Se realiza una aplicación llamada "VideoTube". A continuación, se describen las consideraciones técnicas y funcionales. Se usaron los siguientes elementos:
Al realizar click sobre una card de cualquier video, dirige al usuario a la página de detalles del elemento.
Funcionalidad de los botones de filtrado por categoría.
Tiene una página con un formulario que permita agregar un nuevo video, junto con las validaciones en JavaScript para convertir todos los inputs requeridos.
En el aplicativo debe mostrar como mínimo 20 cards de video y reproducirlos todos.
Funcionalidad del input de búsqueda por nombre o título del video.
Estructuras de carpetas:
Resumen de paso a paso y desarrollo:
Se crea el archivo index.html que cumple con las características que se solicitan para la página principal según lo especificado en el figma. Se le enlaza el script que estará enlazado como módulo.
Se crea una base de datos de videos que serán los que se usarán en la página web, esto se hace en el archivo data.js, será un array de objetos con diferentes propiedades de cada uno de los videos. Será una variable de tipo export para poder importarlas en otros archivos.
Se crea el archivo script.js donde se realiza la actualización del array de videos cuando se añade uno nuevo. Luego con funciones, funcionalidades como loops, escuchador de eventos, y escritura de HTML en forma dinámica con JavaScript se termina de maquetar la página y añadir las funcionalidades a la página principal.
Se crea una página de detalles que será a donde se redirigirá cuando se clickee un video a reproducir y de forma similar al archivo script.js se crea el archivo detail.js que se enlazará al archivo details.html que ayudará con las funcionalidades y maquetación de la página de detalles.
Se crea una página de formulario con su respectivo archivo .js para realizar el proceso de añadir un nuevo video.
El estilizado de todas las páginas se hace de forma paralela conforme se van creando y finalmente se aplica las modificaciones necesarias para realizar el "responsive desing" con medias querys.
Proyecto Final - Sprint 2 - VideoTube
URL de repositorio
Descripción del desarrollo:
Se realiza una aplicación llamada "VideoTube". A continuación, se describen las consideraciones técnicas y funcionales. Se usaron los siguientes elementos:
Los requerimientos funcionales que cumple son:
Estructuras de carpetas:
Resumen de paso a paso y desarrollo:
Vistas:
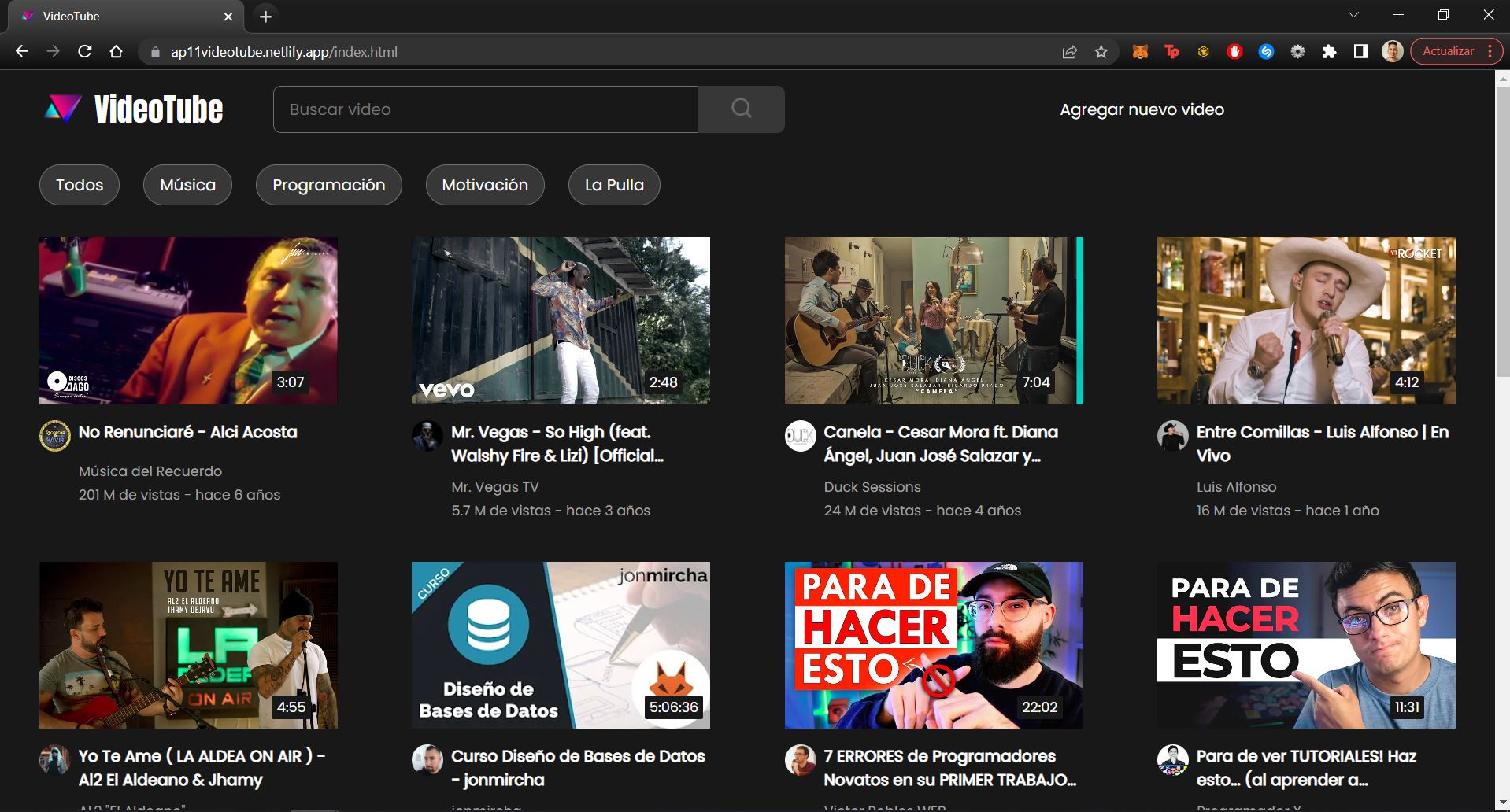
Página principal:
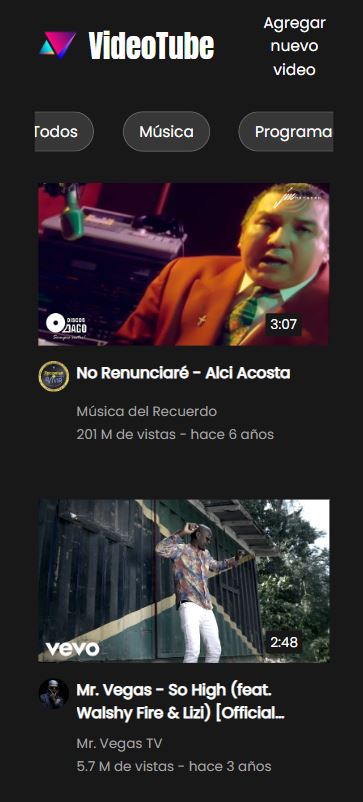
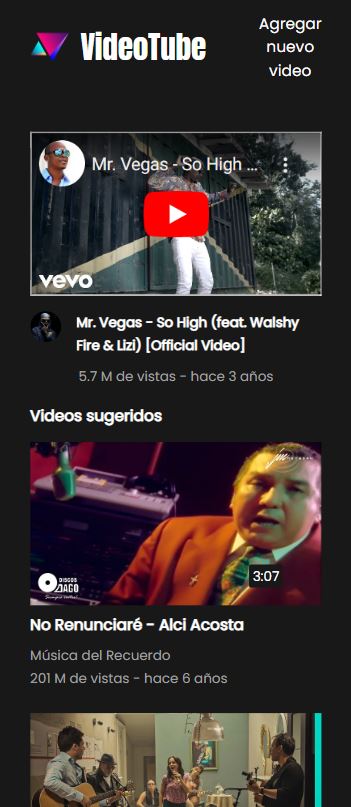
Página principal (Movile):
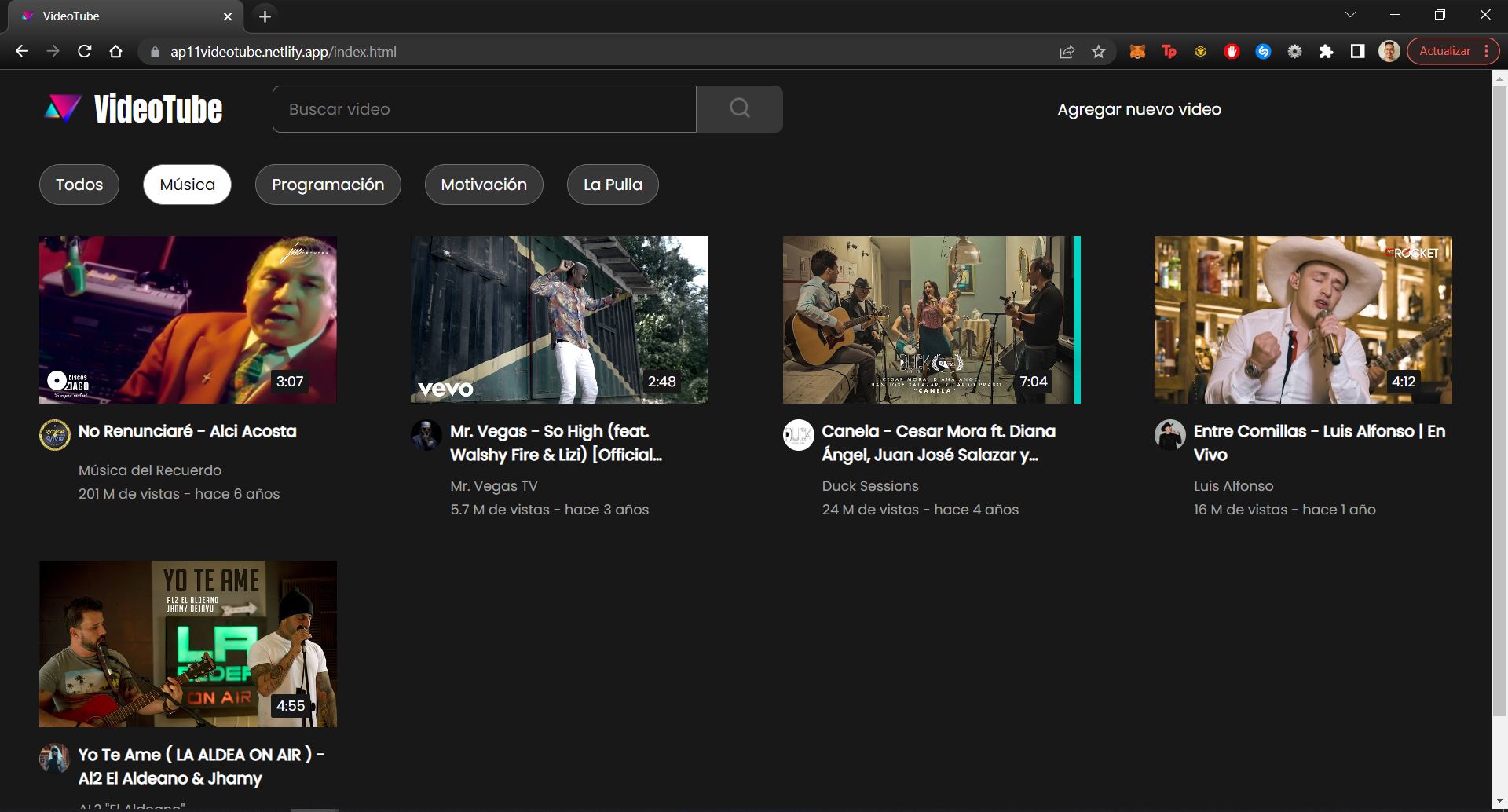
Botones de filtrado:
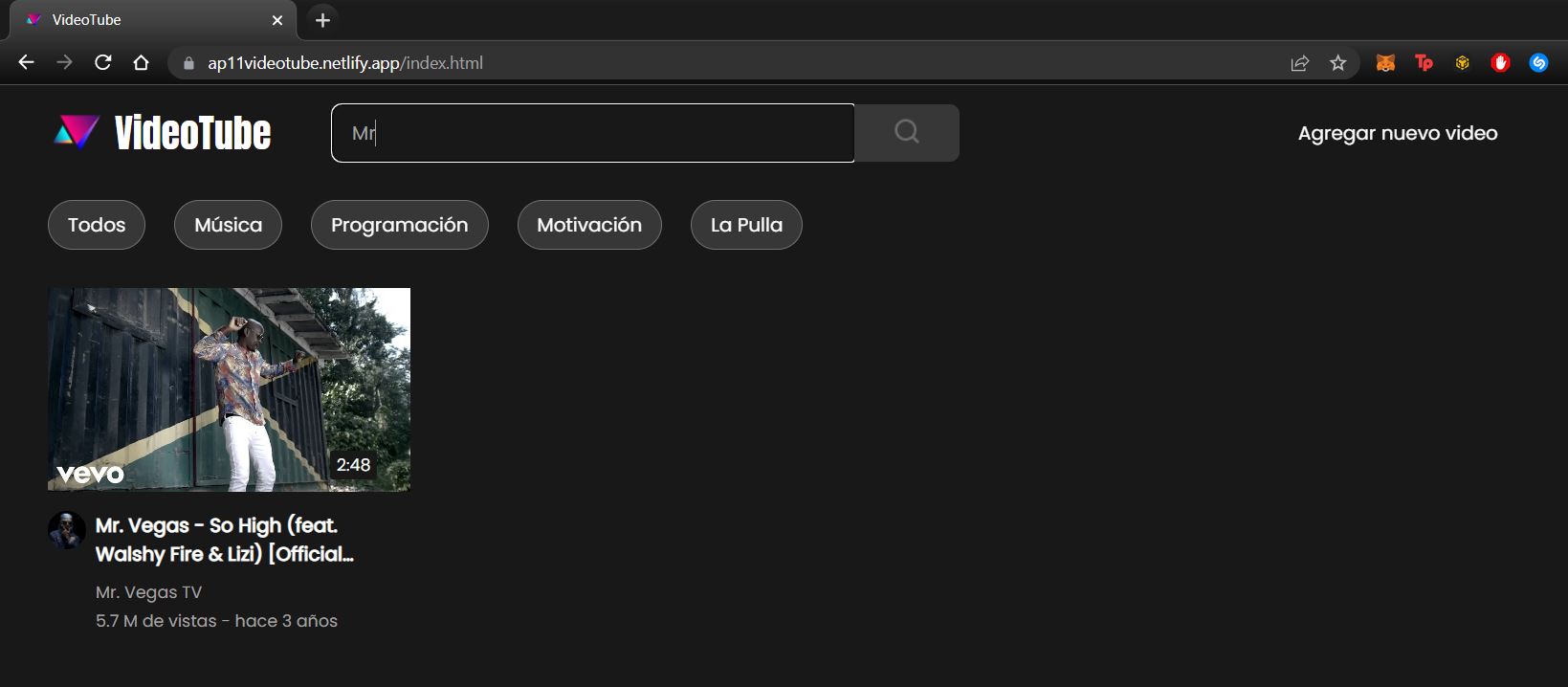
Filtrado por barra de búsqueda:
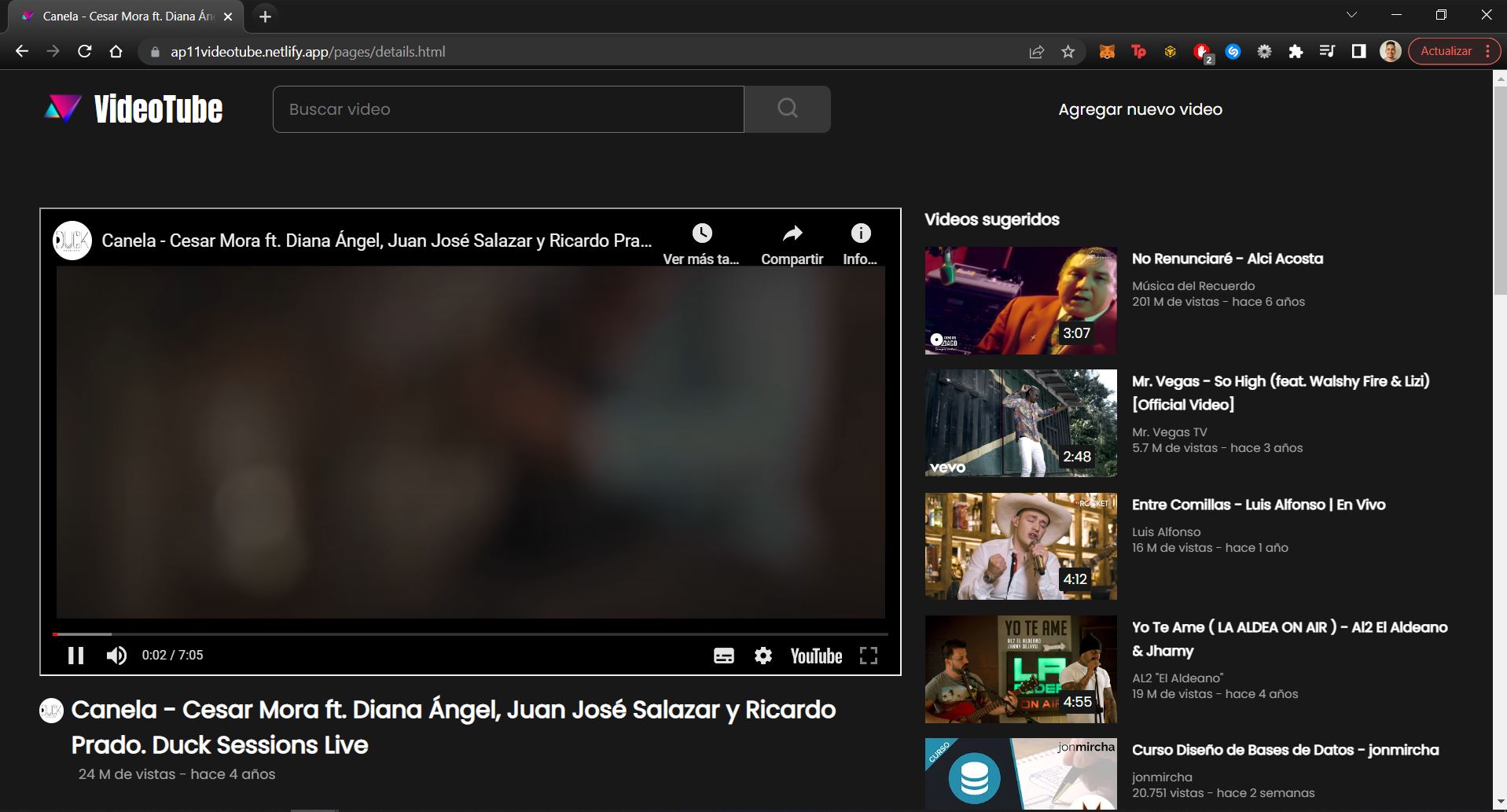
Página de reproducción de video:
Página de reproducción de video (Movile):
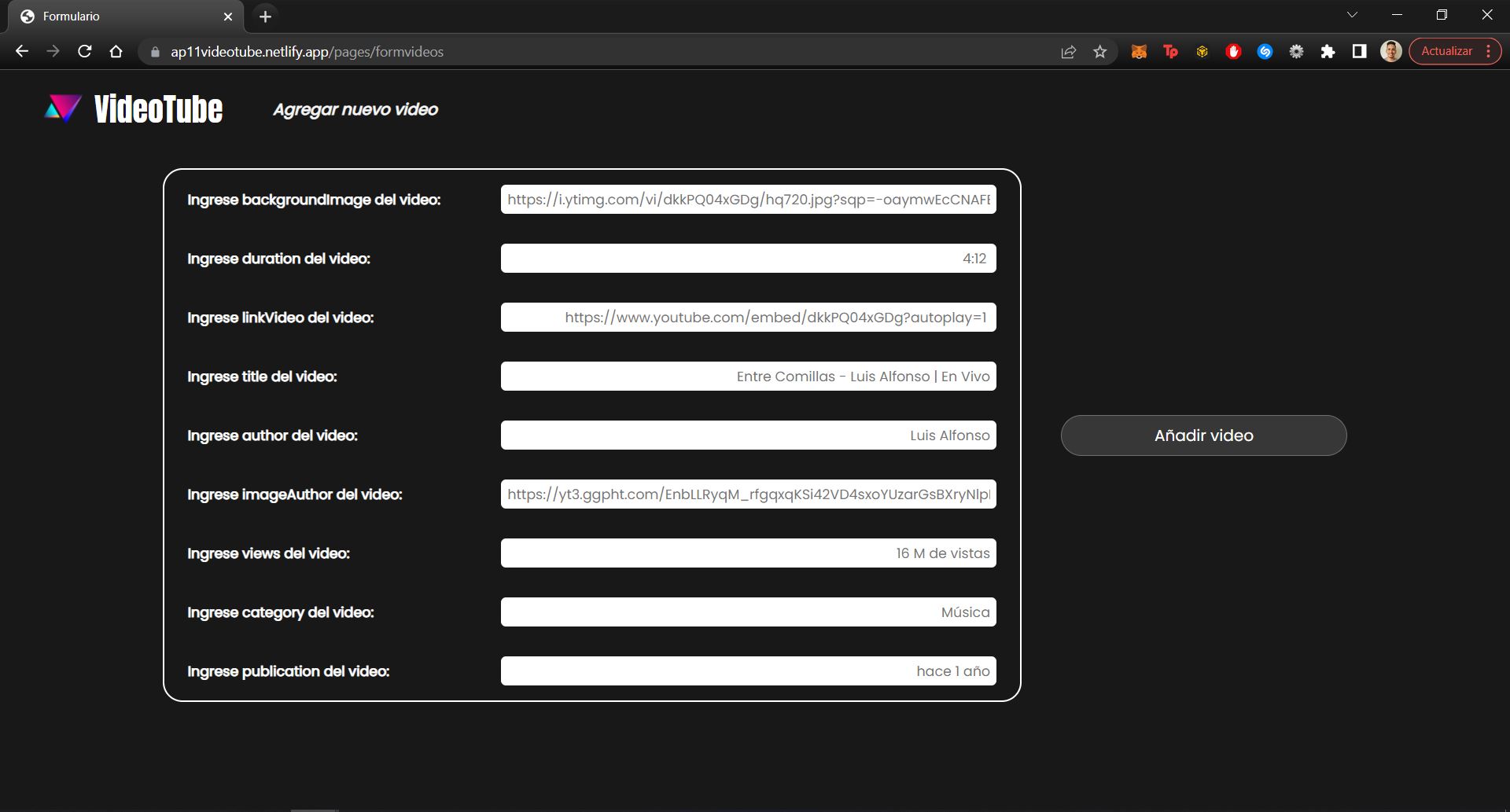
Formulario para añadir un nuevo video:
Estadisticas Wakatime:
Estadisticas