I am afraid this is an issue with the upstream project leetcode-cli.

Open queensferryme opened 5 years ago
I am afraid this is an issue with the upstream project leetcode-cli.

+1
How to make it works? Anyone, please help us.
+1
I have the same problem that I switched to leetcode-cn endpoint yesterday but cannot login my leetcode account anymore. I have tried to use the mobile's hotpot and vpn global mode, still failed.
Is there any solution to solve this problem?
P.S. reinstalling cannot solve this.
✘ solution.discuss 2019.02.03 Plugin to fetch most voted solution in discussions. ✘ company 2017.12.18 Plugin to query by company for free user. ✔ cache default Plugin to provide local cache. ✔ retry default Plugin to retry last failed request if autologin.enable is on. ✘ leetcode.cn 2018.11.25 Plugin to talk with leetcode-cn APIs. ✔ leetcode default Plugin to talk with leetcode APIs. /Users/albert/.vscode/extensions/shengchen.vscode-leetcode-0.15.7/node_modules/yargs/yargs.js:1148 else throw err ^
TypeError: Cannot read property 'toString' of undefined
at /Users/albert/.vscode/extensions/shengchen.vscode-leetcode-0.15.7/node_modules/vsc-leetcode-cli/lib/log.js:55:31
at Array.map (
same issue
+1
+1
+1
Seems the same prblems. I try to locate it, one may cause the problem is that the leetcode.com use the recaptcha_token for now. And the code in leetcode-cli doesn't have it.

But the leetcode-cn's payload is as usual.

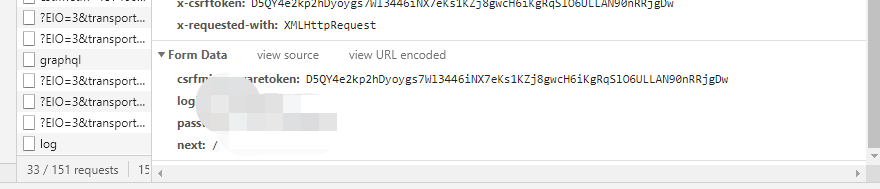
And the leetcode-cli's login payload is like below.

I think may use another way to login and get the session or solve the recaptcha.
@jdneo @queensferryme
+1
same issue
same bug here, can not login while same username and pw are working fine on leetcode website
+1, the same issue.
+1, same issue
same
Hi @all,
Sorry I'm busying with my work these days. Hope we could have volunteers who are interested to provide fixed in the upstream repo: https://github.com/leetcode-tools/leetcode-cli
Hi @jdneo
I am still trying other ways And for now, the leetcode-cn doesn't add the recaptcha, everyone can try it (dump data from leetcode to leetcode-cn) and select leetcode-cn in vscode-leetcode Hope someone have a better way to fix it.
Thank you
@yihong0618 Thank you for the great effort! I guess if leetcode has applied the recaptcha token. leetcode-cn will finally migrate to it in some time. Hope we can find a way to resolve it.
Thank you again!
+1
@jdneo 登录页https://leetcode.com/accounts/login/ 首次登陆会生成一个 id名为recaptcha-token,这个就是@yihong0618 说的谷歌的https://www.google.com/recaptcha/intro/v3.html
每次用户登陆的时候貌似都要检查一下这个hidden的value. 有没有办法存储在plugin临时文件里? 因为没有开发过plugin不清楚是否可行。
<input id="recaptcha-token" type="hidden" value="03AOLTBLRLMf9Mib_S4ixPeHd9qQQjEpPRvs1NVhsWvJogjBEZriWO-0L58e5Umzd3b5l98t2vW2s532-jSRqQRr23lZuJSx_PyClRRIjK4Wjv6pUh5pafJRvLLYTZqMbJ3JtiwlohtKDiggB6yYqsFZNY_t8IDnHlWKivV4SvW6nCSGjg4aFGTfySip7QlUQv5N54E_V4BmmffNoLrEr2tMgiODzSCy7TbA9rUHO4RbI30HQsF4sZt9pGk3u2RbUaeNxDWqyxeTuvPOrz8LgNoOeST142GkHHoCiVwbFcm1lPDBLizIbKpf77YwNdg0FhtqJq1SJcq35PniBEdEMH8EMB_kH2KJcTK51_X_cqUH2ddOzMxwoMPn95lQn5m7w3UjKPUxI-zAKDRtEook66jJK3TNwT7QdTK3edZjNs1znypTgA0Et3kO8">const opts = {
url: config.sys.urls.login,
headers: {
Origin: config.sys.urls.base,
Referer: config.sys.urls.login,
Cookie: 'csrftoken=' + user.loginCSRF + ';'
},
form: {
csrfmiddlewaretoken: user.loginCSRF,
login: user.login,
password: user.pass
//probably here, we might need one more recaptcha-token
}
};@CoolersCoder Thank you very much for your help. This value is generate by google-recaptcha, and will also check if you are a robot, so use puppeteer will call a robot check, so this value can't store. And I still not find an easy to slove this, sad.
This problem is a little bit tricky. Recaptcha is hard to deal without a browser. I can think of 2 ways to fix this:
None of these are simple, maybe we should talk to leetcode and see if there are any support way of login for plugins?
@lostindark Thank you, I'll try to reach leetcode recently. But I'm not sure who should be talked to. If anyone knows, please let me know.
@jdneo @lostindark
@jdneo
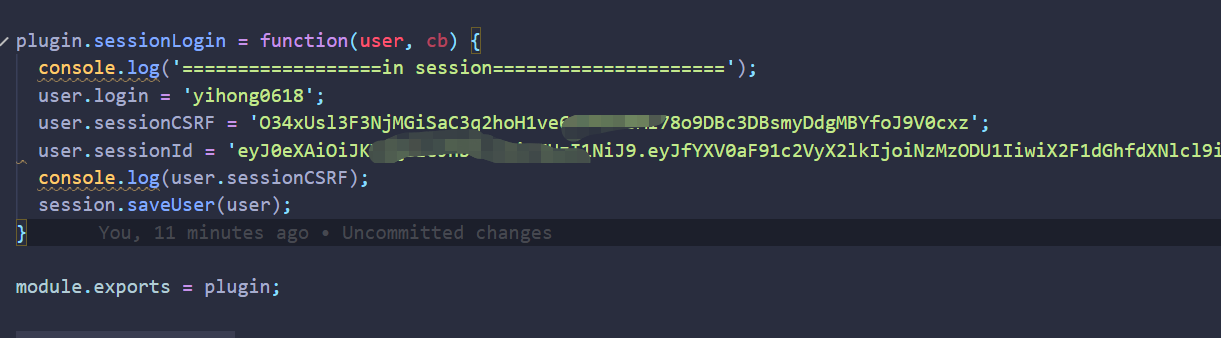
The demo will be like below (user can only copy the cookie and vscode-cli will parser it ):


This cookie but need to add some guide。

@yihong0618 Have you tried to turn headless off?
const browser = await puppeteer.launch({
headless: false
})The other way to try is to set a normal chrome user agent and see if that works.
await page.setUserAgent(<valid chrome user agent>)
@lostindark Yes, Also cause the check robot, and it seems that it counts your score to test if you are human. Then I gave up this method.
Is there a way to paste the cookies from browser into the extension? So it doesn't have to automate the login process. @jdneo
@jdneo @lostindark
- I had tried to use puppeteer but using puppeteer will cause a rotbot check problem.
- And the sencond way I also do my best to try but faild, and I happend to find that leetcode is beta their app, maybe we can try to get some luck
@jdneo
- I have try to session login that user can copy the cookie from chrome(or others) then paste to the vscode input field, one time login then all the others features are not affected so the user can use vscode-leetcode as usual, can I compelete it and pull request for short-term solution ?
The demo will be like below (user can only copy the cookie and vscode-cli will parser it ):
This cookie but need to add some guide。
hi big god, I am newbee to vscode. Any step-by-step instructions to solve the problem temporily ? thanks!
in my app, I use load webview to fixed it(webview need user login, then save the cookie)
in my app, I use load webview to fixed it(webview need user login, then save the cookie)
how to load webview in vs code?
Hi @ericjjj,
Would you mind to explain more about your solution?
Thanks.
same bug here, can not login while same username and pw are working well on leetcode.com website. Login leetcode-cn.com are work well via vscode and website.
@jdneo @victor886 I'm sorry about my solution not clear, my app is a leetcode ios client, and it can open a webview to load login page, then check login status, save the cookie,
I think vscode solution, Should let user copy their cookie
@victor886 the solution is not simple. Maybe you can wait for @jdneo's update. I think the best way for now is using leetcode-cn (you can trans your data from leetcode.com), the leetcode-cn works well. And because of our "GFW", I think they will not add recaptcha so soon(need google api). And I just add "user -c" method in leetcode-cli you can also use that.
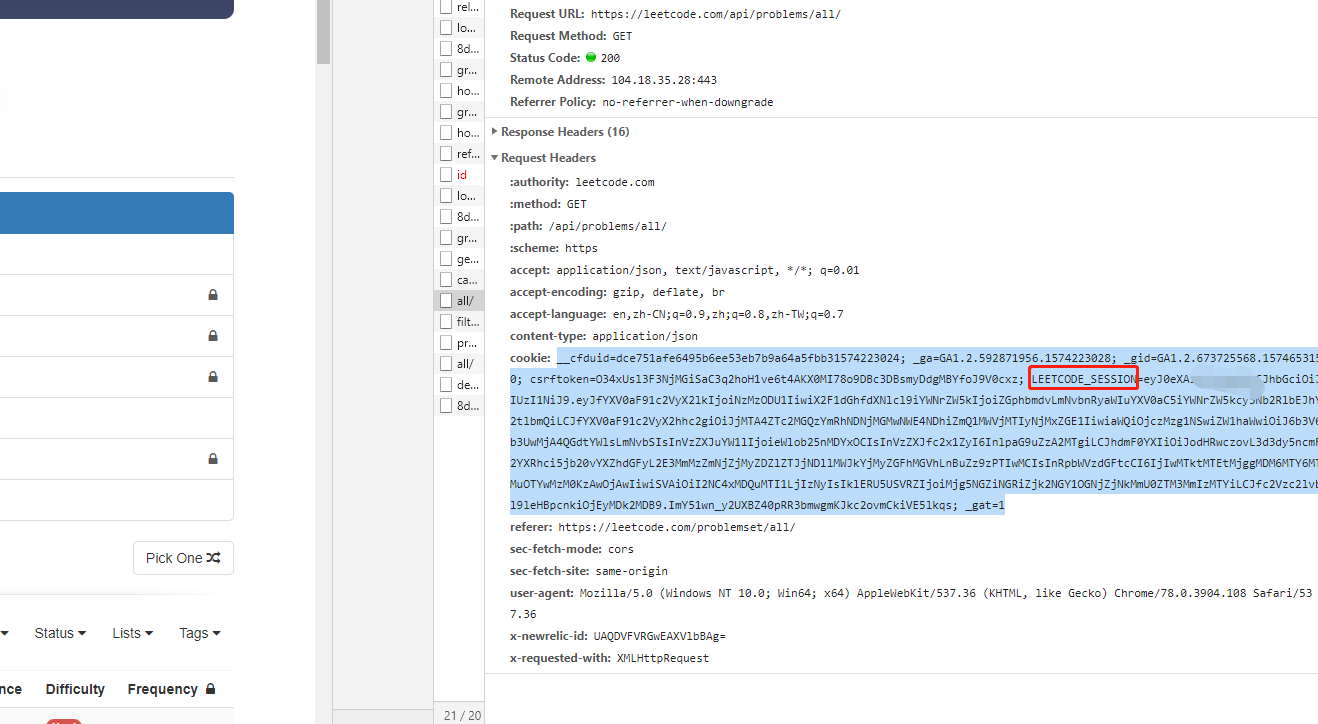
You can login leetcode with chrome and press F12, click->network->XHR and you could see your cookie as below

@yihong0618
thanks, in my case ,leetcode-cn also not works well. I dont know the reason.Does your leetcode-cli approach needs to install the leetcode-cli beside this extesion ? then login with cookie get from browser? can you tell me a little more detail instructioin. thanks a lot.
a simple way to login is reuse chrome's cookie first login leetcode's account in chrome browser and then:
leetcode-cli.exe plugin -e cookie.chrome
Active Name Version Desc
----------------------------------------------------------------------------------------------------
√ solution.discuss 2019.02.03 Plugin to fetch most voted solution in discussions.
√ company 2017.12.18 Plugin to query by company for free user.
× cpp.lint 2017.07.27 Plugin to do static code check on c++ code.
× cpp.run 2017.07.29 Plugin to run cpp code locally for debugging.
× github 2018.11.18 Plugin to commit accepted code to your own github repo.
√ cache default Plugin to provide local cache.
√ retry default Plugin to retry last failed request if autologin.enable is on.
× leetcode.cn 2018.11.25 Plugin to talk with leetcode-cn APIs.
× lintcode 2018.11.18 Plugin to talk with lintcode APIs.
√ cookie.chrome 2018.11.18 Plugin to reuse Chrome's leetcode cookie.
× cookie.firefox 2018.11.19 Plugin to reuse firefox's leetcode cookie.
√ leetcode default Plugin to talk with leetcode APIs.when login with leetcode-cli, just input any login and pass:
leetcode-cli.exe user -l
login: 123
pass: 123
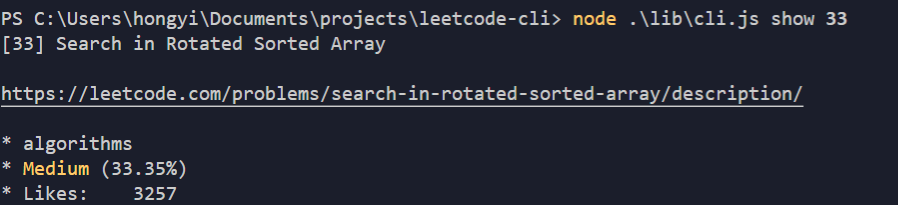
Successfully login as CeringHowever, another problem is that leetcode may had changed its api. So when you try submit or test by leetcode-cli , it will stuck in
leetcode-cli.exe test 1.two-sum.py
Input data:
[2,7,11,15]
9
\ Waiting for judge resultFOREVER ...
@Cering There are two steps to get the cookie

 still not working, I installed the latest vsc-leetcode-cli and copied the whole cookie, is it supposed to be used like this?
still not working, I installed the latest vsc-leetcode-cli and copied the whole cookie, is it supposed to be used like this?
@yihong0618 I tried leetcode-cli, also got info same with @jzbuaa ... can you tell us detail info?
@victor886 @jzbuaa @jdneo Because the leetcode-cli default plugin is leetcode.cn now. You should do these things to solve this problem;




Hope help you
@yihong0618 works perfectly, thank you very much.
another question is, when will the cookie expire? in other words, how often do I need to paste the cookie in leetcode-cli?
@jzbuaa I think maybe over a month. As we login vscode-leetcode before, we never need to re-login (the way to save leetcode-session never changed).
@yihong0618 thanks a lot, I also work around with your version of leetcode-cli, looking forward @jdneo updates (maybe depend on vscode's webview api to load a leetcode's webpage and manually login?). Besides, leetcode-cn does works fine with current plugin, it requires to create a new account, I used to assume the account can be reused...sorry!
@victor886 VS Code's webview API is not suitable for this since as far as I know it does not support reading the local storage/cookie.
@yihong0618 leetcode cookieIn is your new command excepet leetcode user -c? so after merged , I should run npm update to get this command?
@victor886
No, that change is in vscode-leetcode~
why I am getting 'Error: You are not login yet?' when I tried to cookie login with 'leetcode user -c'?
did the new command has been added to npm already?
OH, just saw the change is only in vscode-leetcode, but I didn't find that where we could run command in vscode-leetcode, do we have a leetcode-cli in vscode?
+1 same issue
@nosensezzz it is not updated in vscode-leetcode
🐛 Bug Report
I can't log into my leetcode.com account via vscode plugin, but I can log in with the same email & password in the browser. In contrast, my leetcode-cn.com account seems to work fine with this vscode plugin.
To Reproduce
None
Expected behavior
Log into my leetcode.com account.
Extension Output
Your Environment