.
Open Marinerer opened 8 months ago
.
Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 JavaScript 库,它使用 WebGL 来进行硬件加速图形,在使用时不需要任何插件支持(但是浏览器必须支持 WebGL),它提供了基于 JavaScript 语言的开发包,方便用户快速搭建一款零插件的虚拟地球 Web 应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
它支持 3D, 2.5D, 2D 形式的地图展示,可以用来显示海量 三维模型数据、影像数据、地形高程数据、矢量数据等等。同时也可以自行 绘制图形,高亮区域等,且支持绝大多数的浏览器和移动端。
Cesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途。
2D,2.5D,3D 形式的地理(地图)数据展示3D 模型等多种数据可视化展示BIM,点云等)Bing、天地图、ArcGIS、OSM、WMTS、WMS 等ArcGIS、谷歌、STK 等KML、KMZ、GeoJSON、TopoJSON、CZMLGLTF、GLB(二进制 glTF 文件)3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)创建基本场景及设置地球的初始位置、相机的视角和环境光照等参数。
new Cesium.Viewer(container, options)Cesium支持加载高程数据以呈现真实的地形效果。
new Cesium.CesiumTerrainProvider(options)Cesium支持添加各种格式的3D模型,如Collada、glTF等。
Cesium支持加载和显示矢量数据,如点、线、面等。比如加载 GeoJSON格式数据:
Cesium.GeoJsonDataSource.load('./data.geojson)Cesium提供了相机飞行的功能,可以平滑过渡到指定的位置和视角。
Cesium支持在场景中添加相机标注,用于标记特定位置的相机视角。
Cesium支持加载各种类型的影像数据,如WMS服务、TMS服务、ArcGIS MapServer等。
new Cesium.WebMapServiceImageryProvider(options)除了加载影像数据外,Cesium还支持叠加地形数据,以增强地理信息展示效果。
new Cesium.CesiumTerrainProvider(options)Cesium支持鼠标交互操作,如平移、缩放、旋转等。
new Cesium.ScreenSpaceEventHandler(element);Cesium还支持键盘交互操作,你可以通过监听键盘事件来实现自定义的交互功能。
Viewer是Cesium的主窗口,它封装了创建和管理三维场景所需的大部分底层功能。Viewer为开发者提供了一个高级API,使得开发人员可以非常方便地加载和渲染各种格式的地理数据,如影像、三维模型、地形等。同时,Viewer还提供了一些预置的用户界面元素,如导航控件、时间轴控件等,这些控件可以帮助用户与三维场景进行交互。
Viewer对象主要包括如下属性:
camera:相机属性,主要用于控制视角;imageryLayers:影像图层集合;terrainProvider:地形提供者;entities:实体集合;dataSources:矢量数据集合;scene:场景,scene是Viewer对象的属性,但它也是 Cesium 中的一个关键的对象,用于添加图形(primitive)、添加场景特效和添加场景事件Event(非属性):Event并非Viewer对象的属性,在这里特指所有事件:
screenSpaceEventHandler:屏幕操作事件;selectedEntityChanged:选取实体事件;trackedEntityChanged:追踪实体事件。widgets(非属性):widgets并非Viewer对象的属性,在这里特指所有控件:
animation:动画控件;baseLayerPicker:影像图层选择器;fullscreenButton:全屏按钮;geocoder:查找位置;homeButton:返回视角到初始位置;navigationHelpButton:帮助按钮;timeline:时间轴;vrButton:VR 按钮。Scene是Cesium中表示三维虚拟世界的核心对象。它维护了场景的整个状态,包括相机、光源、地形、primitives(基本图形)、billboards(广告牌)等。Scene对象负责组织和渲染这些对象,并对它们应用相关的变换、材质和渲染状态。
Cesium 开发大多基于 Scene 类,其主要包含四部分内容:
地球参数(globe)、光照(light)、雾(fog)、大气(skyAtmosphere)地图图层、地形图层等Cesium 底层空间数据绘制方式是依赖 Primitive。3D Tiles是 Primitive 的非常重要部分,可以实现大数据量加载pick(鼠标事件)、camera(相机事件)
Viewer和Scene是Cesium中构建三维地球场景的两个核心类。Viewer类负责创建和管理Scene对象,并提供一些用于控制场景的工具和控件。Scene类则负责渲染场景中的所有元素和状态管理。
Cesium 通过 Camera 定义视点和视角,是三维场景观察的关键要素。它可以控制观察者在场景中的位置、方向、以及视野范围。使用相机Camera操作场景分为如下几类:
flyHome、flyTo和flyToBoundingSphere,与 fly 有关的方法的特点就是在改变相机视角时会伴随飞行动画;这类方法一定会改变相机的位置,但是不一定会改变相机的朝向;zoomIn和zoomOut,与 zoom 有关的方法类似于使用鼠标滚轮来操作场景进行缩小或放大;这类方法不会改变相机的朝向,只会改变相机的位置;moveBackward、moveDown、moveForward、moveLeft、moveRight和moveUp,与 move 有关的方法就是在前后左右上下这六个方向上移动相机,这类方法不会改变相机的朝向,只会改变相机的位置;lookDown、lookLeft、lookRight和lookUp,与 look 有关的方法就是在相机位置不变的情况下,调整相机镜头的上下左右四个方向朝向,这类方法不会改变相机的位置,只会改变相机的朝向;twistLeft和twistRight,与 twist 有关的方法就是在相机位置不变的情况下,调整相机视角向左(逆时针)或向右(顺时针)扭转,这类方法不会改变相机的位置,只会改变相机的朝向;rotateDown、rotateLeft、rotateRight和rotateUp,与 rotate 有关的方法会根据提供的角度参数旋转相机视角,这类方法会改变相机的位置,也会改变相机的朝向;setView直接将相机视角定位到某个位置;lookAt直接将相机视角定位到某个位置,但是会锁定相机视角。Scene : 场景,负责渲染和管理所有三维对象。它包含光源、相机、地形、建筑物模型等可视化元素。Camera : 相机,控制场景的视角和视野,提供了移动、缩放、旋转等功能。Entity : 实体,用于表示地理空数据的基本对象,如点、线、多边形、3D模型等。每个实体都包含几何信息、样式和属性数据。Primitive : 几何体, 构建基本几何形状的对象DataSources : 数据源,用于管理和加载各种格式的地理空间数据,如GeoJSON、KML、CZML等。它们提供了高效的数据流和内存管理。它的 clock 属性是用来控制数据源中时间相关信息的。imageryLayers: 影像图层集合ImageryProvider : 图像提供程序,图像提供程序用于加载和显示不同来源的影像数据,如在线地图瓦片服务、本地影像等。TerrainProvider : 地形提供程序,地形提供程序负责加载和渲染地形高程数据,如高程图层、3DTiles等。Widgets : 提供了一系列可视化的工具和控件,用于增强用户与三维场景的交互。如导航控件、图层管理器、信息显示等。Clock : 时钟,用于控制场景中的动画和时间相关数据的展示。它允许开发者创建基于时间的动态场景。Property : 属性,用于存储和管理3D对象的属性值。Material : 材质,它定义了3D对象的表面外观,如颜色、纹理、光照效果等。Animation : 动画对象,用于控制场景中的动画效果baseLayerPicker : 底图选择器,用于选择不同的底图geocoder : 地理编码器,用于将地理位置转换为经纬度坐标homeButton : 首页按钮,用于将视角重置为默认视角globe : 地球对象,代表地球表面skyBox : 天空盒,用于渲染天空CZML(Cesium Language) : Cesium专有的JSON格式,用于描述时间动态的地理空间数据。3D Tiles : 一种用于高效流式传输和渲染大规模三维数据的开放规范,Cesium提供了对它的原生支持
在GIS中,我们遇到的坐标系一般有两种:
地理坐标系经过投影后变成投影坐标系,投影坐标系因此由地理坐标系和投影组成,投影坐标系必然包括有一个地理坐标系
在 Cesium 中共有 4 种坐标表示方法:
坐标系是用来确定物体在地球上位置的参考系统。它定义了经度、纬度和高程等地理位置的测量方法。不同的坐标系使用不同的参考点和测量方法,因此会导致同一个地物的坐标值不同。
| 坐标系 | 简介 | 使用范围 |
|---|---|---|
WGS84 |
世界大地坐标系1984,是目前国际上通用的全球卫星定位系统(GPS)使用的坐标系。 | GPS、谷歌地图、高德地图、腾讯地图 |
CGCS2000 |
中国大地坐标系2000,是由中国国家测绘局制定的国家标准坐标系。 | 国家天地图 |
GCJ-02 |
火星坐标系,是由中国国家测绘局制定的地理坐标系统,是由WGS84加密后得到的坐标系。 | 高德地图、腾讯地图 |
BD-09 |
百度坐标系,是在GCJ-02基础上再一次加密的坐标系,用来保护用户隐私。 | 百度地图 |
WGS84和CGCS2000是地球坐标系,它们之间相差很小(经度相同,纬度上存有0.11mm上下的区别),可以近似认为是同一个坐标系。GCJ-02是WGS84经过加密后的坐标系,与WGS84和CGCS2000存在一定的偏移。BD-09是GCJ-02经过二次加密后的坐标系,与GCJ-02存在一定的偏移。
坐标系拾取
Entity 和 Primitive 是Cesium中用于绘制三维对象的两个重要类。
Entity是Cesium中用于表示具有特定位置、方向、大小和样式的地理或非地理对象的抽象概念。Entity通常用于表示地图上的点、线、面、模型等,它们可以包含多个属性(Property),这些属性可以是静态的,也可以是动态随时间变化的。Entity的属性包括位置(position)、方向(orientation)、缩放(scale)、颜色(color)等。
Entity的一个重要特点是它们可以包含多个子Entity,形成一个层次结构。这种结构使得Entity非常适合表示复杂的地理信息和构建复杂的场景。例如,一个Entity可以代表一个城市,它的子Entity可以代表城市中的建筑物、道路、公园等。
Primitive是Cesium中用于构建基本几何形状的对象,如点、线、多边形等。它们是构建更复杂Entity的基础。Primitive不包含位置信息,它们的位置是由包含它们的Entity决定的。Primitive可以有材质(Material),这使得它们可以显示不同的纹理和颜色。
Primitive通常用于创建地图上的简单几何图形,如在地图上绘制一个矩形区域(RectanglePrimitive)、一条线(PolylinePrimitive)或一个点(PointPrimitive)。它们也可以用于创建更复杂的结构,如通过组合多个Primitive来构建三维模型(ModelPrimitive)。
总结 :
Primitive 是面向图形开发人员的底层API。该API暴露最小限度的抽象,使用图形学术语,具有很大的灵活性,需要具有图形学编程的知识;Entity 是高级别的数据驱动的API。该API使用一致性设计的、高级别的对象来管理一组相关性的可视化对象,其底层使用Primitive API;总结来说,Entity是构建复杂场景的基本单元,它们可以包含位置、属性和子对象。而Primitive是构建Entity的基础,它们是基本的几何形状,通常用于创建简单的视觉效果。
Cesium中的事件包含 鼠标事件、相机事件、键盘事件、场景触发事件 以及其他一些事件,例如实体事件、动画事件、时间线事件等。
根据使用情况,可以把Cesium中的事件大体分为三种,即
Cesium.ScreenSpaceEventHandlerviewer.scene.screenSpaceCameraController屏幕空间事件处理程序,对应API中的 Cesium.ScreenSpaceEventHandler 。官方解释是,处理用户输入事件,可以添加自定义函数,以便在用户输入时执行。可以理解为我们常说的鼠标事件(或键盘事件),是与鼠标和键盘输入相关的事件处理程序。
使用时,我们需要先对 ScreenSpaceEventHandler 类进行实例化,再注册事件或注销事件。
const handler = new Cesium.ScreenSpaceEventHandler(HTMLCanvasElement);
//绑定屏幕空间事件
handler.setInputAction(action, type, modifier)
//移除屏幕空间事件
handler.removeInputAction(type, modifier)
//返回要在输入事件上执行的函数。
handler.getInputAction(type, modifier)屏幕空间事件类型(ScreenSpaceEventType), 此 枚举类型 用于对鼠标事件进行分类:向下、向上、单击、双击、移动和按住按钮时移动。
| 名称 | 类型 | 描述 |
|---|---|---|
LEFT_DOWN |
number | 表示鼠标左键按下事件。 |
LEFT_UP |
number | 表示鼠标左键向上事件。 |
LEFT_CLICK |
number | 表示鼠标左键单击事件。 |
LEFT_DOUBLE_CLICK |
number | 表示鼠标左键双击事件。 |
RIGHT_DOWN |
number | 表示鼠标左键按下事件。 |
RIGHT_UP |
number | 表示鼠标右键向上事件。 |
RIGHT_CLICK |
number | 表示鼠标右键单击事件。 |
MIDDLE_DOWN |
number | 表示鼠标中键按下事件。 |
MIDDLE_UP |
number | 表示鼠标中键向上事件。 |
MIDDLE_CLICK |
number | 表示鼠标中键单击事件。 |
MOUSE_MOVE |
number | 表示鼠标移动事件。 |
WHEEL |
number | 表示鼠标滚轮事件。 |
PINCH_START |
number | 表示触摸表面上的两指事件的开始。 |
PINCH_END |
number | 表示触摸表面上的两指事件的结束。 |
PINCH_MOVE |
number | 表示触摸表面上两指事件的变化。 |
示例
Cesium.ScreenSpaceEventType.LEFT_CLICK键盘修饰符类型(KeyboardEventModifier),此枚举类型用于表示键盘修饰符。除了其他事件类型之外,还按住这些键。
| 名称 | 类型 | 描述 |
|---|---|---|
SHIFT |
number | 表示shift键被按下。 |
CTRL |
number | 表示ctrl键被按下。 |
ALT |
number | 表示alt键被按下。 |
示例
Cesium.ScreenSpaceEventType.LEFT_CLICK键盘修饰符 不可以单独使用,需要配合鼠标输入事件使用。
// 绑定屏幕空间事件 (设置鼠标左键点击事件)
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(event){
console.log('shift + 左键单击', event.position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);
// 移除屏幕空间事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);根据在画布上的鼠标输入修改摄像机的位置和方向。可以理解为我们常说的相机事件,是与相机控制相关的事件处理程序。
Cesium在 Viewer 类的实例化过程中,也实例化了其他很多类,其中就包括 ScreenSpaceCameraController 类,并把实例化结果赋给了 viewer.scene.screenSpaceCameraController ,所以我们在使用时可以直接操作 viewer.scene.screenSpaceCameraController。
另外,我们可以更改默认操作模式。
相机事件类型(CameraEventType),此枚举用于与相机交互的可用输入。(查看文档)
| 名称 | 类型 | 描述 |
|---|---|---|
LEFT_DRAG |
number | 按下鼠标左键,然后移动鼠标并松开按钮。 |
RIGHT_DRAG |
number | 按下鼠标右键,然后移动鼠标并松开按钮。 |
MIDDLE_DRAG |
number | 按下鼠标中键,然后移动鼠标并松开按钮。 |
WHEEL |
number | 滚动鼠标中键滚轮。 |
PINCH |
number | 双指触控屏幕。 |
| 操作 | 3D视图 | 2.5D视图 | 2D视图 |
|---|---|---|---|
LEFT_DRAG |
绕地球旋转 | 地图上平移 | 地图上平移 |
RIGHT_DRAG |
地图缩放 | 地图缩放 | 地图缩放 |
MIDDLE_DRAG |
倾斜地球 | 倾斜地图 | 无 |
WHEEL |
地图缩放 | 地图缩放 | 地图缩放 |
PINCH |
倾斜地球 | 倾斜地图 | 无 |
CTRL + LEFT_DRAG |
倾斜地球 | 倾斜地图 | 无 |
CTRL + RIGHT_DRAG |
倾斜地球 | 倾斜地图 | 无 |
如果需要改变默认操作模式,可以在初始化地球之后,通过改变 ScreenSpaceCameraController 的几个属性来实现。
| 属性名 | 类型 | 描述 |
|---|---|---|
lookEventTypes |
CameraEventType|Array|undefined |
3D视图、2.5D视图改变相机观察方向 |
rotateEventTypes |
CameraEventType|Array|undefined |
3D视图相机绕地球旋转 |
tiltEventTypes |
CameraEventType|Array|undefined |
3D视图、2.5D视图倾斜视角 |
translateEventTypes |
CameraEventType|Array|undefined |
2.5D视图、2D视图地图上平移 |
zoomEventTypes |
CameraEventType|Array|undefined |
地图缩放 |
示例:
// 1. 将默认`倾斜视图操作`修改为仅鼠标右键触发
viewer.scene.screenSpaceCameraController.tiltEventTypes = [Cesium.CameraEventType.RIGHT_DRAG];
// 2. 将`倾斜视图操作`修改为以下4种触发方式
viewer.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.RIGHT_DRAG, //使用鼠标右键拖拽来倾斜相机
Cesium.CameraEventType.PINCH, //使用双指缩放来倾斜相机
//按住 Ctrl 键的同时使用鼠标左键拖拽来倾斜相机。
{
eventType: Cesium.CameraEventType.LEFT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
//按住 Ctrl 键的同时使用鼠标右键拖拽来倾斜相机。
{
eventType: Cesium.CameraEventType.RIGHT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
];
// 1. 将默认`视图缩放操作`修改为仅鼠标滚轮滚动
viewer.scene.screenSpaceCameraController.zoomEventTypes = [Cesium.CameraEventType.WHEEL];
// 2. 将`视图缩放操作`修改为以下3种触发方式
viewer.scene.screenSpaceCameraController.zoomEventTypes = [
Cesium.CameraEventType.MIDDLE_DRAG,
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
];
屏幕空间相机控制器(ScreenSpaceCameraController)提供了多个用于控制该类所提供的功能是否启用的属性成员,这些属性可以帮助开发者灵活地定制视点控制行为。
| 名称 | 类型 | 描述 |
|---|---|---|
enableInputs |
boolean | 用户有条件地允许使用标志 enableTranslate、enableZoom、enableRotate、enableTilt 和 enableLook 进行输入。如果为 false,则禁用所有输入。(注意:此设置适用于临时用例,例如相机飞行时可禁用用户拖动或缩放,结束时设置为True) |
enableLook |
boolean | 允许用户改变相机观察方向。如果为 false,则只能通过平移或旋转来更改相机视图方向。此标志仅适用于 3D 和哥伦布视图(2.5D)模式。 |
enableRotate |
boolean | 是否允许用户通过鼠标或键盘旋转视点。 |
enableTilt |
boolean | 是否允许用户通过鼠标或键盘倾斜视点。 |
enableTranslate |
boolean | 是否允许用户通过鼠标拖拽平移视点。 |
enableZoom |
boolean | 是否允许用户通过鼠标滚轮或键盘缩放视点。 |
示例:
//禁止用户平移
viewer.scene.screenSpaceCameraController.enableTranslate = false;
//禁止用户缩放
viewer.scene.screenSpaceCameraController.enableZoom = false;场景中一些变化触发的监听事件,随着Cesium中一些对象实例化而产生的事件。
常用的场景触发事件有:
Camera.changed:相机发生变化时触发Camera.moveEnd:相机停止移动时触发Camera.moveStart:相机开始移动时触发Scene.preUpdate:场景更新之前触发Scene.postUpdate:场景更新之后立即触发Scene.preRender:场景更新之后渲染之前触发Scene.postRender:场景渲染之后触发Scene.terrainProviderChanged:地形提供器发生变化时触发Viewer.trackedEntityChanged:entity的属性发生变化时触发Cesium3DTileset.allTilesLoaded:所有3dtiles数据加载完成以后触发Cesium3DTileset.loadProgress:3dtiles初始化加载过程中触发Cesium3DTileset.tileFailed:3dtiles瓦片加载失败时触发Globe.imageryLayersUpdatedEvent:地球加载图层更新时触发示例:
// 需要回调的函数
function callbackFunc(event){
cosnole.log(event)
}
// 渲染之前执行
viewer.scene.preRender.addEventListener(callbackFunc);
viewer.scene.preRender.removeEventListener(callbackFunc);
// 更新之前执行
viewer.scene.preUpdate.addEventListener(callbackFunc);
viewer.scene.preUpdate.removeEventListener(callbackFunc);
// 实时渲染执行
viewer.scene.postRender.addEventListener(callbackFunc);
viewer.scene.postRender.removeEventListener(callbackFunc);
// 实时更新执行
viewer.scene.postUpdate.addEventListener(callbackFunc);
viewer.scene.postUpdate.removeEventListener(callbackFunc);工具类
Cesium
[Cesium Vector Tile Inspector - 检查和调试 Cesium 矢量瓦片图层]()
cesium3DTilesInspectorCesium 项目
Github源码
教程
常用的 CesiumJS API
Viewer:CesiumJS 的核心类,用于创建和管理场景。
camera:相机属性,用于控制视角和观察场景;imageryLayers:影像图层集合;terrainProvider:地形提供者;entities:实体集合,用于空间数据可视化;dataSources:管理矢量数据源;clock: 时钟对象,控制时间动态。scene:场景,scene是Viewer对象的属性,但它也是 Cesium 中的一个关键的对象,用于添加图形(primitive)、场景特效和场景事件Event(非属性):Event并非Viewer对象的属性,在这里特指所有事件:screenSpaceEventHandler:屏幕操作事件;selectedEntityChanged:选取实体事件;trackedEntityChanged:追踪实体事件。widgets(非属性):Viewer初始化界面上的组件集合。widgets并非Viewer对象的属性,在这里特指所有控件:animation:动画控件;baseLayerPicker:影像图层选择器;fullscreenButton:全屏按钮;geocoder:查找位置;homeButton:返回视角到初始位置;navigationHelpButton:帮助按钮;timeline:时间轴;vrButton:VR 按钮。Scene:场景对象,包含所有 3D 对象和数据。
primitives:获取场景中的图元集合,包括几何体和外观terrainProvider:获取地形提供者imageryLayers:获取图层集合postProcessStages: 场景后期处理环境对象,如大气圈、天空盒、太阳、月亮等。pick: 根据屏幕坐标拾取场景中的对象。pickPosition: 拾取场景中的位置并返回对应的世界坐标。Camera:相机对象,用于控制视点。
Globe:地球对象,用于渲染地形和影像。
terrainProvider: 地球的地形提供者。imageryLayers: 地球的影像图层。ImageryLayer:影像图层,用于显示卫星、航空影像等数据。
TerrainProvider:地形提供程序,用于提供地形数据。
position: 实体的位置。orientation: 实体的方向。model: 实体的模型。polygon: 实体的多边形。point: 实体的点。label: 实体的标签。description: 实体的描述信息。Event: 通用的事件管理类。它通常在容器类中实例化,并作为属性暴露给其他类订阅。
addEventListener raiseEvent removeEventListenerScreenSpaceEventHandler: 处理鼠标、触摸等输入事件
fromDegrees: 通过度数创建方向。pitch: 方向的俯仰角度。heading: 方向的航向角度。roll: 方向的翻滚角度。identity: 单位四元数,表示无旋转。fromAxisAngle: 通过轴和角度创建四元数。conjugate: 四元数的共轭。multiply: 两个四元数相乘。Viewer: 创建和管理虚拟地球场景的主要入口Camera: 控制相机视角,包括相机位置、方向、投影矩阵等Scene: 管理渲染场景,包括光源、雾、天空盒等SceneMode: 控制场景模式(2D、3D或是2D+3D组合模式)Entity: 渲染点、线、标注、3D模型等图元EntityCollection: 管理一组实体对象Primitive: 渲染底层图元,如平面、立方体、球体等基本形状PrimitiveCollection: 管理一组基本图元对象PolygonGeometry: 生成多边形几何体数据EllipseGeometry: 生成椭圆几何体数据BoxGeometry: 生成立方体几何体数据SphereGeometry: 生成球体几何体数据GeoJsonDataSource: 加载GeoJSON数据GeoJsonDataSource.load: 加载本地或远程GeoJSON数据GroundPrimitive: 渲染贴地几何体Model: 加载和渲染3D格式模型(glTF)ModelAnimation: 控制3D模型动画CesiumTerrainProvider: 加载离线地形数据TerrainSource: 提供在线地形服务Scene.mapProjection: 设置地图投影方式SceneTransforms: 提供地球参考几何计算Clock: 管理动画模拟时钟Animation: 创建并播放动画ScreenSpaceEventHandler: 处理鼠标、触摸等输入事件createWorldImagery: 加载影像createOpenStreetMapImageryProvider: 加载OpenStreetMap地图服务ColorMaterialProperty: 设置实体颜色材质PolylineGlowMaterialProperty: 设置线材质发光效果Cesium3DTileStyle: 设置3D瓦片样式Billboard:由一个二维图像或一组图像组成,以单个点定位,并总是对准摄像机。
CesiumWidget:一个较小的 viewer,用于在没有 timeline 或 navigation widgets 的情况下进行场景渲染。
imageryProvider:提供加载图像的方法。
DataSource:为了在 viewer 中加载数据,DataSource API 提供了加载和显示各种标准格式的方法,包括 CZML、GeoJSON、KML 和 TopoJSON。
container: Element | string - 指定包含视图器小部件的 DOM 元素或 ID。options: Viewer.ConstructorOptions - 描述初始化选项的对象。这些选项用于控制视图器中包含的小部件的创建和行为。
animation: boolean - 是否创建动画小部件。baseLayerPicker: boolean - 是否创建图层选择器小部件。fullscreenButton: boolean - 是否创建全屏按钮小部件。vrButton: boolean - 是否创建 VR 按钮小部件。geocoder: boolean | Array.homeButton: boolean - 是否创建回家按钮小部件。infoBox: boolean - 是否创建信息框小部件。sceneModePicker: boolean - 是否创建场景模式选择器小部件。selectionIndicator: boolean - 是否创建选择指示器小部件。timeline: boolean - 是否创建时间线小部件。navigationHelpButton: boolean - 是否创建导航帮助按钮小部件。navigationInstructionsInitiallyVisible: boolean - 导航指示是否初始可见。scene3DOnly: boolean - 是否仅在 3D 模式下渲染几何体。shouldAnimate: boolean - 时钟是否尝试默认推进模拟时间。clockViewModel: ClockViewModel - 用于控制当前时间的时钟视图模型。这些选项用于配置视图器中的图层,包括地形和影像图层。
selectedImageryProviderViewModel: ProviderViewModel - 当前基础影像图层的视图模型。
imageryProviderViewModels: Array.
selectedTerrainProviderViewModel: ProviderViewModel - 当前基础地形图层的视图模型。
terrainProviderViewModels: Array.
baseLayer: ImageryLayer | false - 地球最底层影像图层。若为false 则禁用默认的全球影像图层。(同 imageryProvider: false)
“baseLayerPicker”设置为 false 时,此值才有效。terrainProvider: TerrainProvider - 地形提供者。
terrain: Terrain - 处理异步地形提供者的对象。
skyBox: SkyBox | false - 用于渲染星空的SkyBox对象。
skyAtmosphere: SkyAtmosphere | false - 蓝天和地球边缘的光晕。
这些选项用于控制视图器的渲染行为和性能。
useDefaultRenderLoop: boolean - 是否使用默认的渲染循环。targetFrameRate: number - 使用默认渲染循环时的目标帧率。showRenderLoopErrors: boolean - 是否在发生渲染循环错误时自动显示错误信息。useBrowserRecommendedResolution: boolean - 是否使用浏览器推荐的分辨率。automaticallyTrackDataSourceClocks: boolean - 是否自动跟踪新添加的数据源的时钟设置。contextOptions: ContextOptions - 传递给 Scene 的上下文和 WebGL 创建属性。sceneMode: SceneMode - 初始场景模式。mapProjection: MapProjection - 在 2D 和 Columbus View 模式中使用的地图投影。globe: Globe | false - 场景中使用的地球。orderIndependentTranslucency: boolean - 是否使用独立于顺序的半透明。creditContainer: Element | string - 包含 CreditDisplay 的 DOM 元素或 ID。creditViewport: Element | string - 包含 CreditDisplay 弹出的 DOM 元素或 ID。dataSources: DataSourceCollection - 由小部件可视化的数据源集合。shadows: boolean - 是否由光源投射阴影。terrainShadows: ShadowMode - 地形是否投射或接收光源的阴影。mapMode2D: MapMode2D - 2D 地图是否可旋转或可以无限滚动。projectionPicker: boolean - 是否创建投影选择器小部件。blurActiveElementOnCanvasFocus: boolean - 点击视图器画布时,活动元素是否应该失焦。requestRenderMode: boolean - 是否启用按需渲染模式。maximumRenderTimeChange: number - 在请求渲染之前允许的最大模拟时间变化。depthPlaneEllipsoidOffset: number - 调整 DepthPlane 以解决低于椭球体零高度的渲染问题。msaaSamples: number - 控制多重采样抗锯齿的速率。场景控制:
camera: scene: sceneModePicker: clock: clockTrackedDataSource: clockViewModel: animation: targetFrameRate: 期望的帧率useDefaultRenderLoop: 是否使用默认的渲染循环图像和地形:
imageryLayers: terrainProvider: terrainShadows: resolutionScale: 分辨率缩放比例projectionPicker: 用户交互:
container: 容纳 Viewer 的 HTML 元素screenSpaceEventHandler: selectedEntity: selectedEntityChanged: selectionIndicator: navigationHelpButton: fullscreenButton: vrButton: allowDataSourcesToSuspendAnimation: 可视化元素:
baseLayerPicker: entities: dataSources: dataSourceDisplay: infoBox: creditDisplay: postProcessStages: 其他:
canvas: Cesium 用于渲染的画布元素container: 容纳 Viewer 的容器元素cesiumWidget: ready: 表示 Viewer 是否初始化完成resolutionScale: 缩放比例useBrowserRecommendedResolution: 是否使用浏览器推荐的分辨率useDefaultRenderLoop: 是否使用默认的渲染循环postProcessStages: 后处理阶段 (用于实现特效)shadows: 是否启用阴影
geocoder: 注意:
provider属性已经废弃,请使用terrainProvider代替。
destroy(): 销毁小部件。extend(mixin, options): 使用提供的混入扩展基础查看器功能。flyTo(target, options) → Promise<boolean>: 异步将相机飞到提供的实体、实体或数据源。forceResize(): 强制小部件重新考虑其布局。isDestroyed: 返回对象是否已被销毁。render(): 渲染场景。resize(): 调整小部件以匹配容器大小。zoomTo(target, offset) → Promise<boolean>: 异步设置相机以查看提供的实体、实体或数据源。Cesium.Scene(options) 的 options 参数:
canvas: (HTMLCanvasElement) 用于创建场景的 HTML 画布元素。
contextOptions: (ContextOptions) 可选的上下文和 WebGL 创建属性。
creditContainer: (Element) 用于显示信用信息的 HTML 元素。
creditViewport: (Element) 用于显示信用信息弹出窗口的 HTML 元素。如果不指定,视口将作为画布的兄弟元素添加。
mapProjection: (MapProjection) 用于 2D 和 Columbus View 模式的地图投影,默认为 new GeographicProjection()。
scene3DOnly: (boolean) 如果设置为 true,则优化内存使用和性能以仅适用于 3D 模式,但禁用使用 2D 或 Columbus View 的能力。
orderIndependentTranslucency: (boolean) 如果为 true 并且配置支持,则使用独立于顺序的半透明。
shadows: (boolean) 可选的,确定光源是否投射阴影。
mapMode2D: (MapMode2D) 可选的,确定 2D 地图是否可旋转或是否可以在水平方向无限滚动,默认为 MapMode2D.INFINITE_SCROLL。
requestRenderMode: (boolean) 可选的,如果为 true,则仅在场景内的变化决定需要时渲染帧。启用此选项可以提高应用程序的性能,但需要使用 Scene#requestRender 显式地在这个模式下渲染新帧。
maximumRenderTimeChange: (number) 可选的,如果 requestRenderMode 为 true,此值定义在请求渲染之前允许的最大模拟时间变化。
depthPlaneEllipsoidOffset: (number) 可选的,调整 DepthPlane 以解决低于椭球体零高程的渲染伪影。
msaaSamples: (number) 可选的,如果提供,此值控制多重采样抗锯齿(MSAA)的速率。典型的多重采样率是每个像素 2、4,有时是 8 个样本。更高的 MSAA 采样率可能会以性能为代价提高视觉质量。此值仅适用于支持多重采样渲染目标的 WebGL2 上下文。
场景控制:
camera: 相机 (Camera) - 控制场景的视角和位置。sceneMode: 场景模式 (SceneMode) - 2D/3D/哥伦布视图等mapProjection: 地图投影 (MapProjection) - 地图投影方式screenSpaceCameraController: 屏幕空间相机控制器 (ScreenSpaceCameraController) - 操控相机移动eyeSeparation: 数字 (number) - 双眼模式下两眼之间的距离farToNearRatio: 数字 (number) - 视锥体的远近平面比例focalLength: 数字 (number) - 相机的焦距cameraUnderground: 布尔值 (boolean) - 是否将相机放置在地下requestRenderMode: 布尔值 (boolean) - 是否在相机移动时请求重绘场景渲染设置:
backgroundColor: 颜色 (Color) - 背景色fog: 雾效 (Fog) - 雾效设置globe: 地形 (Globe) - 地形对象,控制场景中地球的显示。terrainProvider: 地形提供者 (TerrainProvider) - 地形数据highDynamicRange: 布尔值 (boolean) - 高动态范围渲染msaaSamples: 数字 (number) - 多重采样抗锯齿采样数量postProcessStages: 后处理阶段集合 (PostProcessStageCollection) - 渲染后特效logarithmicDepthBuffer: 布尔值 (boolean) - 使用对数深度缓冲区maximumAliasedLineWidth: 数字 (number) - 最大允许的别名线宽maximumCubeMapSize: 数字 (number) - 最大立方体贴图尺寸sampleHeightSupported: 布尔值 (boolean) - 支持采样高度scene3DOnly: 布尔值 (boolean) - 只显示 3D 场景图层:
imageryLayers: 影像图层集合 (ImageryLayerCollection) - 影像图层groundPrimitives: 地面几何体集合 (PrimitiveCollection) - 地面几何体primitives: 几何体集合 (PrimitiveCollection) - 所有几何体环境:
atmosphere: 大气 (Atmosphere) - 大气层skyAtmosphere: 天空大气 (SkyAtmosphere) - 天空大气渲染skyBox: 天空盒子 (SkyBox) - 天空背景纹理sun: 太阳 (Sun) - 太阳光源moon: 月球 (Moon) - 月球光源sunBloom: (boolean) - 启用太阳晕环效果verticalExaggeration: (number) - 垂直夸大系数specularEnvironmentMaps: (string) - 镜面环境贴图的 URL拾取 & 交互:
pickPositionSupported: (boolean) - 支持拾取位置pickTranslucentDepth: (boolean) - 拾取时是否考虑半透明物体useDepthPicking: (boolean) - 使用深度拾取事件:
morphComplete: (Event) - 几何体变形完成事件morphStart: (Event) - 几何体变形开始事件preUpdate: (Event) - 更新前周期事件postUpdate: (Event) - 更新后周期事件 postRender: (Event) - 渲染后事件preRender: (Event) - 渲染前事件terrainProviderChanged: (Event) - 地形提供者变化事件renderError: (Event) - 渲染过程中发生错误时触发的事件其他:
id: 字符串 (string) - 场景唯一标识符canvas: 元素 (HTMLCanvasElement) - 渲染画布morphComplete: (Event) - 几何体变形完成morphStart: (Event) - 几何体变形开始lastRenderTime: 儒略日期 (JulianDate) - 上次渲染时间useDepthPicking: 布尔值 (boolean) - 是否启用深度拾取clampToHeightSupported: 布尔值 (boolean) - 支持地形高度限制completeMorphOnUserInput: 布尔值 (boolean) - 用户输入时是否完成几何体变形debugCommandFilter: 函数 (function) - 过滤调试命令的函数debugFrustumStatistics: 对象 (object) - 显示视锥体统计信息的调试对象debugShowCommands: 布尔值 (boolean) - 显示调试命令debugShowDepthFrustum: 数字 (number) - 显示深度视锥体信息的调试级别debugShowFramesPerSecond: 布尔值 (boolean) - 显示帧率信息debugShowFrustumPlanes: 布尔值 (boolean) - 显示视锥体场景控制:
morphTo2D(duration): 将场景变形为 2D 模式 (可选持续时间)morphTo3D(duration): 将场景变形为 3D 模式 (可选持续时间)morphToColumbusView(duration): 将场景变形为哥伦布视图 (可选持续时间)completeMorph(): 立即完成正在进行的场景变形拾取:
pick(windowPosition, width, height): 拾取场景中的物体 (返回包含 picked object 信息的对象)pickPosition(windowPosition, result): 拾取场景中的位置 (返回拾取到的三维笛卡尔坐标)pickVoxel(windowPosition, width, height): 拾取场景中的体素 (返回拾取到的体素单元格,三维地理坐标,或者 undefined)drillPick(windowPosition, limit, width, height): 深度拾取场景中的多个物体 (返回包含多个拾取到的对象信息的数组)地形:
clampToHeight(cartesian, objectsToExclude, width, result): 将三维笛卡尔坐标限制到地形高度 (考虑排除对象)clampToHeightMostDetailed(cartesians, objectsToExclude, width): 将多个三维笛卡尔坐标限制到地形高度 (考虑排除对象,返回 Promise)sampleHeight(position, objectsToExclude, width): 获取指定位置的地形高度 (考虑排除对象)sampleHeightMostDetailed(positions, objectsToExclude, width): 获取多个位置的地形高度 (考虑排除对象,返回 Promise)setTerrain(terrain): 设置场景的地形对象渲染:
render(time): 渲染场景 (可选提供时间参数)requestRender(): 请求重绘场景其他:
destroy(): 销毁场景isDestroyed(): 判断场景是否已销毁getCompressedTextureFormatSupported(format): 检查是否支持特定的压缩纹理格式
viewer.scene.camera === viewer.scene
1. 相机属性 (位置和方向):
position: 相机的位置 (Cartesian3)
direction: 相机指向的单位向量 (Cartesian3)
directionWC: 世界坐标系中的相机指向的单位向量 (Cartesian3)
frustum: 包含视锥体的各种参数,如视野角度(fov)、近裁剪面(near)和远裁剪面(far)
positionCartographic: 相机的地理坐标 (Cartographic)
positionWC: 世界坐标系中的相机位置 (Cartesian3)
up: 相机上方的单位向量 (Cartesian3)
upWC: 世界坐标系中的相机上方的单位向量 (Cartesian3)
right: 相机右侧的单位向量 (Cartesian3)
rightWC: 世界坐标系中的相机右侧的单位向量 (Cartesian3)
heading: 相机的水平方向角,左右旋转 (弧度) ⭐
pitch: 相机的俯仰角,上下旋转 (弧度) ⭐
roll: 相机的翻转角,左右摇晃 (弧度) ⭐
2. 视图矩阵:
inverseTransform: 相机变换矩阵的逆矩阵 (Matrix4)inverseViewMatrix: 视图矩阵的逆矩阵 (Matrix4)transform: 相机变换矩阵 (Matrix4)viewMatrix: 视图矩阵 (Matrix4)3. 事件:
changed: 相机属性改变时触发的事件 (Event)moveEnd: 相机移动结束后触发的事件 (Event)moveStart: 相机移动开始时触发的事件 (Event)4. 其他:
constrainedAxis: 约束相机移动的轴 (Cartesian3,可选)defaultLookAmount: 默认环视移动量defaultMoveAmount: 默认平移移动量defaultRotateAmount: 默认旋转量defaultZoomAmount: 默认缩放量maximumZoomFactor: 最大缩放因子percentageChanged: 视锥体属性改变的百分比默认值:
Cesium.Camera.DEFAULT_OFFSET : 当相机飞到包含边界球体的位置时使用的默认航向/间距/范围Cesium.Camera.DEFAULT_VIEW_FACTOR: 当相机飞向包含边界球体的位置时使用的默认缩放因子。Cesium.Camera.DEFAULT_VIEW_RECTANGLE: 相机创建时默认查看的矩形区域。1. 视图控制:
setView(options): 设置相机的位置、方向和变换矩阵。 (即时) ⭐⭐⭐
options.destination: Cartesian3 | Rectangle 相机在WGS84坐标中的位置options.orientation: HeadingPitchRollValues | DirectionUp 相机的方向 , 参数说明见底部 HeadingPitchRollValuesoptions.endTransform: Matrix4 相机参考帧的变换矩阵options.convert: Boolean 是否将目标从世界坐标转换为场景坐标flyHome(duration): 飞回初始视角 (飞行动画)
flyTo(options): 飞到指定位置 (飞行动画) ⭐⭐⭐
flyToBoundingSphere(boundingSphere, options): 飞到包围球的视图 (飞行动画)
lookAt(target, offset): 设置相机位置和方向,使其指向特定目标点。 (即时) ⭐⭐⭐
lookAtTransform(transform, offset): 将相机看向指定变换矩阵 (即时)
look(axis, angle): 绕指定轴旋转相机 (即时)
lookDown, lookUp, lookLeft, lookRightmove(direction, amount):沿着指定方向移动相机 (即时)
moveBackward, moveForward, moveLeft, moveRight, moveDown, moveUprotate(axis, angle): 绕指定轴旋转相机 (即时)
rotateDown, rotateUp, rotateLeft, rotateRightswitchToOrthographicFrustum() : 切换为正交视锥体
switchToPerspectiveFrustum() : 切换为透视视锥体
twistLeft(amount): 按量逆时针旋转相机,以弧度为单位。 (即时)
twistRight(amount): 按量顺时针旋转相机 (即时)
viewBoundingSphere(boundingSphere, offset): 将相机定位到查看包围球 (即时)
zoomIn(amount): 放大相机,通过改变相机与视锥体的关系来缩放视图 (即时) ⭐⭐⭐
zoomOut(amount): 缩小相机 (即时)
2. 拾取和测量:
getPickRay(windowPosition, result): 获取窗口位置对应的拾取射线pickEllipsoid(windowPosition, ellipsoid, result): 拾取椭球体上的点distanceToBoundingSphere(boundingSphere): 计算相机到包围球的距离getPixelSize(boundingSphere, drawingBufferWidth, drawingBufferHeight): 获取包围球在屏幕上占据的像素尺寸getRectangleCameraCoordinates(rectangle, result): 获取矩形在相机坐标系中的坐标3. 坐标转换:
cameraToWorldCoordinates(cartesian, result): 将相机坐标转换为世界坐标cameraToWorldCoordinatesPoint(cartesian, result): 将相机坐标点转换为世界坐标点cameraToWorldCoordinatesVector(cartesian, result): 将相机坐标向量转换为世界坐标向量worldToCameraCoordinates(cartesian, result): 将世界坐标转换为相机坐标worldToCameraCoordinatesPoint(cartesian, result): 将世界坐标点转换为相机坐标点worldToCameraCoordinatesVector(cartesian, result): 将世界坐标向量转换为相机坐标向量4. 其他:
cancelFlight(): 取消飞行动画completeFlight(): 完成飞行动画computeViewRectangle(ellipsoid, result): 计算可视范围矩形 (可选)getMagnitude(): 获取相机位置的大小 (长度)viewer.camera.setView({
destination : cartesianPosition, //相机在WGS84坐标中的位置
orientation: { //相机的方向
heading : Cesium.Math.toRadians(90.0), // 朝向 左右旋转
pitch : Cesium.Math.toRadians(-90), // 仰角 上下旋转
roll : 0.0 // 翻转 左右摇晃
}
});身份标识
id:实体的唯一标识符。如果未提供,则会生成一个 GUID。name:实体的名称。可见性
availability:实体的可用时间范围。show:是否显示实体。位置和姿态
position:实体的位置。orientation:实体的姿态。viewFrom:实体的视角。父级关系
parent:实体的父级实体。可视化对象
billboard:广告牌可视化对象。box:盒子可视化对象。corridor:走廊可视化对象。cylinder:圆柱体可视化对象。ellipse:椭圆可视化对象。ellipsoid:椭球体可视化对象。label:标签可视化对象。model:模型可视化对象。tileset:瓦片集可视化对象。path:路径可视化对象。plane:平面可视化对象。point:点可视化对象。polygon:多边形可视化对象。polyline:折线可视化对象。polylineVolume:折线体可视化对象。rectangle:矩形可视化对象。wall:墙体可视化对象。其他属性
description:实体的描述。properties:实体的自定义属性。注意:
标识和可见性
id:实体的唯一标识符。name:实体的名称 (可选)。isShowing:实体是否当前正在显示。show:控制实体的可见性 (可通过 setter 修改)。数据存储
properties:存储实体自定义属性的 PropertyBag 对象。propertyNames:包含所有自定义属性名称的数组。位置和姿态
position:实体的位置 (PositionProperty)。orientation:实体的姿态 (Property)。viewFrom:实体的视角 (Property)。父级关系
parent:实体的父级实体 (Entity)。可视化对象
billboard:广告牌可视化对象 (BillboardGraphics)。box:盒子可视化对象 (BoxGraphics)。corridor:走廊可视化对象 (CorridorGraphics)。cylinder:圆柱体可视化对象 (CylinderGraphics).ellipse:椭圆可视化对象 (EllipseGraphics).ellipsoid:椭球体可视化对象 (EllipsoidGraphics).label:标签可视化对象 (LabelGraphics).model:模型可视化对象 (ModelGraphics).tileset:瓦片集可视化对象 (Cesium3DTilesetGraphics).path:路径可视化对象 (PathGraphics).plane:平面可视化对象 (PlaneGraphics).point:点可视化对象 (PointGraphics).polygon:多边形可视化对象 (PolygonGraphics).polyline:折线可视化对象 (PolylineGraphics).polylineVolume:折线体可视化对象 (PolylineVolumeGraphics).rectangle:矩形可视化对象 (RectangleGraphics).wall:墙体可视化对象 (WallGraphics).属性
description:实体的描述 (Property)。properties:实体的自定义属性集合 (PropertyBag)。propertyNames:实体所有属性的名称列表 (Array事件
definitionChanged:实体的定义发生变化时触发的事件 (Event)。集合
entityCollection:实体所属的集合 (EntityCollection)。注意:
id 为字符串类型,isShowing 为布尔型以外,其余属性大多为 Cesium 提供的用于可视化和属性管理的类。静态方法:
Cesium.Entity.supportsMaterialsforEntitiesOnTerrain(scene): 判断场景是否支持地形上的实体材质。如果场景支持地形上的实体材质,则可以为位于地形的实体设置不同的材质。Cesium.Entity.supportsPolylinesOnTerrain(scene): 判断场景是否支持地形上的线形要素。如果场景支持地形上的线形要素,则可以在地形上绘制线、面等形状。实例方法:
addProperty(propertyName): 添加一个属性。
removeProperty(propertyName): 移除一个属性。
isAvailable(time): 判断实体在指定时间是否可用。
computeModelMatrix(time, result): 计算实体在指定时间下的模型矩阵。
merge(source): 合并另一个实体的属性。
屏幕空间事件处理程序。处理用户输入事件,可以添加自定义函数,以便在用户输入时执行。可以理解为我们常说的鼠标事件(或键盘事件),是与鼠标和键盘输入相关的事件处理程序。
设置要在输入事件上执行的函数。
setInputAction(action, type, modifier)action: (function),当输入事件发生时要执行的函数。 type: (Number),输入事件的屏幕空间事件类型(ScreenSpaceEventType)。 modifier:(?Number),当 type 中的事件发生时按住的键盘修饰符(KeyboardEventModifier)。 移除要在输入事件上执行的函数。
removeInputAction(type, modifier)type: (Number),输入事件的屏幕空间事件类型(ScreenSpaceEventType)。 modifier: (?Number),当 type 中的事件发生时按住的键盘修饰符(KeyboardEventModifier)。 返回要在输入事件上执行的函数。
getInputAction(type, modifier) → ScreenSpaceEventHandler.PositionedEventCallback|ScreenSpaceEventHandler.MotionEventCallback|ScreenSpaceEventHandler.WheelEventCallback|ScreenSpaceEventHandler.TwoPointEventCallback|ScreenSpaceEventHandler.TwoPointMotionEventCallbacktype: (Number),输入事件的屏幕空间事件类型(ScreenSpaceEventType)。 modifier: ?Number),类型:Number,当 type 中的事件发生时按住的键盘修饰符(KeyboardEventModifier)。 @return: (function),要在输入事件上执行的函数。屏幕空间事件类型
| 属性名 | 类型 | 描述 |
|---|---|---|
lookEventTypes |
CameraEventType|Array|undefined |
3D视图、2.5D视图改变相机观察方向 |
rotateEventTypes |
CameraEventType|Array|undefined |
3D视图相机绕地球旋转 |
tiltEventTypes |
CameraEventType|Array|undefined |
3D视图、2.5D视图倾斜视角 |
translateEventTypes |
CameraEventType|Array|undefined |
2.5D视图、2D视图地图上平移 |
zoomEventTypes |
CameraEventType|Array|undefined |
地图缩放 |
Cesium.EventHelper 是一个辅助类,用于简化在多个事件上附加事件监听器的常见模式,并允许在之后的某个时刻(例如在销毁方法中)一次性移除所有这些监听器。
const helper = new Cesium.EventHelper();
// 实例方法 add, removeAll
//add: 向指定的事件添加一个监听器
helper.add(event: Event, listener: function, scope?: object) → EventHelper.RemoveCallback
// event: Event - 要附加到的事件。
// listener: function - 当事件被触发时执行的函数。
// scope: object (可选) - 一个可选的对象,用作监听器函数执行时的 this 指针。
//removeAll: 用于注销所有之前添加的监听器
helper.removeAll()在实际应用中,Cesium.EventHelper 类可以极大地简化事件管理,特别是在需要清理资源的情况下。通过使用 add 方法添加监听器,并在适当的时候使用 removeAll 方法移除它们,可以防止内存泄漏和其他潜在的事件处理问题。这种方式也使得代码更加清晰和易于维护。
示例:
// 地球初次加载完成调用
const helper = new Cesium.EventHelper();
const RemoveCallback = helper.add(viewer.scene.globe.tileLoadProgressEvent, (e) => {
if (e == 0) {
console.log('onload');
// 初次加载完成后,删除事件监听
RemoveCallback();
}
});readonly changed : Event
获取当相机(camera)被 percentageChanged 改变时触发的事件。简言之,就是当相机发生变化时触发的事件。
示例:
// 监听摄像机属性的变化
viewer.camera.changed.addEventListener(() => {
// 获取当前地图的缩放级别(zoom 层级)
const height = viewer.camera.positionCartographic.height;
console.log('zoom 视图中心位置的高度:', height);
});readonly moveStart : Event
获取当相机(camera)开始移动时被触发的事件。
readonly moveEnd : Event
获取当相机(camera)停止移动时被触发的事件。
allTilesLoaded : Event
此事件触发以指示此帧的所有满足屏幕空间误差的瓦片已加载完毕。此视图的瓦片集(tileset)已完全加载。
此事件在场景渲染后的帧末尾触发。
示例:
tileset.allTilesLoaded.addEventListener(function() {
console.log('All tiles are loaded');
});initialTilesLoaded : Event
此事件触发以指示此帧的所有满足屏幕空间误差的瓦片已加载完毕。一旦初始视图加载完成,此事件就被触发。
此事件在场景渲染后的帧末尾触发。
loadProgress : Event
此事件触发以指示加载新瓦片(tiles)的进度。此事件在请求新瓦片时,请求的瓦片结束下载时,下载好的瓦片处理完成时和瓦片准备好要渲染时触发。
挂起的瓦片请求数量(numberOfPendingRequests)和处理中的瓦片数量(numberOfTilesProcessing)被传递给事件监听器。
此事件在场景渲染后的帧末尾触发。
示例:
tileset.loadProgress.addEventListener(function(numberOfPendingRequests, numberOfTilesProcessing) {
if ((numberOfPendingRequests === 0) && (numberOfTilesProcessing === 0)) {
console.log('Stopped loading');
return;
}
console.log(`Loading: requests: ${numberOfPendingRequests}, processing: ${numberOfTilesProcessing}`);
});tileFailed : Event
此事件触发以指示一个瓦片内容加载失败。如果没有事件监听器,控制台会打印错误消息。传递给事件监听器的错误对象包含两个属性:
示例:
tileset.tileFailed.addEventListener(function(error) {
console.log(`An error occurred loading tile: ${error.url}`);
console.log(`Error: ${error.message}`);
});tileLoad : Event
此事件触发以指示一个瓦片内容已加载。
已加载的Cesium3D瓦片传递给了事件监听器。
在渲染帧时,此事件在遍历瓦片集(tileset)期间被触发,以便对瓦片的更新在同一帧生效。不要在事件监听器期间创建或修改Cesium实体(entity)或原始对象(primitives)。
tileUnload : Event
此事件触发以指示一个瓦片内容已卸载。
已卸载的Cesium3D瓦片传递给了事件监听器。
在渲染帧时,此事件在瓦片内容被卸载前立即触发,以便事件监听器能够访问瓦片内容(tile’s content)。不要在事件监听器期间创建或修改Cesium实体(entity)或原始对象(primitives)。
tileVisible : Event
此事件为帧中的每一个可见瓦片都触发一次。这可以用于手动设置瓦片集(tileset)的样式。
可见Cesium3D瓦片传递给了事件监听器。
在渲染帧时,此事件在遍历瓦片集(tileset)期间被触发,以便对瓦片的更新在同一帧生效。不要在事件监听器期间创建或修改Cesium实体(entity)或原始对象(primitives)。
示例:
tileset.tileVisible.addEventListener(function(tile) {
const content = tile.content;
const featuresLength = content.featuresLength;
for (let i = 0; i < featuresLength; i+=2) {
content.getFeature(i).color = Cesium.Color.fromRandom();
}
});当时间到达 Clock#stopTime 时触发的事件。
当 Clock#tick 函数被调用时触发的事件。Viewer初始化时会绑定clock.onTick事件,确保每一帧都会调用。
获取在底层数据更改时触发的事件。
获取在处理过程中遇到错误时触发的事件。
获取在数据源开始或停止加载时 (isLoading值发生变化时) 触发的事件。
readonly definitionChanged : Event
获取每当分配新属性时触发的事件。
readonly dataSourceAdded : Event
获取当添加一个数据源(data source)到集合中时触发的事件。被添加的数据源传递给里事件处理程序。
readonly dataSourceMoved : Event
获取当改变一个数据源(data source)的位置时触发的事件。被移动的数据源,移动后的新索引(index)和移动前的旧索引传递给里事件处理程序。
readonly dataSourceRemoved : Event
获取当移除一个数据源(data source)到集合中时触发的事件。被移除的数据源传递给里事件处理程序。
readonly definitionChanged : Event
获取每当更改或修改属性或子属性时触发的事件。
clusterEvent : Event.<EntityCluster.newClusterCallback>
获取当一个新的集群要显示时触发的事件。事件监听器的签名是 EntityCluster.newClusterCallback 。
readonly collectionChanged : Event.<EntityCollection.CollectionChangedEventCallback>
获取在从集合中添加或删除实体时触发的事件。生成的事件是一个 EntityCollection.collectionChangedEventCallback 。
获取检测到低帧速率时触发的事件。函数接收到的第一个参数是场景实例(Scene instance),第二个参数是采样窗口每秒帧数的平均值。
获取当帧率在降低后返回到正常水平时引发的事件。函数接收到的第一个参数是场景实例(Scene instance),第二个参数是采样窗口每秒帧数的平均值。
readonly imageryLayersUpdatedEvent : Event
获取在添加、显示、隐藏、移动或删除影像图层(imagery layer)时触发的事件。
readonly terrainProviderChanged : Event
获取在地形提供者发生变化时触发的事件。
readonly errorEvent : Event
获取当影像提供者(imagery provider)遇到异步错误时触发的事件。通过订阅此事件,您将收到错误通知,并有可能从中恢复。一个瓦片提供者错误(TileProviderError)实例传递给了事件监听器。
获取在动画开始时触发的事件。比如说,可以用在动画开始时需要播放声音或启动粒子系统。此事件在帧末尾场景(scene)渲染之后触发。
示例:
animation.start.addEventListener(function(model, animation) {
console.log(`Animation started: ${animation.name}`);
});获取在动画结束时触发的事件。比如说,可以用在动画结束时需要播放声音或启动粒子系统。此事件在帧末尾场景(scene)渲染之后触发。
获取在每一帧当动画更新时触发的事件。动画的当前时间(相对于glTF动画时间范围)传递给了事件。例如,我们可以在相对于动画播放的特定时间启动新的动画。
示例:
animation.update.addEventListener(function(model, animation, time) {
console.log(`Animation updated: ${animation.name}. glTF animation time: ${time}`);
});获取在将动画添加到集合时触发的事件。比如说,可以用在保持UI的同步。
示例:
model.activeAnimations.animationAdded.addEventListener(function(model, animation) {
console.log(`Animation added: ${animation.name}`);
});获取在将动画从集合中移除时触发的事件。比如说,可以用在保持UI的同步。
获取在粒子系统到达它的生命周期结束时触发的事件。
readonly definitionChanged : Event
获取当此属性定义发生变化时触发的事件。如果对 getValue 的调用将在同一时间返回不同的结果,则认为定义已更改。
readonly definitionChanged : Event
获取当此属性定义发生变化时触发的事件。每当调用 setValue 函数时,如果调用的数据与当前值不同,或者数组中的一个属性也发生了变化,则定义就会发生变化。
readonly definitionChanged : Event
获取当此对象中包含的属性集更改或其中一个属性本身发生变化时触发的事件。
事件发生在一个场景过渡的开始。
事件发生在一个场景过渡完成后。
readonly preUpdate : Event
获取在场景(scene)更新和场景渲染之前触发的事件。事件的订阅者接收到的第一个参数为场景(Scene)实例,第二个参数为当前时间作。
readonly postUpdate : Event
获取在场景(scene)更新后和场景渲染之前立即触发的事件。事件的订阅者接收到的第一个参数为场景(Scene)实例,第二个参数为当前时间作。
readonly preRender : Event
获取在场景(scene)更新后和场景渲染之前触发的事件。事件的订阅者接收到的第一个参数为场景(Scene)实例,第二个参数为当前时间作。
readonly postRender : Event
获取在场景(scene)渲染后立即引发的事件。事件的订阅者接收到的第一个参数为场景(Scene)实例,第二个参数为当前时间作。
readonly renderError : Event
获取当 render 函数中报错时触发的事件。场景实例(scene instance)和抛出的错误是传递给事件处理程序的仅有的两个参数。默认情况下,事件触发后错误会再次抛出,我们也可以通过设置 Scene#rethrowRenderErrors 属性来改变。
readonly terrainProviderChanged : Event
获取当地形提供者(terrain provider)变化时触发的事件。
readonly errorEvent : Event.<TerrainProvider.ErrorEvent>
获取当地形提供者(terrain provider)遇到异步错误时触发的事件。通过订阅此事件,您将收到错误通知,并有可能从中恢复。一个瓦片提供者错误(TileProviderError)实例传递给了事件监听器。
readonly selectedEntityChanged : Event
获取当选择的实体(entity)发生变化时触发的事件。
readonly trackedEntityChanged : Event
获取当追踪的实体(entity)发生变化时触发的事件。
HeadingPitchRollValues 类表示一个三维旋转,由航向角、俯仰角和滚转角组成。
属性说明
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
heading |
number | 0 | 航向角,以弧度为单位,范围为[0, 2π]。0表示正北,π/2表示正东,π表示正南,3π/2表示正西。 |
pitch |
number | 0 | 俯仰角,以弧度为单位,范围为[-π/2, π/2]。0表示水平,π/2表示垂直向上,-π/2表示垂直向下。 |
roll |
number | 0 | 滚转角,以弧度为单位,范围为[-π, π]。0表示没有滚转,π/2表示逆时针旋转90度,-π/2表示顺时针旋转90度。 |
// 创建一个HeadingPitchRollValues对象
const headingPitchRoll = new Cesium.HeadingPitchRollValues(
Cesium.Math.toRadians(90), // 航向角,90度
Cesium.Math.toRadians(30), // 俯仰角,30度
Cesium.Math.toRadians(45) // 滚转角,45度
);
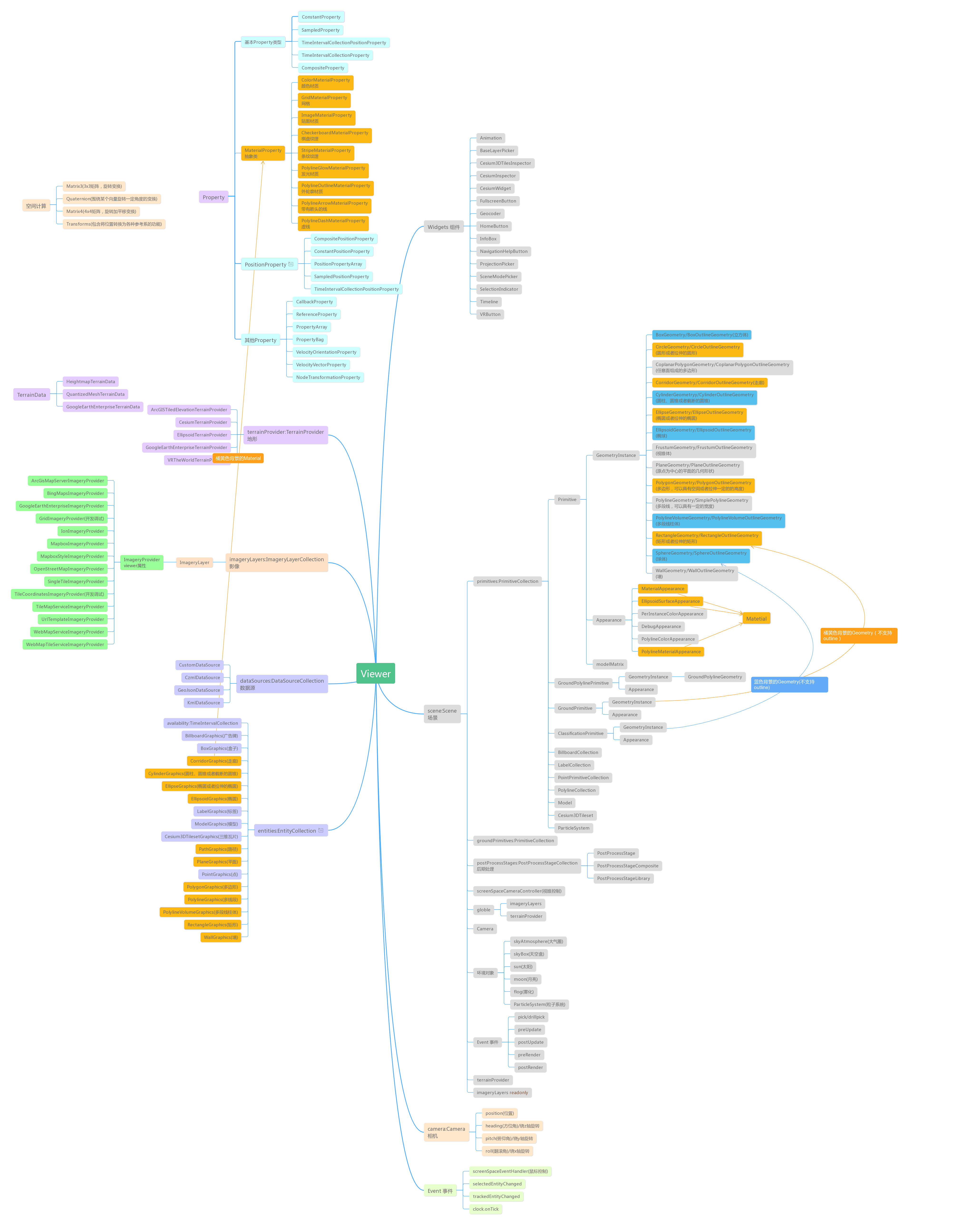
大纲