That would definitively be great !
Closed bago closed 7 years ago
That would definitively be great !
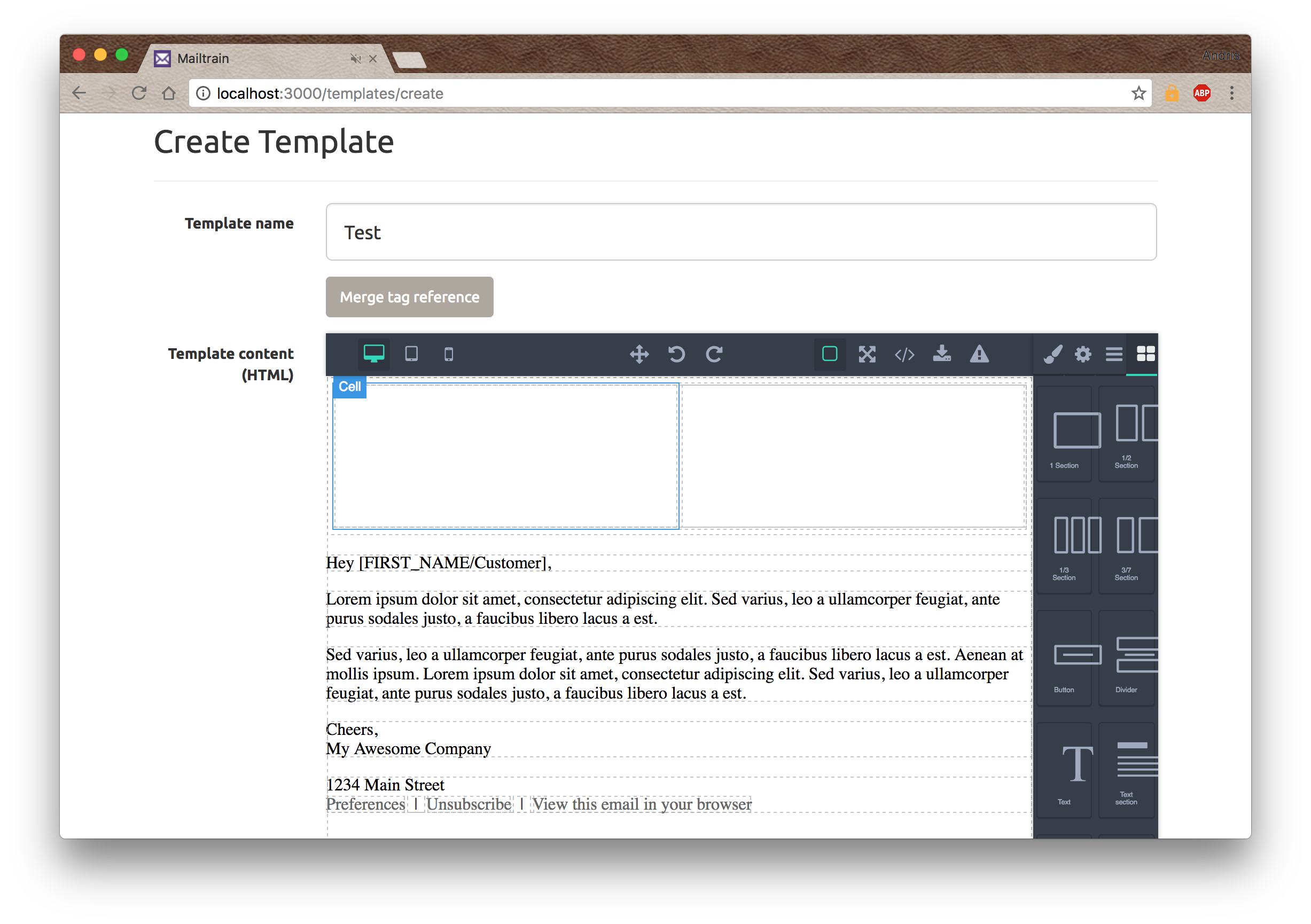
Great idea! I was not aware of mosaico. The current WYSIWYG editor is good for normal HTML pages but not so good for email content. I'll try to replace the editor or add as an alternative once I have time for it.
Great. Feel free to get in touch with us when you try to integrate mosaico. I'd like to improve mosaico so to make it easier to integrate/embed, so I have to understand use cases to do that.
Or draft-js.
@jaredpalmer Draft.js and Mosaico are completely different tools. Draft.js is a kind of brick where Mosaico is a full house.
@bago totally agree, just thinking about having a "better" WYSISYG.
this could be mitigated of course by building out the API for newsletter and campaign creation + sending/scheduling so you can use anything to generate the markup and send it remotely
@andris9 any news on this? I would love to see this
I've been trying to integrate a different solution (GrapeJS), it mostly works but I haven't had the time to polish it up

Hi there, I'm mosaico author.
Please note that GrapesJS and Mosaico are very different tools targeting a very different audience.
GrapesJS is a generic html editor and when you use it you can edit whatever html you want and you can break it or do whatever you want, but it usually requires an advanced user with a bit of HTML knowledge (if not about the tags, you have to understand how it works). I don't expect you to be able to deal with weird conditional comments needed in outlook 2007/2016 unless you are a coder and (correct me if I'm wrong) GrapesJS doesn't help you creating the whole weird html code that you need to make a modern responsive email (with conditional comments, and other tricks like fab four: https://medium.freecodecamp.com/the-fab-four-technique-to-create-responsive-emails-without-media-queries-baf11fdfa848#.g6ygmvm4x )
Mosaico is a template based editor: you can't edit a generic html, you can only produce an html template starting from a "master template" and customizing what the master-template let you customize. Most "non-tech" people are able to create good looking, responsive and compatibles emails with few clicks using mosaico. Mosaico is a lot opinionated and the master template author is the one that decides what the final user can do. In mosaico you drop images and they are automatically resized.. The "master template" already includes all of the tricks needed to correctly render the email, so the final user just customize and make the block "collage" and the email will just work.
If you start from a great template and you layout changes using GrapesJS you'll probably break it because a generic html editor doesn't know how different part of the HTML are related to each other. When you change the size of an image in Mosaico you'll find that many html elements/attributes and even CSS styles will adapt according to the new size so to accomodate every trick needed by the very bad email clients out there...
Mosaico is GPL licensed. GrapesJS is BSD licensed. Both projects are "Made in Italy" with love :-)
I think GrapesJS has a great future in the web editing area, but email editing is a different story and will be a different story until Outlook 2016 for windows and Windows 10 Mail will be around.
Yeah, I agree, Mosaico is a "real" email template editor (eg it processes the template as blocks) while GrapeJS is a WYSIWYG editor that only appears as template editor (processes window HTML, not blocks, even though the UI appears to process blocks). The reason I wanted to go with GrapeJS was the easier integration, I can just use a few lines of code to embed it inside Mailtrain interface while I wasn't able to do the same with Mosaico which is more like a separate application on its own and thus hard to integrate into another product (correct me if I'm wrong). The license is not so important, I would have to revert Mailtrain from MIT to GPL if I used Mosaico but I don't think that for an application like Mailtrain it matters too much if it is MIT or GPL.
Actually, GrapesJS has a big advantage to be extremely configurable so if you want to set your set of style properties you can do it and the same for the blocks. @bago you've also said that in GrapesJS you can edit whatever you want and that it doesn't know how different part of the HTML are related, but it's not true. Even in the demo, for example, you can only drop cells (TDs) between other cells, otherwise, you get a warning and this is because I've set this rule for rows. It's all about the configuration. Just quick example:
I can create a simple block which contains a generic div and after it was inserted inside the canvas you can do whatever you want, move it, style it, etc..
editor.BlockManager.add('myblock', {
label: 'Label for the block',
content: '<div>Pure html string</div>',
});But if you want more control you can pass an object representing the component
editor.BlockManager.add('myblock', {
label: 'Label for the block',
content: {
tagName: 'div', // default
removable: false, // once inserted you can't delete it
draggable: ['section.test'], // you can drag this component only inside sections with class 'test'
droppable: false, // you can't drop other components inside this one
stylable: ['color'], // you can only style the color of this component
copyable: false, // you can't duplicate it
content: 'This an object representing the component'
},
});So I think it's far more than a simple WYSIWYG editor. Anyway @andris9 I'd really like to help you with the integration but I really have no time in this period, but if you have questions you can ping me
Ah and about conditional comments, I've learned something about them, simply don't use them you will get more problems even with Microsoft's products. I've worked for a Newsletter company and the best solution we've found, which worked basically for any email client (browser and desktop), is: don't use<style> (only inline styles) and only TABLE based templates (avoid DIVs as hell) without <html>, <body>, etc.. only <table> as a root
Maybe we are going OT here... btw...
GrapesJS is a great tool and I'm really happy it exists, THANK YOU: the world needs more tools like that in the opensource, because we are all not happy with tinymce/ckeditor 3.0 still used to edit html pages in many CMS. I looked at the code and it is very well designed and smart, I'd like my code to be so "clean" too :-)
GrapesJS have a much larger audience than Mosaico because web editing is more common than email editing and also because GrapesJS have a more "friendly" license, so don't take the following words as a way to tell mosaico is better than grapesjs or anything similar... they simply are apple vs oranges.
That said, I still would like people understand the differences between tools and to disagree with your suggestion to not use conditional comments:
Mailchimp (the leader of this market) and any "major" marketing tool use conditional comments in their template: if a tool doesn't support conditional comments then it is something "missing": mosaico is "agnostic" and let you use them or not use them... you can use the tricks you want (e.g: writing multiple times the same css properties, using uppercase "Margin", or any other "trick" that will be invented to workaround the next problematic webmail).
By simply using a table layout you will miss responsivity on some email client: may it be your experience with a "newsletter company" is from some years ago, when responsivity was not a requirement?
Campaign Monitor stopped using table and started using divs recently... Most company still use tables but also use conditional comments, too ( https://mosaico.io/email-client-tricks/fab4-responsive-beyond-gmail/ ). I think we'll keep using tables for a while for maximum compatibility, but also conditional comments and many tricks. As far as I know there are no "major templates" out there not using conditional comments somehow... If you work in a web-world then you are safe to ignore them and forget about them, but if you want grapesjs to target "email creation" then you will probably have to deal with them sooner or later.
If you want a background image to be shown in Outlook 2016 you have to use VML: https://backgrounds.cm/ AND conditional comments. If you don't do that then you can't create an email with a background image and have it shown in Outlook 2007+ in windows (and Windows 10 mail)
To let you understand something mosaico "does" and target and why I keep saying Mosaico and GrapesJS are very different tool targeting very different users try to open https://mosaico.io, "Try" , click on "versafluid template", add a block having a button, push the "wand button" so to switch theme, then change the background color of the button and see how the "lower-shadow" change according to your color... darker or lighter: this is not defined in mosaico library but in the versafluid template using a "template language". IMHO creating a good html that will work fine in every email clients is very hard so this should be done by "few expert developers" that will create "master templates": the creation of real emails starting from the master templates should instead be available to anyone with low technology skills.
I hope I will be able to make mosaico easier to be integrated, but at this time it is not easy because of the way it works for the same reason you can't use a vectorial image editing tool to edit a png image: https://github.com/voidlabs/mosaico/wiki/Replacing-TinyMCE-or-CKEditor-with-Mosaico
I think mailtrain in future will support multiple editing solutions and I hope to see mosaico, grapesjs and maybe also other editing tools that will be published in the next years!
Hi @bago thanks for your kind words and also thanks for what you're doing with Mosaico. I agree with you and it doesn't even make sense discuss it as I actually was far too much away from email templating. I think GrapesJS could be a tiny replacement before you'll actually make Mosaico easier to integrate (and I really hope so) 😉
I'm happy I finally saw a merged PR about this ( https://github.com/andris9/mailtrain/pull/142 ). i hope mailtrain users will like Mosaico :-)
@witzig you write us at info at mosaico.io !
GrapeJS and Mosaico: https://vimeo.com/207182844
I'm sure you want to see this in master as much as I do. 😉
Great job @witzig
Thanks @artf, and right back at you. I'm just building bridges here, while standing on the shoulders of giants. Submitted a PR for review.
Mailtrain now natively supports Mosaico and GrapeJS, it is built in
Great idea! I was not aware of mosaico. The current WYSIWYG editor is good for normal HTML pages but not so good for email content. I'll try to replace the editor or add as an alternative once I have time for it.
Curious if you have any resources explaining what makes an editor good for just HTML content vs email/newsletter content. HTML edge cases for various email clients? Is there any exhaustive comparison of how various providers compare in terms of drafting widely-compatible email newsletters (grapesjs, mosaico, mailchimp, etc)?
Do you know Mosaico? It's GPLv3, too: https://github.com/voidlabs/mosaico https://mosaico.io