Open MAYDAY1993 opened 7 years ago
:question: 分这三部分:
对象具有属性proto, 指向构造函数的原型对象 这样就可以继承原型对象上属性和方法了 这里把cat的原型指向Animal:
原型链:
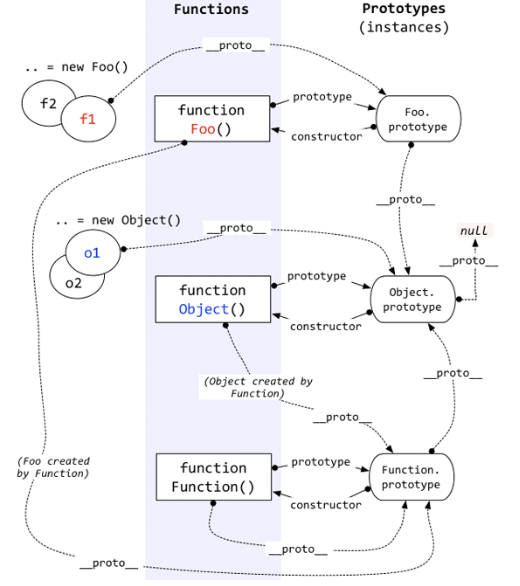
引用的图 没事儿多看看:
:pill: 注意:
不要用proto来改变原型 影响性能
function Animal(name) { this.name = name; } Animal.prototype.run = function() { console.log(this.name + 'can run...'); } var cat = new Animal('cat'); //模拟过程 new Animal('cat')=function(){ let obj={}; //创建一个控对象 obj.__proto__=Animal.prototype; //把该对象的原型指向构造函数的圆形对象,就建立起原型了:obj->Animal.prototype->Object.prototype->null return Animal.call(obj,'cat');// 绑定this到实例化的对象上 }
所以new一个对象 构成了原型链 可以继承原型上的属性和方法 就通了
言必有疏 欢迎指教
这个实例化过程写的清晰明了
:question: 分这三部分:
proto
对象具有属性proto, 指向构造函数的原型对象 这样就可以继承原型对象上属性和方法了 这里把cat的原型指向Animal:
原型链:
引用的图 没事儿多看看:
:pill: 注意:
不要用proto来改变原型 影响性能
实例化过程
所以new一个对象 构成了原型链 可以继承原型上的属性和方法 就通了
参考资料