="#" style="color: white">Login</a> |
<a href="#" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="Forum.html" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="Profile.html" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="Favorites.html" style="color: white" class="menuhome">
<b>FAVORITES</b>
</a>
</div>
<div class="subjects">
<a href="Subjects.html" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
</div>
<div class="news">
<a href="News.html" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="dropdown">
<a href="#" style="color: white" class="menuhome"><b>Khwopa Circle<i class="down" style="border:solid white; border-width: 0 3px 3px 0; display: inline-block; padding: 3px;margin-bottom: 4px;"></i></b></a>
<div class="dropcontent" style="font-size: 14px">
<p><a href="https://khec.edu.np/" style="color: white"><b>KHWOPA ENGINEERING COLLEGE<hr></b></a></p>
<p><a href="http://khwopa.edu.np/" style="color: white"><b>KHWOPA COLLEGE OF ENGINEERING<hr></b></a></p>
<p><a href="http://www.khwopacollege.edu.np/" style="color: white"><b>KHWOPA COLLEGE<hr></b></a></p>
<p><a href="http://khwopahss.edu.np/" style="color: white"><b>KHWOPA SECONDARY SCHOOL</b></a></p><hr>
<p><a href="https://www.facebook.com/KPTI.2003/" style="color: white"><b>KHWOPA POLYTECHNIC INSTITUTE</b></a></p><hr>
<p><a href="http://sharadacampus.edu.np/" style="color: white"><b>SARADA CAMPUS</b></a></p>
</div>
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="profileinfo">
<div class="intro" style="color: white;">
Profile Info
<div class="pp">
Profile Pic
</div>
</div>
<div class="profilemenu">
About Me | My Posts | Mentions
</div>
<div class="profilefeed">
Details Of Selected Menu
</div>
</div>
<div class="feed" style="color: white;">
<div class="post2">
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent Posts
</div>
<div class="Popular">
Popular Posts
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!-- feedclose -->
</div><!-- sectionclose -->
</div>
</div><!--bodyclose -->
<!-- <script src="index.js"></script> -->
</body>
</html>
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< Favorites.Html >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
<html>
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{
background-color:#142034;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.menu a ,b:hover
{
background-color: #efde1c;
height: 32px;
color:black;
font-size: 110%;
}
.down i:hover
{
background-color: #efde1c;
height: 32px;
color:black;
}
.menu a,b:active
{
background-color: #4c74b9;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.profileinfo
{
margin: 5px;
float: left;
width: 84.8%;
height: 70%;
/*background-color: tomato;*/
text-align: center;
color: white;
}
.intro
{
width:100.3%;
height: 51.4%;
float: left;
background-color:#33ad85;
margin:0.4 -12 0 0;
}
.dm
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.fosp
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.c
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.recom
{
width: 100.1%;
height: 91.2%;
float: left;
background-color:#d83636;
margin-top: 147px;
}
.new
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.c
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.edc
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.java
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.nm
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.dbms
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.Physics
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.com
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.ph
{
width: 13%;
height: 20%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.sidebar
{
width:15%;
height: 491px;
float:right;
background:#142034;
margin:5px -13px 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
width: 100.6%;
float:left;
margin: 0 0 0 5;
text-align: center;
}
.footer
{
height:75%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
margin-top: -2px;
}
.dropdown
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
display: inline-block;
}
.dropcontent {
display: none;
position: absolute;
background-color: #4c74b9;
min-width: 250px;
/* box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);*/
padding: 12px 16px;
z-index: 5;
}
.dropdown:hover .dropcontent {
display: block;
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: solid white;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 4px;
margin-left: 10;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="#" style="color: white">Login</a> |
<a href="#" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="Forum.html" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="Profile.html" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="Favorites.html" style="color: white" class="menuhome">
<b>FAVORITES</b>
</a>
</div>
<div class="subjects">
<a href="Subjects.html" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
</div>
<div class="news">
<a href="News.html" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="dropdown">
<a href="#" style="color: white" class="menuhome"><b>Khwopa Circle<i class="down" style="border:solid white; border-width: 0 3px 3px 0; display: inline-block; padding: 3px;margin-bottom: 4px;"></i></b></a>
<div class="dropcontent" style="font-size: 14px">
<p><a href="https://khec.edu.np/" style="color: white"><b>KHWOPA ENGINEERING COLLEGE<hr></b></a></p>
<p><a href="http://khwopa.edu.np/" style="color: white"><b>KHWOPA COLLEGE OF ENGINEERING<hr></b></a></p>
<p><a href="http://www.khwopacollege.edu.np/" style="color: white"><b>KHWOPA COLLEGE<hr></b></a></p>
<p><a href="http://khwopahss.edu.np/" style="color: white"><b>KHWOPA SECONDARY SCHOOL</b></a></p><hr>
<p><a href="https://www.facebook.com/KPTI.2003/" style="color: white"><b>KHWOPA POLYTECHNIC INSTITUTE</b></a></p><hr>
<p><a href="http://sharadacampus.edu.np/" style="color: white"><b>SARADA CAMPUS</b></a></p>
</div>
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="profileinfo">
<div class="intro" style="color: white;">
<span style="font-size: 102%;color:#000000;"><u><b>Add/View Favorite Subject</b></u><br></span>
<div class="dm">
Discrete Mathematics
</div>
<div class="fosp">
FOSP
</div>
<div class="c">
C++
</div>
<div class="new">
Add<br>
<span style="font-size: 150%">+</span>
</div>
<div class="recom">
<span style="font-size: 102%;color:#000000;"><u><b>Recommendation</b></u><br></span>
<div class="C">
Let us C
</div>
<div class="edc">
EDC
</div>
<div class="Java">
JAVA
</div>
<div class="nm">
Numerical Method
</div>
<div class="dbms">
DBMS
</div>
<div class="Physics">
Physics
</div>
<div class="ph">
Phython
</div>
<div class="com">
Communication
</div>
</div>
</div>
</div>
<div class="feed" style="color: white;">
<div class="post2">
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent Posts
</div>
<div class="Popular">
Popular Posts
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!-- feedclose -->
</div><!-- sectionclose -->
</div>
</div><!--bodyclose -->
<!-- <script src="index.js"></script> -->
</body>
</html>
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< Subjects.Html >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
<html>
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{
background-color:#142034;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.menu a,b:hover
{
background-color: #efde1c;
height: 32px;
color:black;
font-size: 110%;
}
.menu a,b:active
{
background-color: #4c74b9;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.profileinfo
{
margin: 5px;
float: left;
width: 84.8%;
height: 70%;
/*background-color: tomato;*/
text-align: center;
color: white;
}
.intro
{
width: 50.8%;
height: 99.4%;
float: left;
background-color: #33ad85;
margin: 0.4 -12 0 0;
}
.dm
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.fosp
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.c
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.recom
{
width: 96.1%;
height: 100%;
float: right;
background-color: #d83636;
margin-top: -257px;
margin-right: -488px;
}
.new
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.c
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.edc
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.java
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.nm
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.dbms
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.Physics
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.com
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.ph
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.sidebar
{
width:15%;
height: 491px;
float:right;
background:#142034;
margin:5px -13px 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
width: 100.6%;
float:left;
margin: 0 0 0 5;
text-align: center;
}
.footer
{
height:75%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
margin-top: -2px;
}
.dropdown
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
display: inline-block;
}
.dropcontent {
display: none;
position: absolute;
background-color: #4c74b9;
min-width: 250px;
/* box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);*/
padding: 12px 16px;
z-index: 5;
}
.dropdown:hover .dropcontent {
display: block;
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: solid white;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 4px;
margin-left: 10;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="#" style="color: white">Login</a> |
<a href="#" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="Forum.html" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="Profile.html" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="Favorites.html" style="color: white" class="menuhome">
<b>FAVORITES</b>
</a>
</div>
<div class="subjects">
<a href="Subjects.html" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
</div>
<div class="news">
<a href="News.html" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="dropdown">
<a href="#" style="color: white" class="menuhome"><b>Khwopa Circle<i class="down" style="border:solid white; border-width: 0 3px 3px 0; display: inline-block; padding: 3px;margin-bottom: 4px;"></i></b></a>
<div class="dropcontent" style="font-size: 14px">
<p><a href="https://khec.edu.np/" style="color: white"><b>KHWOPA ENGINEERING COLLEGE<hr></b></a></p>
<p><a href="http://khwopa.edu.np/" style="color: white"><b>KHWOPA COLLEGE OF ENGINEERING<hr></b></a></p>
<p><a href="http://www.khwopacollege.edu.np/" style="color: white"><b>KHWOPA COLLEGE<hr></b></a></p>
<p><a href="http://khwopahss.edu.np/" style="color: white"><b>KHWOPA SECONDARY SCHOOL</b></a></p><hr>
<p><a href="https://www.facebook.com/KPTI.2003/" style="color: white"><b>KHWOPA POLYTECHNIC INSTITUTE</b></a></p><hr>
<p><a href="http://sharadacampus.edu.np/" style="color: white"><b>SARADA CAMPUS</b></a></p>
</div>
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="profileinfo">
<div class="intro" style="color: white;">
<span style="font-size: 102%;color:#000000;"><u><b>Semester Subjects</b></u><br></span>
<div class="dm">
Discrete Mathematics
</div>
<div class="fosp">
FOSP
</div>
<div class="c">
C++
</div>
<div class="ph">
Phython
</div>
<div class="com">
Communication
</div>
<div class="new">
Add<br>
<span style="font-size: 150%">+</span>
</div>
<div class="recom">
<span style="font-size: 102%;color:#000000;"><u><b>Popular</b></u><br></span>
<div class="C">
Let us C
</div>
<div class="edc">
EDC
</div>
<div class="Java">
JAVA
</div>
<div class="nm">
Numerical Method
</div>
<div class="dbms">
DBMS
</div>
<div class="Physics">
Physics
</div>
</div>
</div>
</div>
<div class="feed" style="color: white;">
<div class="post2">
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent Posts
</div>
<div class="Popular">
Popular Posts
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!-- feedclose -->
</div><!-- sectionclose -->
</div>
</div><!--bodyclose -->
<!-- <script src="index.js"></script> -->
</body>
</html>
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< News.Html >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
<html>
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{
background-color:#142034;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.menu a,b:hover
{
background-color: #efde1c;
height: 32px;
color:black;
font-size: 110%;
}
.menu a,b:active
{
background-color: #4c74b9;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.profileinfo
{
margin: 5px;
float: left;
width: 84.8%;
height: 70%;
background-color:#142034;
text-align: center;
color: white;
}
.intro
{
width: 50.8%;
height: 99.4%;
float: left;
background-color:#142034;
margin: 0.4 -12 0 0;
}
.recom
{
width: 96.1%;
height: 100%;
float: right;
background-color:#142036ba;
margin-top: -452px;
margin-right: -488px;
}
.news1
{
width: 100.2%;
height: 38.5%;
margin-top: 0px;
margin-left: -1px;
background-color:#8617aae6;
float: left;
}
.news1detail
{
width: 22%;
height: 26%;
margin-top: 0px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.news2
{
width: 100.2%;
height: 38.5%;
margin-top: 0px;
margin-left: -1px;
background-color:#8617aae6;
float: left;
}
.new2detail
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#901baceb;
float: left;
}
.news3
{
width: 100%;
height: 38.5%;
margin-top: 41px;
margin-left: 0px;
background-color: #8617aae6;
float: left;
}
.news3detial
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.news4
{
width: 100%;
height: 38.5%;
margin-top: 41px;
margin-left: 0px;
background-color:#8617aae6;
float: left;
}
.news4detail
{
width: 22%;
height: 16%;
margin-top: 41px;
margin-left: 73px;
background-color:#482750eb;
float: left;
}
.sidebar
{
width:15%;
height: 491px;
float:right;
background:#142034;
margin:5px -13px 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
width: 100.6%;
float:left;
margin: 0 0 0 5;
text-align: center;
}
.footer
{
height:75%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
margin-top: -2px;
}
.dropdown
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
display: inline-block;
}
.dropcontent {
display: none;
position: absolute;
background-color: #4c74b9;
min-width: 250px;
/* box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);*/
padding: 12px 16px;
z-index: 5;
}
.dropdown:hover .dropcontent {
display: block;
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: solid white;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 4px;
margin-left: 10;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="#" style="color: white">Login</a> |
<a href="#" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="Forum.html" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="Profile.html" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="Favorites.html" style="color: white" class="menuhome">
<b>FAVORITES</b>
</a>
</div>
<div class="subjects">
<a href="Subjects.html" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
</div>
<div class="news">
<a href="News.html" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="dropdown">
<a href="#" style="color: white" class="menuhome"><b>Khwopa Circle<i class="down" style="border:solid white; border-width: 0 3px 3px 0; display: inline-block; padding: 3px;margin-bottom: 4px;"></i></b></a>
<div class="dropcontent" style="font-size: 14px">
<p><a href="https://khec.edu.np/" style="color: white"><b>KHWOPA ENGINEERING COLLEGE<hr></b></a></p>
<p><a href="http://khwopa.edu.np/" style="color: white"><b>KHWOPA COLLEGE OF ENGINEERING<hr></b></a></p>
<p><a href="http://www.khwopacollege.edu.np/" style="color: white"><b>KHWOPA COLLEGE<hr></b></a></p>
<p><a href="http://khwopahss.edu.np/" style="color: white"><b>KHWOPA SECONDARY SCHOOL</b></a></p><hr>
<p><a href="https://www.facebook.com/KPTI.2003/" style="color: white"><b>KHWOPA POLYTECHNIC INSTITUTE</b></a></p><hr>
<p><a href="http://sharadacampus.edu.np/" style="color: white"><b>SARADA CAMPUS</b></a></p>
</div>
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="profileinfo">
<div class="intro" style="color: white;">
<div class="news1">
News1 Thumbnail
</div>
<div class="news1title">
News1 Title
</div>
<div class="news3">
News3 Thumbnail
</div>
<div class="news3title">
News3 Title
</div>
<div class="recom">
<div class="news2">
News2 Thumbnail
</div>
<div class="new2title">
News2 Title
</div>
<div class="news4">
News4 Thumbnail
</div>
<div class="news4title">
News4 Title
</div>
</div>
</div>
</div>
<div class="feed" style="color: white;">
<div class="post2">
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent News
</div>
<div class="Popular">
Popular News
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!-- feedclose -->
</div><!-- sectionclose -->
</div>
</div><!--bodyclose -->
<!-- <script src="index.js"></script> -->
</body>
</html>
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< Login | SignUp.Html >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
<html>
<head>
<title>
Khwopa Discussion Forum
</title>
<style>
body {height: 100%;margin: 0;width: 100%;}
span {color:white;font-family:verdana;text-align: right;}
h5 {font-family:verdana;text-align: center;color:white;margin-left:-27px;}
h2 {margin: 8px;color: white;margin-top: 20px;}
h3 {color: white;}
h3 a:hover { background-color:#5595a1;font-size:105%}
a {font-family: sans-serif;text-decoration: none;text-decoration: }
#body
{
background-color:#1c130c;
}
#index
{
background-color:#142034;
height: 700px;
margin: 80px;
margin-top: 0px;
margin-bottom: 0px;
}
.header
{
height:80px;
margin:0px;
background-image:linear-gradient(to right,#142034,#142034);
filter: brightness(100%);
}
.logo {
width:7%;
height: 95%;
float:left;
margin:25px;
margin-top:5px;
}
.title {
width : 88%;
float: left;
margin-left: -40px;
margin-top: -10px;
}
.motto {
width: 25%;
float: left;
margin: 0px;
margin-top: -25px;
margin-left: -15px;
margin: -20px;
}
.login
{
width:20%;
float: right;
margin-top:-35px;
margin-right: -90px;
}
.menu
{
margin:0;
height: 32px;
position:sticky;
color:white;
background-color:#4c74b9;/*rgba(255,255,0,0.8)*/
text-align:center;
border-color: black;
top: 0px;
}
.menu a ,b:hover
{
background-color: #efde1c;
height: 32px;
color:black;
font-size: 110%;
}
.down i:hover
{
background-color: #efde1c;
height: 32px;
color:black;
}
.menu a,b:active
{
background-color: #4c74b9;
}
.search
{
width: 5%;
height: 100%;
margin: 0 70 0 0;
background-color:tomato;
float: right;
}
.searchinfo
{
width: 10%; float: right;
position:sticky;
margin:5 49 0 -120;
color: white;
}
.home
{
width: 10%; float: left;
position:sticky;
margin:5 20 0 -120;
color: white;
}
.favorite
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.profile
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.subjects
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.news
{
width: 10%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.circle
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
}
.section
{
margin:5px;
margin-right: 20px;
margin-top: 5px;
}
.profileinfo
{
margin: 5px;
float: left;
width: 84.8%;
height: 70%;
/*background-color: tomato;*/
text-align: center;
color: white;
}
.intro
{
width: 100.3%;
height: 49%;
float: left;
background-color:#3bcb60;
margin: 0.4 -12 0 0;
}
.recom
{
width: 100.3%;
height: 49%;
float: left;
background-color:#e01df8;
margin: 6.4px -12 0 0;
}
.sidebar
{
width:15%;
height: 491px;
float:right;
background:#142034;
margin:5px -13px 0 5;
}
.recent
{
width:100%;
height: 49%;
float: right;
background:#00abad;
margin-bottom: 2%;
margin-top: -1px;
text-align: center;
}
.popular
{
width:100%;
height:49%;
float: right;
background:#00abad;
margin-top:2%;
text-align: center;
}
.footerinfo
{
height:100px;
width: 100.6%;
float:left;
margin: 0 0 0 5;
text-align: center;
}
.footer
{
height:75%;
background:#00abad;
width: 100%;
float:left;
text-align: center;
margin-top: -2px;
}
.dropdown
{
width: 15%; float: left;
position:sticky;
margin-right: 20px;
margin-top: 5px;
text-decoration: none;
display: inline-block;
}
.dropcontent {
display: none;
position: absolute;
background-color: #4c74b9;
min-width: 250px;
/* box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);*/
padding: 12px 16px;
z-index: 5;
}
.dropdown:hover .dropcontent {
display: block;
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: solid white;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 4px;
margin-left: 10;
}
</style>
</head>
<body>
<div id="body">
<div id="index">
<div class="header">
<div class="logo">
<a href="forum.html">
<img src="logo.png"/ height="95%" width="80%" alt="Khwopa Discussion Forum Logo" class="image" >
</a>
</div>
<div class="title">
<h2><a href="#" style="color: white">Khwopa Discussion Forum</a></h2>
</div>
<div class="motto">
<h5>Asking, 'Why?' is the key to everything.</h5>
</div>
<div class="login">
<h3><a href="login.html" style="color: white">Login</a> |
<a href="login.html" style="color: white">Sign Up</a>
</h3>
</div>
</div><!--header close -->
<div class="menu">
<div class="search">
<span> </span>
<div class="searchinfo">
Search
</div>
</div>
<div class="home">
<a href="Forum.html" style="color: white" class="menuhome"><b>HOME</b></a>
</div>
<div class="profile" >
<a href="Profile.html" style="color: white" class="menuhome"><b>PROFILE</b></a>
</div>
<div class="favorite">
<a href="Favorites.html" style="color: white" class="menuhome">
<b>FAVORITES</b>
</a>
</div>
<div class="subjects">
<a href="Subjects.html" style="color: white" class="menuhome"><b>SUBJECTS</b></a>
</div>
<div class="news">
<a href="News.html" style="color: white" class="menuhome"><b>NEWS</b></a>
</div>
<div class="dropdown">
<a href="#" style="color: white" class="menuhome"><b>Khwopa Circle<i class="down" style="border:solid white; border-width: 0 3px 3px 0; display: inline-block; padding: 3px;margin-bottom: 4px;"></i></b></a>
<div class="dropcontent" style="font-size: 14px">
<p><a href="https://khec.edu.np/" style="color: white"><b>KHWOPA ENGINEERING COLLEGE<hr></b></a></p>
<p><a href="http://khwopa.edu.np/" style="color: white"><b>KHWOPA COLLEGE OF ENGINEERING<hr></b></a></p>
<p><a href="http://www.khwopacollege.edu.np/" style="color: white"><b>KHWOPA COLLEGE<hr></b></a></p>
<p><a href="http://khwopahss.edu.np/" style="color: white"><b>KHWOPA SECONDARY SCHOOL</b></a></p><hr>
<p><a href="https://www.facebook.com/KPTI.2003/" style="color: white"><b>KHWOPA POLYTECHNIC INSTITUTE</b></a></p><hr>
<p><a href="http://sharadacampus.edu.np/" style="color: white"><b>SARADA CAMPUS</b></a></p>
</div>
</div>
</div><!-- menu close -->
</table>
<div class="section">
<div class="profileinfo">
<div class="intro" style="color: white;">
<span style="font-size: 102%;color:#000000;"><u><b>Login Form</b></u><br></span>
</div>
<div class="recom">
<span style="font-size: 102%;color:#000000;"><u><b>SignUp Form</b></u><br></span>
</div>
</div>
<div class="feed" style="color: white;">
<div class="post2">
<div class="sidebar" style="color: white;">
<div class="Recent">
Recent Posts
</div>
<div class="Popular">
Popular Posts
</div>
</div>
<div class="footerinfo" style="color: white;">
<div class="footer" style="color: white;">
Footer
</div>
</div>
</div>
</div><!-- feedclose -->
</div><!-- sectionclose -->
</div>
</div><!--bodyclose -->
<!-- <script src="index.js"></script> -->
</body>
</html>
Screenshots:
Profile:
 Favorites:
Favorites:
 Subjects:
Subjects:
 News:
News:
 Khwopa Circle:
Khwopa Circle:
 Login | SignUp:
Login | SignUp:

<html>
<head>
<link rel="stylesheet" type="text/css" href="pro.css">
<title>Convert it</title>
</head>
<body bgcolor="#e6fff2">
<div id="wrapper">
<div id ="header">
<div id="tagline">
<font color="black">
<p class="conv">
<b>Convert It !
</p>
</font><br>
<font color="black">
<p class="abc">(An online conversion calculator for all types of measurement units)
</p>
</font>
</div>
</div>
<p><h2>
<font color="##004D25" size="20">
Basic units converter</h2></p></font>
<div id="menu">
<hr>
<center>
<font size="5">
<a href="home.html">Home</a> |
<a href="length.html">Length</a> |
<a href="weight.html">Weight</a> |
<a href="time">Time</a> |
<a href="currency">Currency</a> |
<a href="temperature">Temperature</a>
</font>
</center>
<hr>
</div>
<br>
<div id="table">
<table width="500" border="2" align="center" style="padding-top: 10px color: black;">
<form name="calform">
<tr><td width="300"><b> From:</b></td>
<td width="300"><b>To:</b></td></tr>
<tr><td><input type="text">
<div class="dropdown">
<button class="dropbtn">unit</button>
<div class="dropdown-content">
<a href="<Meter.html">Meter</a><br>
<a href="Kilometer.html">Kilometer</a><br>
<a href="Centimeter.html">Centimeter</a><br>
<a href="Millimeter.html">Millimeter</a><br>
<a href="Micrometer.html">Micrometer</a><br>
<a href="Nanometer.html">Nanometer</a><br>
<a href="Mile.html">Mile</a><br>
<a href="Yard.html">Yard</a><br>
<a href="Foot.html">Foot</a><br>
<a href="Inch.html">Inch</a><br>
</div>
</div></td>
<td><input type="text">
<div class="dropdown">
<button class="dropbtn">unit</button>
<div class="dropdown-content">
<a href="<Meter.html">Meter</a><br>
<a href="Kilometer.html">Kilometer</a><br>
<a href="Centimeter.html">Centimeter</a><br>
<a href="Millimeter.html">Millimeter</a><br>
<a href="Micrometer.html">Micrometer</a><br>
<a href="Nanometer.html">Nanometer</a><br>
<a href="Mile.html">Mile</a><br>
<a href="Yard.html">Yard</a><br>
<a href="Foot.html">Foot</a><br>
<a href="Inch.html">Inch</a><br>
</div>
</div></td></tr>
</form>
</table>
<div id="img">
<img src="log.png" height="150" width="150">
</div>
</div>
<br>
<div id="currency">
<a href="https://www.nepalbank.com.np/exchange-rate"><h2>Click here to see today's currency exchange rate !!!</h2> </a>
</div>
<div id="converters">
<br>
<ul>
<h2><font color="#000080">Common converters</font></h2>
<table>
<tr bgcolor=" #809fff"><td>
<li><a href="lc.html">Length Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td>
<li><a href="wamc.html">Weight and Mass Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="vc.html">Volume Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="tc.html">Temperature Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="ac.html">Area Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="pc.html">Pressure Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="ec.html">Energy Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="cc.html">Currency Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="anc.html">Angle Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="tic.html">Time Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="poc.html">Power Converter</a></li></td></tr>
</table>
</ul>
<p class="otherconverters">
<center>
<ul>
<h2><font color="#000080">Other converters</font></h2>
<table>
<tr bgcolor=" #809fff"><td>
<li><a href="num.html">Numbers Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td>
<li><a href="data.html">Data Storage Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="accleration.html">Acceleration Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="current.html">Current Converter</a></li></td></tr>
<tr bgcolor=" #809fff"><td><li><a href="fuel.html">Fuel Consumption Converter</a></li></td></tr>
</table>
</ul>
</center>
</p>
</div>
<div id="footer">
<center><h2><br>
<a href="about.html ">About us</a> |
<a href="tou.html">Terms of use</a> |
<a href="Feedback.html">Feedback</a> |
<a href="pp.html">Privacy policy</a>
</h2></center>
</div>
</div>
</body>
</html>```
```#wrapper{
margin: 0 200px;
background-color: #EEE;
height: 900px;
}
#header{
background-color: #e6fff2;
background-image: url(pro1.png);
background-size: 1300px;
opacity: 0.5;
background-repeat: no-repeat;
height: 150px;
}
#tagline{
opacity: 1;
}
hr{
height: 10px;
color: #3385ff;
background-color: #3385ff;
}
.conv{
font-size:50px;
margin-top: -15px;
}
.abc{
margin-top: -45px;
font-size: 20px;
}
#table{
margin-top: 20px;
}
.dropbtn {
background-color: #4db8ff;
color: white;
padding: 12px;
font-size: 12px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #4db8ff;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
a:link {
color: #000080;
}
a:visited {
color: #4db8ff;
}
a:hover {
color: red;
}
#currency{
margin-top: 80px;
}
#img{
margin-top: -100px;
float: right;
}
#converters{
margin-top: -30px;
}
.otherconverters{
margin-top: -300px;
}
#footer{
margin-top: 200px;
background-color: white;
height: 100px;
}```

<!DOCTYPE html>
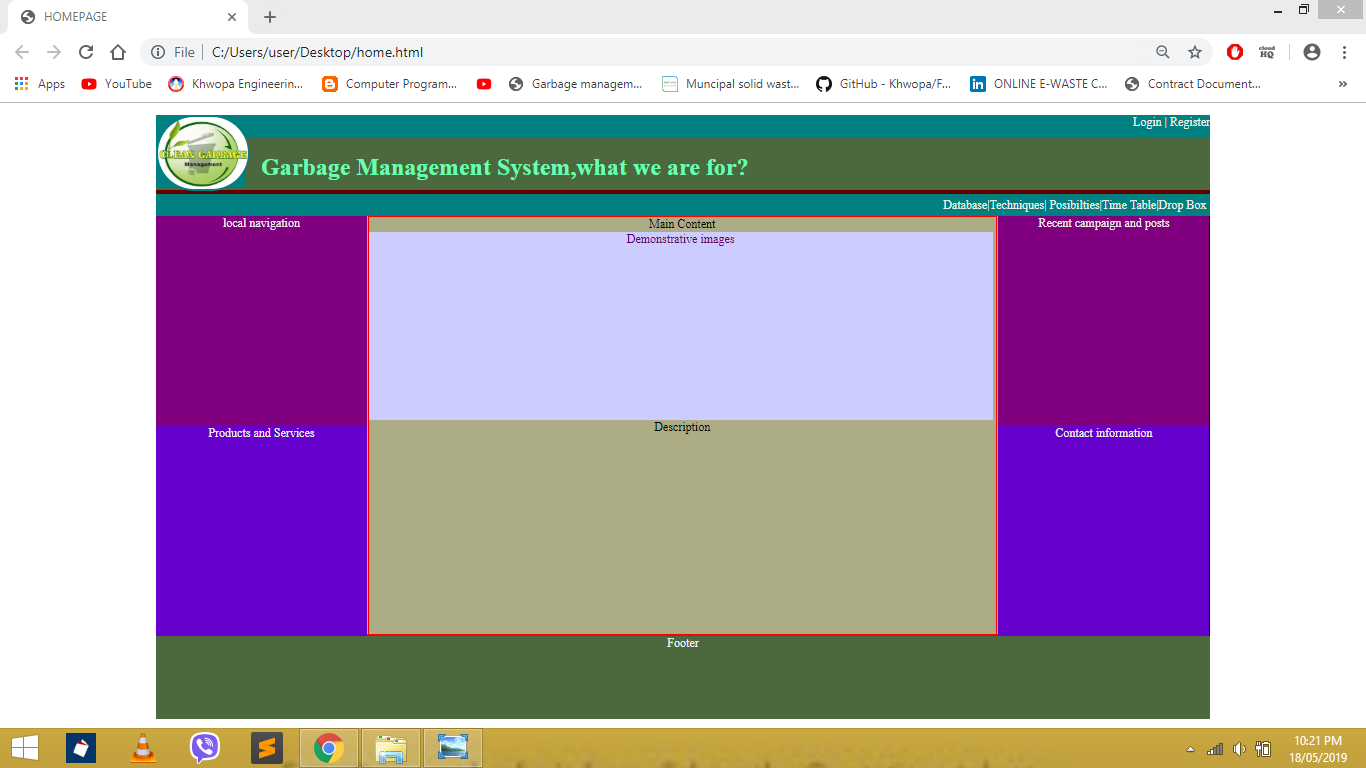
HOMEPAGE CODE:
<!DOCTYPE html>
<html>
<head>
<title>HOMEPAGE</title>
<style type="text/css">
#wrapper{
background-color: #85c1c1;
margin:0 200px;
height:800px
}
#header{
background-color:#4c683e;
color:#660066;
height:100px;
border:-5px 0px;
text-align: center;
}
#header h1{
color:#66ffb3;
text-align:left;
padding-left: 140px;
}
#logo{
background-color:#008080;
height:97px;
width:120px;
float:left;
color:#efefe8;
text-align: center;
}
#searchbar{
background-color:#008080;
height:30px;
text-align:right;
color:#efefe8;
}
#navigation_links
{
background-color:#008080;
height:30px;
text-align:right;
color:#efefe8;
border-top: 5px solid #660000;
}
#navigation_links p{
margin-right: 5px;
margin-top: 5px;
}
#footer{
background-color:#4c683e;
height:110px;
text-align:center;
color:#efefe8;
border-top: 3px solid red;
}
#local_navigation
{
background-color:#6600cc;
text-align:center;
color:#efefe8;
float:left;
width:20%;
height: 70%
}
#local_issues
{
background-color:#800080;
text-align:center;
color:#efefe8;
height:50%
}
#represenation{
background-color:#800080;
text-align:center;
color:#efefe8;
height:50%
}
#main
{
background-color:#adad85;
text-align:center;
color:#000000;
height:69.5%;
width:59.5%;
border-top:1px solid red;
margin-left: 282.5px;
/*border-bottom:1px solid red;*/
border-left: 1px solid red;
border-right: 1px solid red;
}
#Rightcolumn
{
background-color:#6600cc;
text-align:center;
color:#efefe8;
float:right;
width:20%;
height: 70%;
border-right:1px solid black;
}
#main_images
{
background-color:#ccccff;
text-align:center;
color:#660066;
float:center;
width: 99.5%;
height: 45%
}
#logo img
{
height:100%;
width:100%;
border-radius: 60px;
background: #008080;
padding:2px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="logo" alt="logo">
<img src="mini project\garbage.jpg">
</div><!-- <closing of logo> -->
<div id="searchbar">
<p>Login | Register</p>
</div><!-- <closing of searchingbar> -->
<h1>Garbage Management System,what we are for?</h1>
</div><!-- <closing of header> -->
<div id="navigation_links">
<p>Database|Techniques| Posibilties|Time Table|Drop Box</p>
</div><!-- <closing of nav-links> -->
<div id="local_navigation">
<div id="local_issues">
local navigation
</div><!-- <closing of local issues div> -->
Products and Services
</div><!-- <closing of left column> -->
<div id="Rightcolumn">
<div id="represenation">
Recent campaign and posts
</div>
Contact information
</div><!-- <end of right column> -->
<div id="main">
Main Content
<div id="main_images">
Demonstrative images
</div>
Description
</div><!-- <closing of main> -->
<div id="footer">
Footer
</div><!-- <closing of footer> -->
</div><!--closing of background div -->
</body>
</html> ```
LAYOUT:

Code of Homepage:
<!DOCTYPE html>
<!-- saved from url=(0042)file:///C:/Users/Mero/Desktop/html/ne.html -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title></title>
<style type="text/css">
#wrapper{
margin: 5px 100px;
background-color: #03050e;
height: 950px;
}
#header{
margin: 5px 60px;
background-color: #338399;
height:150px;
}
#logo{
margin: 5px;
background-color: #ffe6ee;
height: 120px;
float: left;
}
#title{
background-color: #009973;
height: 140px;
float: right;
width: 750px;
margin: 5px 5px 5px -10px;
color: white;
}
#navArea{
background-color: #260d0d;
height: 30px;
margin: 15px 60px;
padding: 15px;
}
#navArea a{
color: #f1dae6;
display: inline-block;
text-decoration: none;
padding: 0px 25px;
margin: -10px 0px;
}
#navArea a:hover{
background-color: #73264d;
color:#f9ecf2;
}
#content{
margin: 5px 60px;
background-color: #e6ffff;
height: 650px;
}
#footer{
background-color: #4d3900;
height: 35px;
margin: 10px 60px;
color: white;
}
#image1{
float: left;
}
#image2{
float: right;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="logo">
<img src="file:///C:/Users/Mero/Desktop/html/Capture.PNG">
</div>
<div id="title">
<h1><center>Shoe House</center></h1>
<i><center>"Giving your style a new option"</center></i>
</div>
</div>
<div id="navArea">
<a href="#"><p>HOME</p></a>
<a href="#"><p>|</p></a>
<a href="#"><p>ABOUT US</p></a>
<a href="#"><p>|</p></a>
<a href="#"><p>LOGIN</p></a>
<a href="#"><p>|</p></a>
<a href="#"><p>CONTACT US</p></a>
</div>
<div id="content">
<div id="image1">
<img src="Capture21.PNG"><img src="Capture24.PNG"><img src="Capture37.PNG"><img src="Capture33.PNG"><img src="Capture36.PNG"><img src="Capture32.PNG"><img src="Capture30.PNG"><img src="Capture27.PNG"><img src="Capture23.PNG"><img src="Capture47.PNG"><img src="Capture25.PNG"><img src="Capture34.PNG"><img src="Capture38.PNG"><img src="Capture40.PNG"><img src="Capture43.PNG">
</div>
</div>
<div id="footer"><center><i>shoehouse@gmail.com</i></center></div>
</div>
</body>
</html>Screenshot of Homepage:


code for html:
<!DOCTYPE html>
<html>
<head>
<title>website</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bgimage">
<div class="menu">
<div class="leftmenu">
<h4>ANGEL'S HOSTEL</h4>
</div>
<div class="rightmenu">
<ul>
<li id="firstlist">HOME</li>
<li>Facilities</li>
<li>Fees</li>
<li>Rules</li>
<li>Contact Us</li>
</ul>
</div>
</div>
<div class="text">
<h4>FOODING and LODGING </h4>
<h1>PEACEFUL and HOMELY ENVIRONMENT</h1>
<h3>We provide one of the best hostel facilities</h3>
<button id="buttonone">LIKE</button>
<button id="buttontwo">VISIT US</button>
</div>
</div>
</body>
</html>code for css:
*{
margin: 0px;
padding: 0px;
}
.bgimage{
background-image: url('hostel1.jpg');
background-size: 100% 110%;
width: 100%;
height: 100vh;
}
.menu{
width: 100%;
height: 80px;
background-color: skyblue;
}
.leftmenu{
width: 25%;
line-height: 80px;
float: left;
}
.leftmenu h4{
padding-left: 70px;
font-weight: bold;
color: red;
font-size: 30px;
}
.rightmenu{
width: 75%;
height: 100px;
float: right;
}
.rightmenu ul{
margin-left: 200px;
}
.rightmenu ul li{
display: inline-block;
list-style: none;
font-size: 20px;
color: red;
font-weight: bold;
line-height: 80px;
margin-left: 40px;
text-transform: uppercase;
}
#firstlist{
color: green;
}
.rightmenu ul li:hover{
color: green;
}
.text{
width: 100%;
margin-top: 270px;
text-transform: uppercase;
text-align: center;
color: darkred;
}
.text h4{
font-size: 20px;
}
.text h1{
font-size: 45px;
font-weight: 700px;
margin: 10px 10px;
}
#buttonone{
background-color: blue;
border: none;
font-size: 14px;
text-transform: uppercase;
font-weight: bold;
line-height: 40px;
width: 100px;
margin-top: 25px;
border: 3px solid white;
}
#buttontwo{
background-color: green;
border: none;
text-transform: uppercase;
font-weight: bold;
line-height: 40px;
border: 3px solid black;
width: 100px;
}Screenshot:

<!DOCTYPE html>
<!-- saved from url=(0047)file:///C:/Users/Jyoti/Desktop/html/school.html -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title></title>
<style type="text/css">
#wrapper{
margin: 0 300px;background-color: #EEF7F7;height: 600px;
}
a{text-decoration: none;}
#header{
background-color: white ;height: 120px;float: left;
}
#footer
{
background-color: #7bbcb8 ; height: 40px;
color: #fff;margin: 500px 0px 0px 0px;
}
#tagline{
background-color: white ; height: 120px ; color: black;
margin: 23px 0px 1px 0px;
}
#content{
margin: -25px -20px -50px -50px;
background-color: #e6ffff;
height: 300px;
}
#navArea{
background-color: #a2e9ec;
height: 10px;
margin: -10px -20px 30px -50px;
padding: 15px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<img src="file:///C:/Users/Jyoti/Desktop/html/tasir.jpg" height="100" style="padding-top: 20px;padding-bottom: 30px;padding-left: 20px;padding-right: 20px; ">
</div>
<div id="tagline" style="padding-top: 5px;padding-bottom: 20px ;padding-right: 20px ;padding-left: 50px">
<center>
<p style=""></p><h1 style="margin-left: -1em;margin-top: 0.5em;">TASIR ENGLISH SECONDARY SCHOOL</h1><p></p>
<p></p><h2 style="margin-top:-1em"><i style="font-size: 15px">Quality Education for modern life</i></h2><p></p>
<p></p><h2 style="margin-top:-1em"><i style="font-size: 15px">Hetauda-7,Makawanpur</i></h2><p></p>
</center>
<div id="navArea" style="padding-left: 100px">
<a href="#"><B>HOME</B></a>
<a href="#">|</a>
<a href="#"><b>LOGIN</b></a>
<a href="#">|</a>
<a href="#"><b>FEE PAYMENTS</b></a>
<a href="#">|</a>
<a href="#"><b>NOTICES</b></a>
<a href="#">|</a>
<a href="#"><b>CONTACT US</b></a>
<a href="#">|</a>
<a href="#"><b>FAQS</b></a>
</div>
<div id="content">
<img src="school1.jpg" height="445" width="735" style="opacity: 0.8;" >
</div>
</div>
<div id="footer">
<center><p style="font-style: italic;color: #211f1b;padding-top: 10px">login for more details in:tasirenglishschool@gmail.com</p></center>
</div>
</div>
</body></html>screenshot:


` <!DOCTYPE html>


`
<!DOCTYPE html>



code of design: <!DOCTYPE html>


screenshot of output:

code of design: <!DOCTYPE html>


screenshot of output:

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
#header
{
background-color: #94b8b8;
height: 170px;
text-align: center;
}
#header h1
{
margin-top: 3px;
margin-bottom: 100px;
}
#header img
{
float: left;
width: 10%;
}
#navbar
{
margin: 15px 0 0 0;
background-color: #94b8b8;
height: 30px;
width: 100%;
align-content: center;
color: black;
}
#navbar ul
{
margin-left: 80px;
}
#navbar li
{
display: inline-block;
margin-top: 3px;
padding: 2px;
margin-left: 5px;
}
#navbar a
{
color: black;
text-decoration: none;
transition: 0.5s ease;
}
#body
{
background-color: #99e6ff;
height: 320px;
margin: 10px 50px;
}
#bodydesc
{
background-color: #ccf3ff;
margin: 10px 250px;
height: 400px;
}
#footer
{
height: 30px;
background-color: #94b8b8;
}
</style>
</head>
<body bgcolor="#4d94ff">
<div id="header">
<img src="Travellogo.png" alt="logo" >
<h1>Travel Valley</h1>
<div id="navbar">
<ul>
<li><a href="#">HOME</a></li>|
<li><a href="#">ABOUT US</a></li>|
<li><a href="#">KATHMANDU</a></li>|
<li><a href="#">BHAKTAPUR</a></li>|
<li><a href="#">LALITPUR</a></li>|
<li><a href="#">TOURS</a></li>|
<li><a href="#">OUR GUIDES</a></li>|
<li><a href="#">REGISTER</a></li>|
<li><a href="#">CONTACT US</a></li>
</ul>
</div>
</div>
<div id="body">
<p style="text-align: center; margin: 0px; font-size: 2em;">Photo Slider</p>
</div>
<div id="bodydesc">
<p style="text-align: center; margin: 0px; font-size: 2em;">Description</p>
</div>
<div id="footer">
<p style="text-align: center; margin: 0px; font-size: 25px;">Footer</p>
</div>
</body>
</html>
<!DOCTYPE html>
