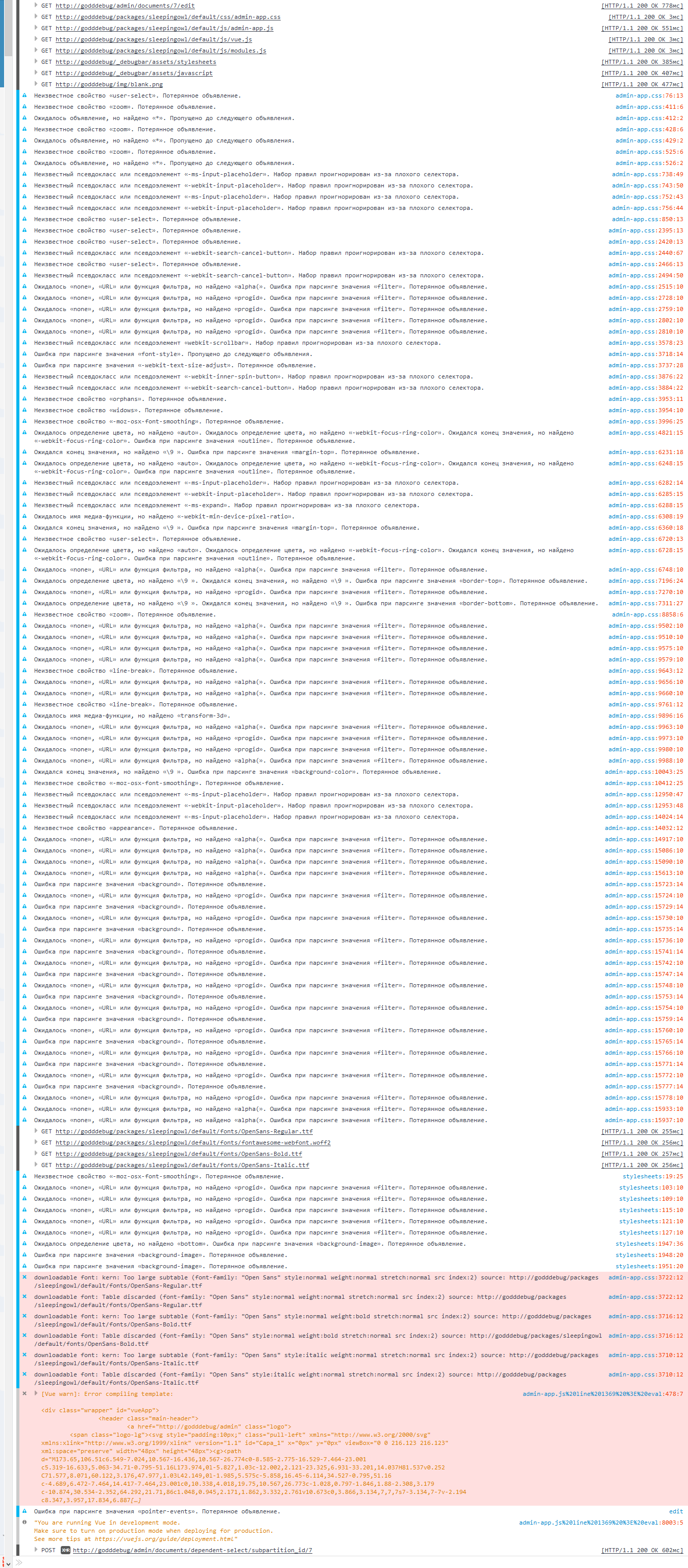
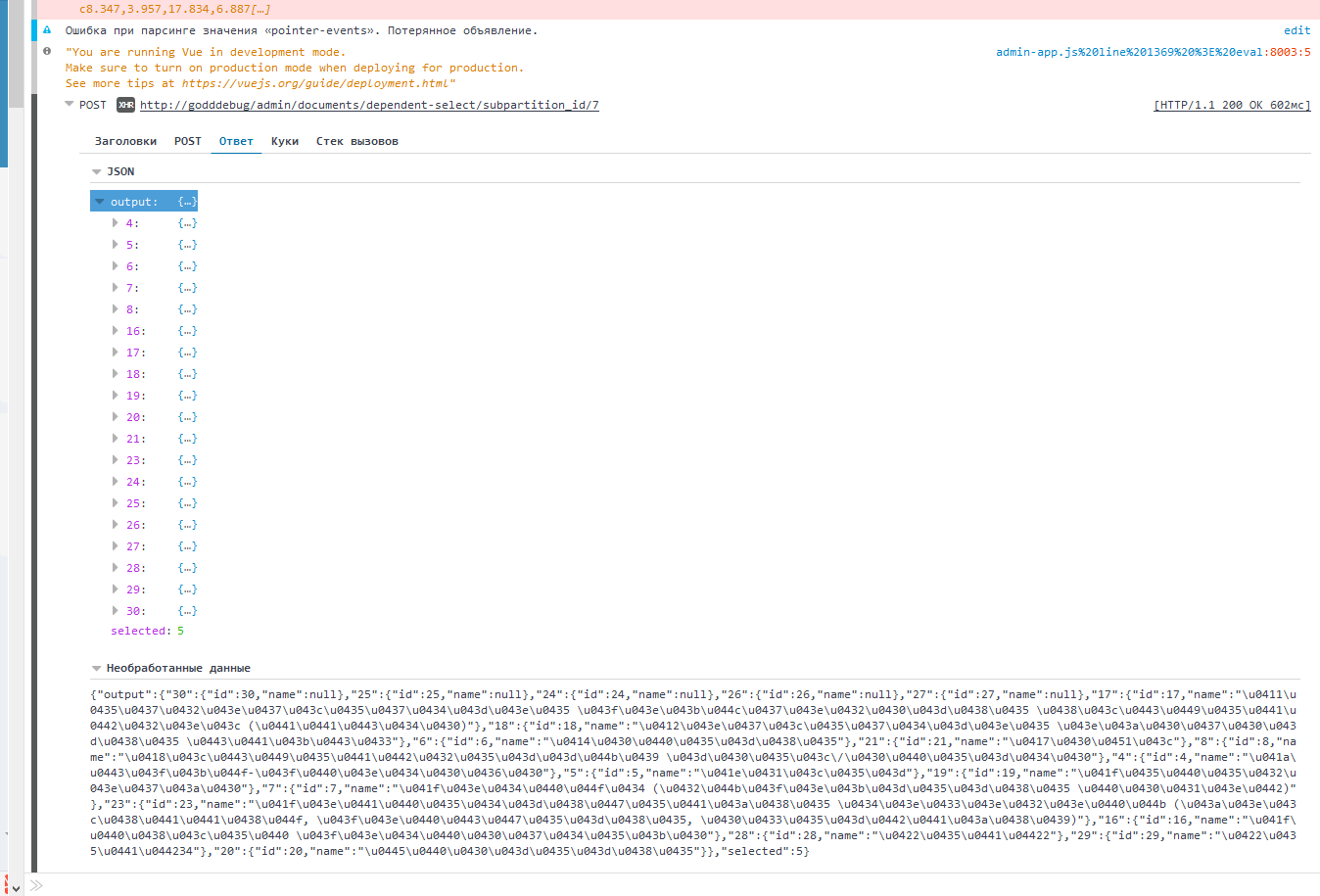
@Atmden Ошибку ты не видишь потому что прожект собран в продакшн моде. Ты можешь собрать его в дебаг режиме и посмотреть что валится в консоль.
- Перейди в pat/to/your/project/vendor/laravelrus/sleepingowl
- yarn install
- gulp (если есть - если нет команды то yarn add -g gulp)
- вторая вкладка терминала на проекте и php artisan sleepingowl:update
- CTRL+F5 В мозилле.
Результат консоли сюда. Жду...


Версия в композере
laravelrus/sleepingowl 4.x-dev 20a4e48
Что надо сделать что бы увидеть ошибку?
При редактировании записи в браузере FirefoxMozilla (56.0.2 (64-бит)), Не отображаются текущие данные (содержащиеся в БД у этой записи) в зависимом select-е. Ошибок в консоле браузера нет. В Vue devtool dependentselect не определяется, т.к. не является вьюшным. Записал видео с подробным обзором: https://youtu.be/54XHQ8OAxgc