Having already configured and implemented the header, let's now add it to the Menu. Configuring the Menu is an important step in building your theme, since it's the block that's responsible for the user's navigation in your store. Because of its function and relevance, the Menu possesses a complex hierarchical structure, which involves menu items, submenus and, based on the latter, any Store Framework block (such as other Menus e Menu Items). Below we can see an image highlighting the Menu block's structure in practice:
Configuring the Menu
When compared to some of the other blocks, the Menu's configuration may seem more difficult due to its structure of menus, menu items and submenus. However the Menu does not necessarily need to be configured according to the most complex scenario. Below, we can check a basic implementation example for the block, containing just the following 3 Menu Items:
This activity will help us understand more about configuring the Menu, in addition to its existing hierarchy based on building Menu Items and Submenus.
In `header.jsonc`, add `header-row#menu` as the last item on the `header-layout.desktop` block's child list (configured during the previous activity), so that the Menu can be rendered by the store's Header;
Copy and paste the code below to declare the header-row#menu block:
We also need to deal with the layout Menu for other devices, such as mobile. Therefore, add the drawer as the header-row#main-mobile block's first child;
Copy the code in the menu.jsonc code to horizontally render the 3 main Menu items:
As we've seen in the introduction, a Menu Item can allow the configuration of a Submenu which in turn can have another Menu with its own Menu Items. Therefore, create a Submenu for Major Appliances, still in menu.jsonc, according to the example below:
Following the format established by the vtex.menu@2.x:menu#categories\ block, build a secondary Major Appliances Menu, declared in the last step in menu.jsonc. You must set the orientation prop value to vertical and configure the following Menu Items in the block's children list: menu-item#refrigerators, menu-item#ovens and menu-item#washers;
Now build the Small Appliances secondary menu in menu.jsonc. As with the Major Appliances, you must set the orientation prop value to vertical and configure the following Menu Items in the block children list: menu-item#mixers, menu-item#toasters and menu-item#coffee;
Based on the previous steps, do the same with Electronics: create your Submenu (`vtex.menu@2.x:submenu#electronics`) and secondary Menu. Thereafter, build the latter with the same prop value (`vertical`) and configure the following Menu Items in the block's children list: menu-item#cameras, menu-item#laptops and menu-item#tvs.
:information_source: Remember to access the Menu's documentação if your have any questions during the activity.
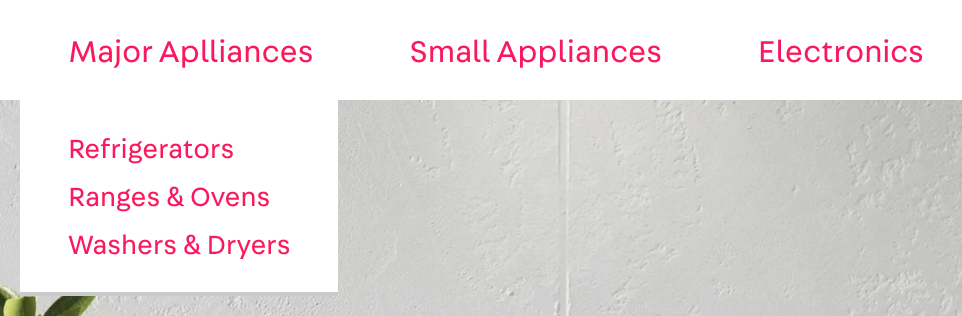
Expected result:
If you're still unsure as to how to send your answers, click here.
Menu
:sparkles: Branch: menu
Introduction
Having already configured and implemented the header, let's now add it to the Menu. Configuring the Menu is an important step in building your theme, since it's the block that's responsible for the user's navigation in your store. Because of its function and relevance, the Menu possesses a complex hierarchical structure, which involves menu items, submenus and, based on the latter, any Store Framework block (such as other Menus e Menu Items). Below we can see an image highlighting the Menu block's structure in practice:
Configuring the Menu
When compared to some of the other blocks, the Menu's configuration may seem more difficult due to its structure of menus, menu items and submenus. However the Menu does not necessarily need to be configured according to the most complex scenario. Below, we can check a basic implementation example for the block, containing just the following 3 Menu Items:
Activity
This activity will help us understand more about configuring the Menu, in addition to its existing hierarchy based on building Menu Items and Submenus.
In `header.jsonc`, add `header-row#menu` as the last item on the `header-layout.desktop` block's child list (configured during the previous activity), so that the Menu can be rendered by the store's Header;
Copy and paste the code below to declare the
header-row#menublock:We also need to deal with the layout Menu for other devices, such as mobile. Therefore, add the
draweras theheader-row#main-mobileblock's first child;Copy the code in the
menu.jsonccode to horizontally render the 3 main Menu items:As we've seen in the introduction, a Menu Item can allow the configuration of a Submenu which in turn can have another Menu with its own Menu Items. Therefore, create a Submenu for Major Appliances, still in
menu.jsonc, according to the example below:Following the format established by the
vtex.menu@2.x:menu#categories\block, build a secondary Major Appliances Menu, declared in the last step inmenu.jsonc. You must set theorientationprop value toverticaland configure the following Menu Items in the block's children list:menu-item#refrigerators,menu-item#ovensandmenu-item#washers;In addition, create a Small Appliances submenu:
Now build the Small Appliances secondary menu in
menu.jsonc. As with the Major Appliances, you must set theorientationprop value toverticaland configure the following Menu Items in the block children list:menu-item#mixers,menu-item#toastersandmenu-item#coffee;Based on the previous steps, do the same with Electronics: create your Submenu (`vtex.menu@2.x:submenu#electronics`) and secondary Menu. Thereafter, build the latter with the same prop value (`vertical`) and configure the following Menu Items in the block's children list:
menu-item#cameras,menu-item#laptopsandmenu-item#tvs.:information_source: Remember to access the Menu's documentação if your have any questions during the activity.
Expected result:
If you're still unsure as to how to send your answers, click here.