Application Sections
- Deep Fake Detection: Welcome page
- Dashboard: Runs the backend and displays the results
Open MichaelSalSail opened 2 years ago
The Welcome page gives obvious information about the application, it's main audience, and how it works.

To get started, the user must upload a video file. A future option for users can be to insert a youtube link and the application will download the video for them. For now, all videos must be local.

If the user clicks the Upload button and successfully uploads the file, the video should be displayed.

When the user clicks the Gen. Results button, it will run the backend and deliver deepfake detection results. If the user didn't upload a video yet, an error should be displayed. If the user clicks the Gen. Results button again for the same video, nothing should happen since the results are already displayed.

To ensure the backend runs w/o interruption, nothing should happen when the user clicks the Upload or Gen. Results buttons. Since it will take some time for all 4 models to generate results, it's important that the application constantly updates the user on time remaining until completion or progress made. I think a progress bar is more realistic to implement: when each model finishes, add 25% to the bar.

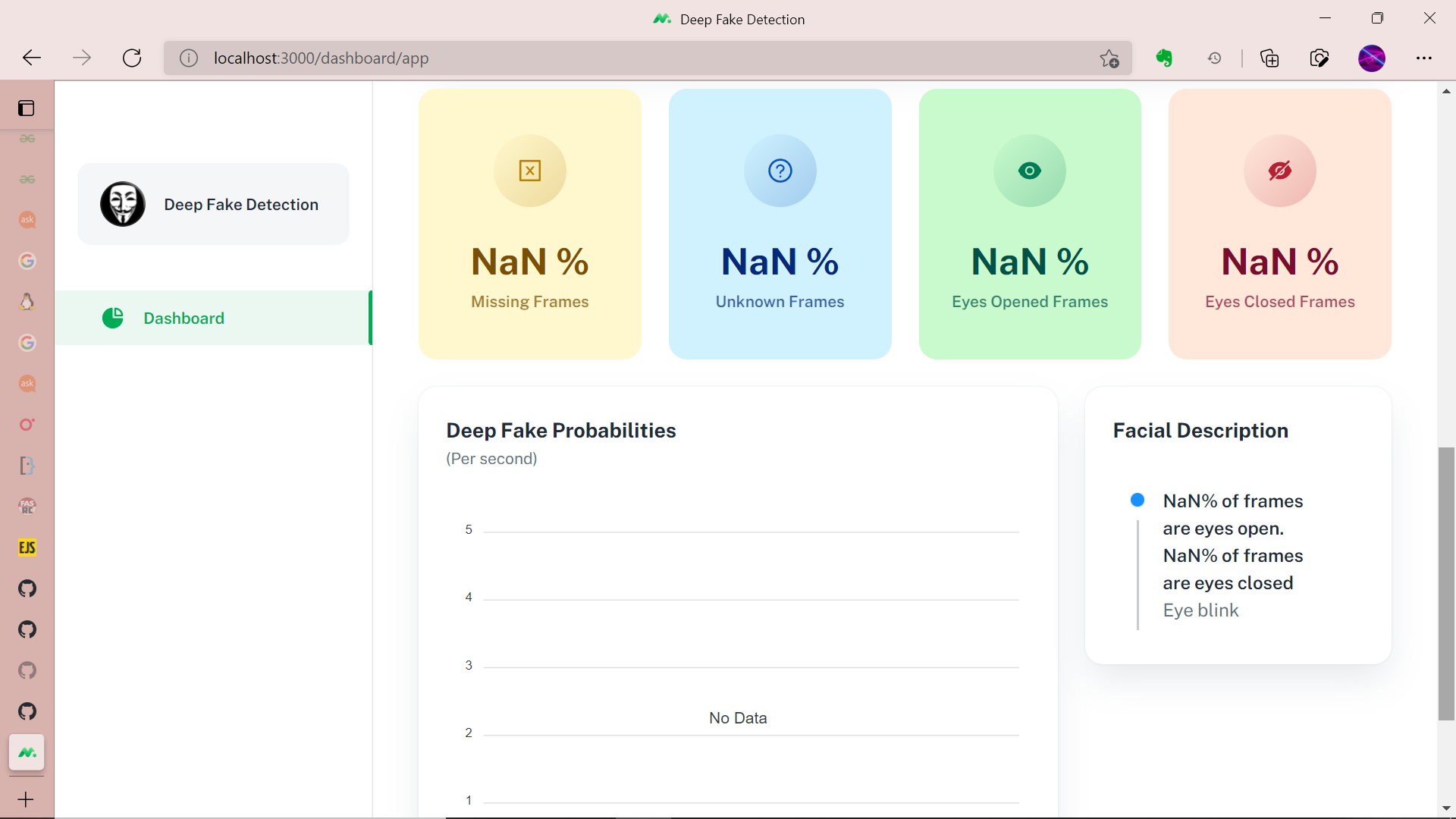
The most important page is the results page. This application emphasizes ease of interpretability. The base model is the first and most important model output. A green output indicates the video is authentic while a red output indicates it's a deepfake. A yellow output is most likely to be incorrect, in which case the user should look to other outputs for insight. The raw data for the Eye Blink model is available as a .csv which the user can download by clicking the Excel button. The other models will detect age, gender, and glasses. Depending on the combination of outputs, 1 of 6 images are possible: woman w/o glasses, woman w/ glasses, man w/o glasses w/o beard, man w/ glasses w/o beard, man w/o glasses w/ beard, and man w/ glasses w/ beard. The raw data for the other models should be available by hovering the cursor over 'glasses' and 'beard'.

Finally, if the user clicks the Help button, a pop-up will give useful information on navigating the application and interpreting the results.

This issue is dedicated to showing the preferred frontend design for the application.
The current frontend is shown in the two images below: