Can you be more specific? I am interested to contribute.
Closed amitguptagwl closed 6 years ago
Can you be more specific? I am interested to contribute.
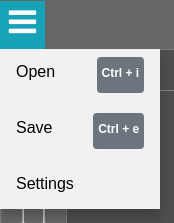
If you'll visit mentioned link, you'll notice a 3 line icon on top left corner. When you'll hover on that you'll see list of menu items.
We want to show the key mapping with each item floating to the right.
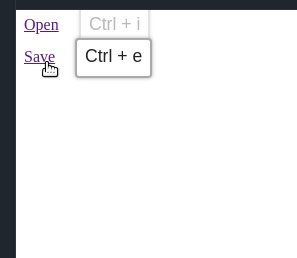
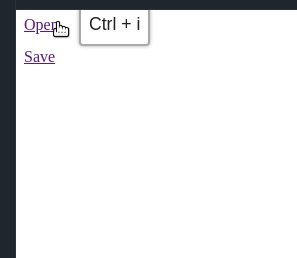
Open - Ctrl + i
Save - Ctrl + e
Hi @amitguptagwl , are you referring to the tooltip when mouse hover over the Open and Save?
I saw that you had jquery-ui installed. I did a small jsfiddle using jquery-ui:

Please tell me if this is what you are looking for. Thanks.
Yes that can be a way. However I was aiming to show them all the time in the right side of each menu item. So the user can press relevant key instead of hovering the mouse to know.
@amitguptagwl Like this?

Yes but without background color.
@amitguptagwl How bout this. The simpler the better?

This is good.
@amitguptagwl PR created. Thanks!
Thanks @Alvin-Voo . merged
https://naturalintelligence.github.io/imglab
User can see key mappings when he clicks on keyboard icon. In addition, it'll be good if we display key mappings with each menu item.