Open jiankian opened 3 weeks ago
H5
https://gitee.com/jiankian/AnnTaroNutUI-Test.git 浏览器版本: Chrome 123.0.6312.123 使用框架: React
Taro.chooseImage({ success(res) { console.log('Taro.chooseImage res', res) const uploadTask = Taro.uploadFile({ url: 'http://127.0.0.1:1333/api/app//user_center/attachment/upload', filePath: res.tempFilePaths[0], // @ts-ignore fileType: res.tempFiles[0].type, header: { 'Content-Type': 'multipart/form-data', 'Ann-Token': 'eyJhbGciOiJIUzI1NiJ9.eyJ1aWQiOjIsImlwIjoiMTI3LjAuMC4xIiwiZXhwIjoxNzE4ODc0ODIwfQ.3l--LsDxQOMR3MJ6QbHxhMIAz30vWXwvQkKstuhfEKw', }, formData: { 'formData1': 'formData1_value' }, name: 'file', fileName: res.tempFiles[0].originalFileObj ? .name, withCredentials: false, // H5 success(response: { errMsg: any; statusCode: number; data: string }) { console.log(' Taro.uploadFile success response', response); }, fail(e: any) { console.log(' Taro.uploadFile fail', e); }, complete(e: any) { console.log('beforeXhrUpload Taro.uploadFile complete', e); }, }) uploadTask.progress((res: { progress: any totalBytesSent: any totalBytesExpectedToSend: any }) = >{ console.log(' Taro.uploadFile uploadTask progress', res); }) } })
使用二进制上传文件
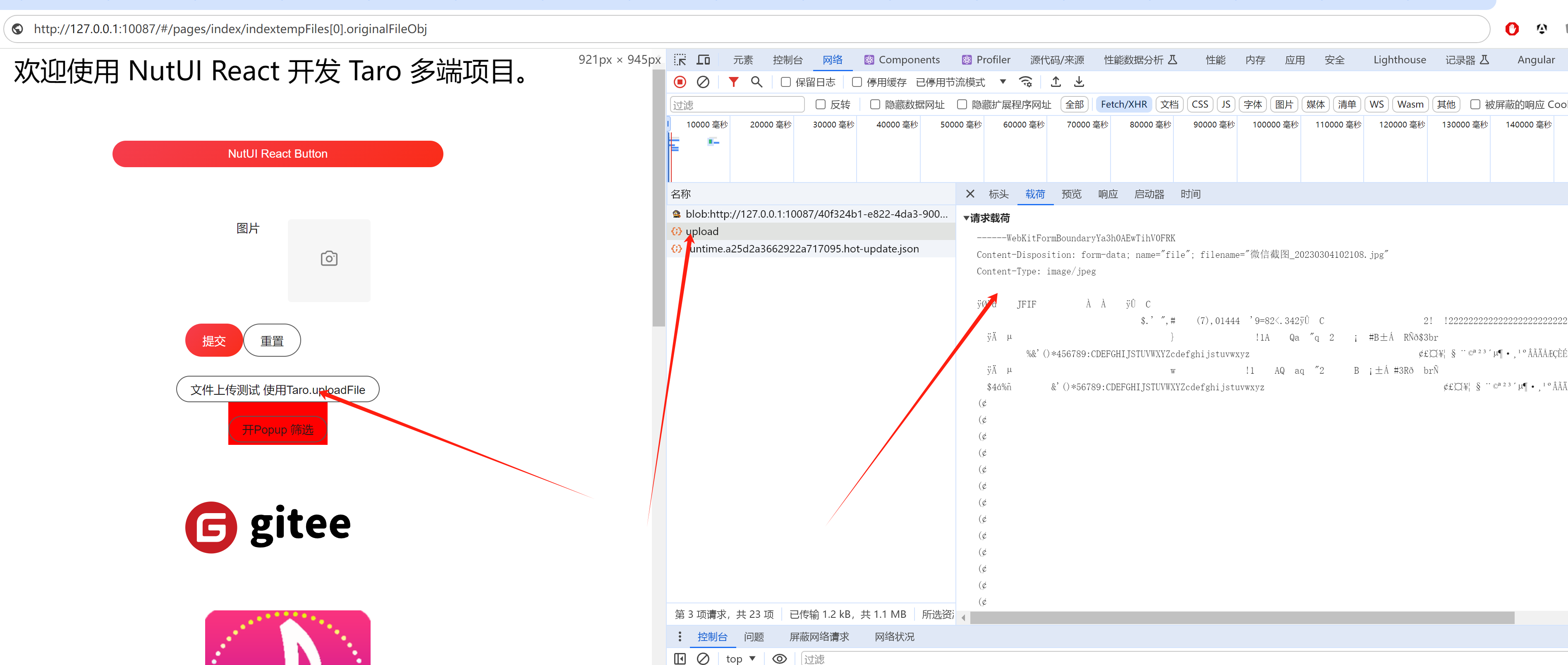
服务端无法获取文件 使用Ant Design的Web上传是正常的,请求载荷如下:
而使用Taro.uploadFile上传,浏览器调试控制台显示的不是二进制上传 而相同的代码,在微信小程序端 是正确上传的,而同样的服务端接口,我使用Ant Design、Element-UI等上传组件上传都是正常的。
👽 Taro v3.6.27 Taro CLI 3.6.27 environment info: System: OS: Windows 11 10.0.22631 Binaries: Node: 16.20.2 - C:\Program Files\nodejs\node.EXE Yarn: 1.22.21 - C:\Program Files\nodejs\yarn.CMD npm: 8.19.4 - C:\Program Files\nodejs\npm.CMD npmPackages: @tarojs/cli: 3.6.27 => 3.6.27 @tarojs/components: 3.6.27 => 3.6.27 @tarojs/helper: 3.6.27 => 3.6.27 @tarojs/plugin-framework-react: 3.6.27 => 3.6.27 @tarojs/plugin-html: 3.6.27 => 3.6.27 @tarojs/plugin-platform-alipay: 3.6.27 => 3.6.27 @tarojs/plugin-platform-h5: 3.6.27 => 3.6.27 @tarojs/plugin-platform-jd: 3.6.27 => 3.6.27 @tarojs/plugin-platform-qq: 3.6.27 => 3.6.27 @tarojs/plugin-platform-swan: 3.6.27 => 3.6.27 @tarojs/plugin-platform-tt: 3.6.27 => 3.6.27 @tarojs/plugin-platform-weapp: 3.6.27 => 3.6.27 @tarojs/react: 3.6.27 => 3.6.27 @tarojs/runtime: 3.6.27 => 3.6.27 @tarojs/shared: 3.6.27 => 3.6.27 @tarojs/taro: 3.6.27 => 3.6.27 @tarojs/taro-loader: 3.6.27 => 3.6.27 @tarojs/webpack5-runner: 3.6.27 => 3.6.27 babel-preset-taro: 3.6.27 => 3.6.27 eslint-config-taro: 3.6.27 => 3.6.27 react: ^18.0.0 => 18.2.0
和其它对比
相关平台
H5
复现仓库
https://gitee.com/jiankian/AnnTaroNutUI-Test.git 浏览器版本: Chrome 123.0.6312.123 使用框架: React
复现步骤
期望结果
使用二进制上传文件
实际结果
服务端无法获取文件 使用Ant Design的Web上传是正常的,请求载荷如下:
而使用Taro.uploadFile上传,浏览器调试控制台显示的不是二进制上传 而相同的代码,在微信小程序端 是正确上传的,而同样的服务端接口,我使用Ant Design、Element-UI等上传组件上传都是正常的。
而相同的代码,在微信小程序端 是正确上传的,而同样的服务端接口,我使用Ant Design、Element-UI等上传组件上传都是正常的。
环境信息
补充信息
和其它对比