What about the bright colours from the reactions (👍, ❤️)?
Closed Hacksore closed 1 year ago
What about the bright colours from the reactions (👍, ❤️)?
Personally I've accepted that as the github/emoji standard style but the controls on the other hand should be consistent with github overall style.
I agree with this, actually. I know it's a small thing, but it would be nice if the extension could better fit in with GitHub's styles. e.g. by inheriting and/or using their class names. Would make it feel less "clunky". e.g.
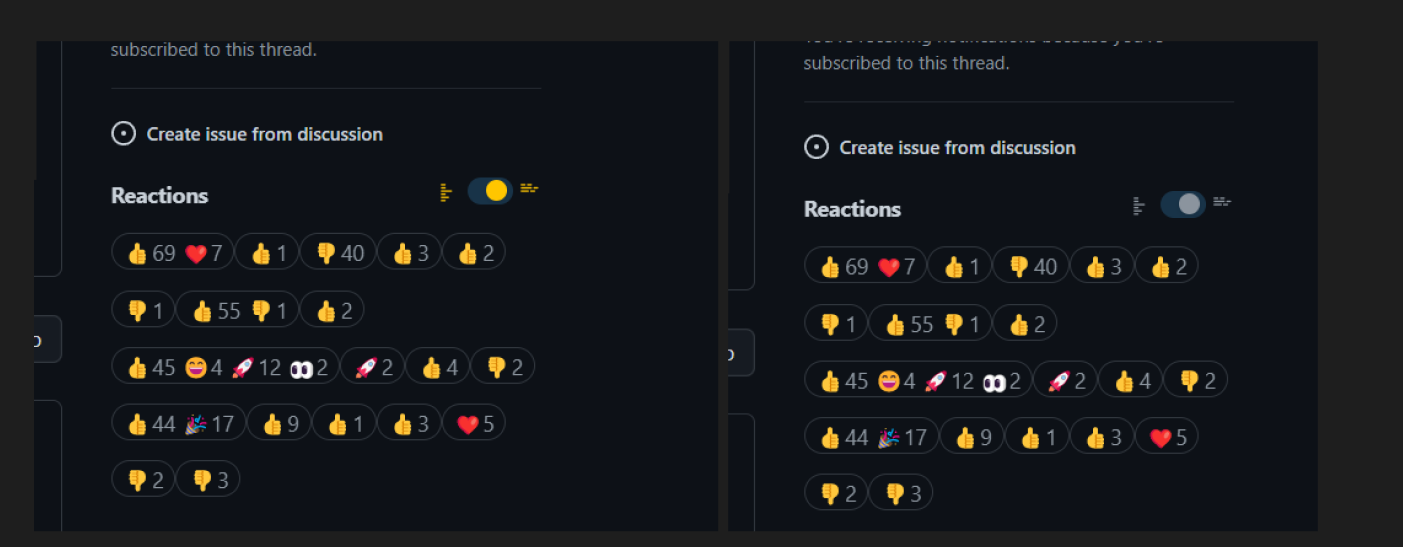
Before & After:

 Note:
Note:
discussion-sidebar-heading text-bold).discussion-sidebar-item+.discussion-sidebar-item)p instead of a div).I agree (though I am flattered by Cobalt2) - it should use the github CSS variables.
var(--color-fg-default) --color-social-reaction-bg-hover
You all (@Hacksore @purplespider @wesbos) have persuaded me. I just got a child so don't have much time to make this feature, but PRs are welcome 🤗
I love this extension very much as it helps me sift through big issues.
One thing I'd like to discuss is the use of @wesbos yellow which does not really fit well on github. Would you be opposed to using a dark/light theme color that matches github or allow the user to control them?
Quick mock up with slightly more on theme colors.