Timeline typically does not do well when manipulated without being visible onscreen, because it uses screen dimensions to compute all sorts of details about its own layout. This comes up more frequently when people initialize a timeline on a hidden tab, but it seems to be the same problem.
Our recommended approach in these cases is to add a call to timeline.updateDisplay() as part of whatever javascript makes the timeline visible.
~To be honest, I am having trouble understanding the details of your suggested fix, perhaps in part because the code formatting moves in and out of monospace code, etc. (Best practice is to use ``` to wrap code blocks, and using ```js at the beginning also gets nicer syntax highlighting.)~ (I see you fixed this while I was writing!)
That said, I think I get the gist. Trying to sort through your code is making me regret some of the code factoring decisions in the original TimelineJS. Still, this may not be the time to change it.
Here are a couple of adjustments I'd like to suggest, in the spirit of nudging this old code towards some better practices:
- for the timeline object to be responsible for choosing the dimensions, including any fallback strategy between real-display-dimensions vs cached-best-known-values-from-options. Then the timeline would just pass the chosen dimensions to all child display elements, reducing any replication of logic. I guess in some cases this would involve changing the method signatures on child elements, but especially the ones with
_prefixes are considered "private" so changing those shouldn't have outside impact . - for the timeline to stop treating
optionsas read/write, which I never liked, but inherited. Perhaps there should be astateobject which holds any things that had been written to options, and could be initialized by copying them from options in the constructor. I'd be fine if we don't comb through all of the code to fix this now, but we could start in that direction by doing it for these values now.
It would also be great to add a test case so we can more easily check for regressions. I'll be the first to admit we don't have a very robust UI testing system, but perhaps we can discuss ideas. The simplest would probably be to add another NPM script like disttest and compare, although I'd love to hear a suggestion that didn't keep propagating single-use scripts if anyone has one.
Does this make sense?
PS upon further consideration, I realize that the child elements may need their own container widths instead of something which can be passed in from the containing timeline object... but for right now I don't have time to sort through the code details more ....
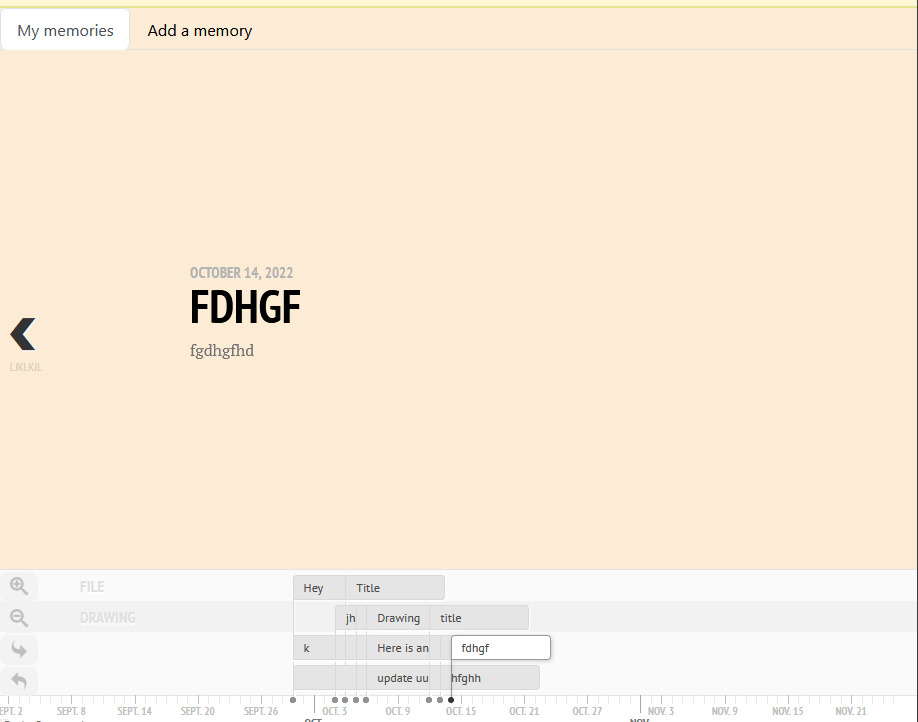
When an embedded timeline is rendered but is currently hidden, then when when Timeline.add is called, the distance between timeMakers is set to 0 as the current width of the hidden Timeline is calculated as 0 and therefore the distance between each marker is 0.
The Tab the timeline embed is rendered in
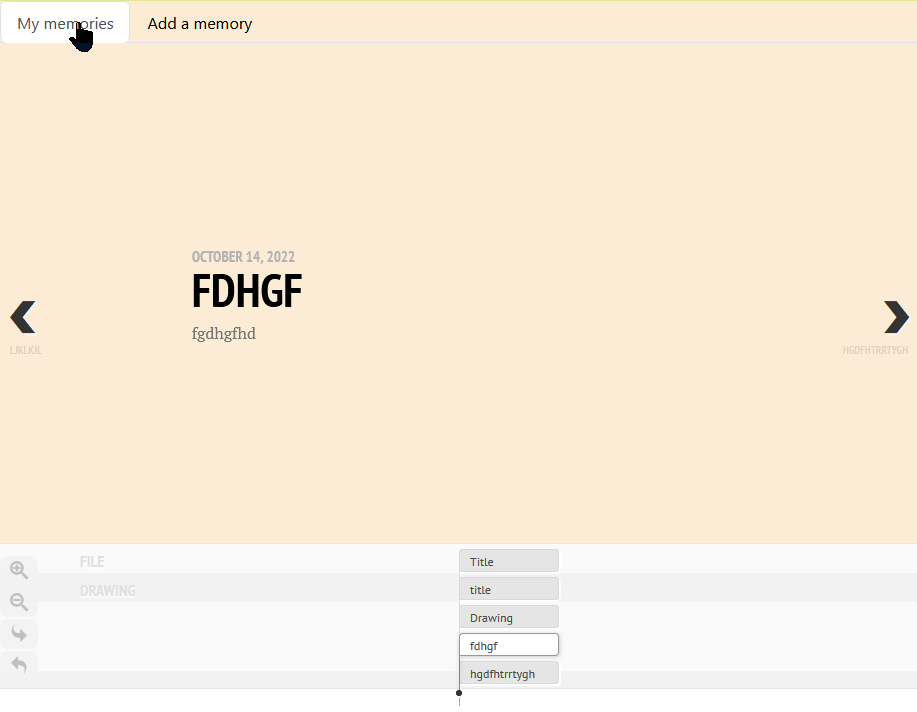
Then navigating to a different tab (Add a memory) hides the timeline, and it is while the timeline is hidden that Timeline.add is called and the width is calculated to be zero.
so when navigating back to the Timeline the markers are no longer visible as the distance between them is now 0
Timeline.js
Calls this._timenav._updateDrawTimeline(false);
TimeNav.js
Which then calls this.timeaxis.positionTicks(this.timescale, this.options.optimal_tick_width);
TimeAxis.js
The main issue is that
this._el.container.offsetWidth can be equal to 0 when the timeline is not currently on screen. Which causes the downstream calculation in the TimeAxis to have a display_width of 0 and end up calculating for timescale.getPosition incorrectly
As the display_width is used in the Timescale.js constructor, it will create a _pixel_width of 0
which is what _pixels_per_milli is calculated from, and will also be 0
As updates call the this.timeaxis.positionTicks for getting the Ticks positions, this will always be 0 when _pixels_per_milli as display_width is 0
I suggest that TimeNav.js be updated in 2 locations when it creates a new TimeScale in _getTimeScale(), and in_updateDrawTimeline(check_update)
Changing their respective display_width to either be display_width: this._el.container.offsetWidth, or if that is 0 then default to the this.options.width value so the last known value of the width is then used.
so replace
with
Eg, below is are the functions with this change. I can confirm that this change works for me when implemented for my use case TimeNav.js
TimeNav.js
Please let me know if theres anything thats unclear, or if you see any concerns with what im proposing
If you are OK with the proposed change I can submit a PR created that includes these changes