@dwwoelfel @sgrove @rofrischmann PTAL. :wink:
Open FluorescentHallucinogen opened 5 years ago
@dwwoelfel @sgrove @rofrischmann PTAL. :wink:
I've improved some things:
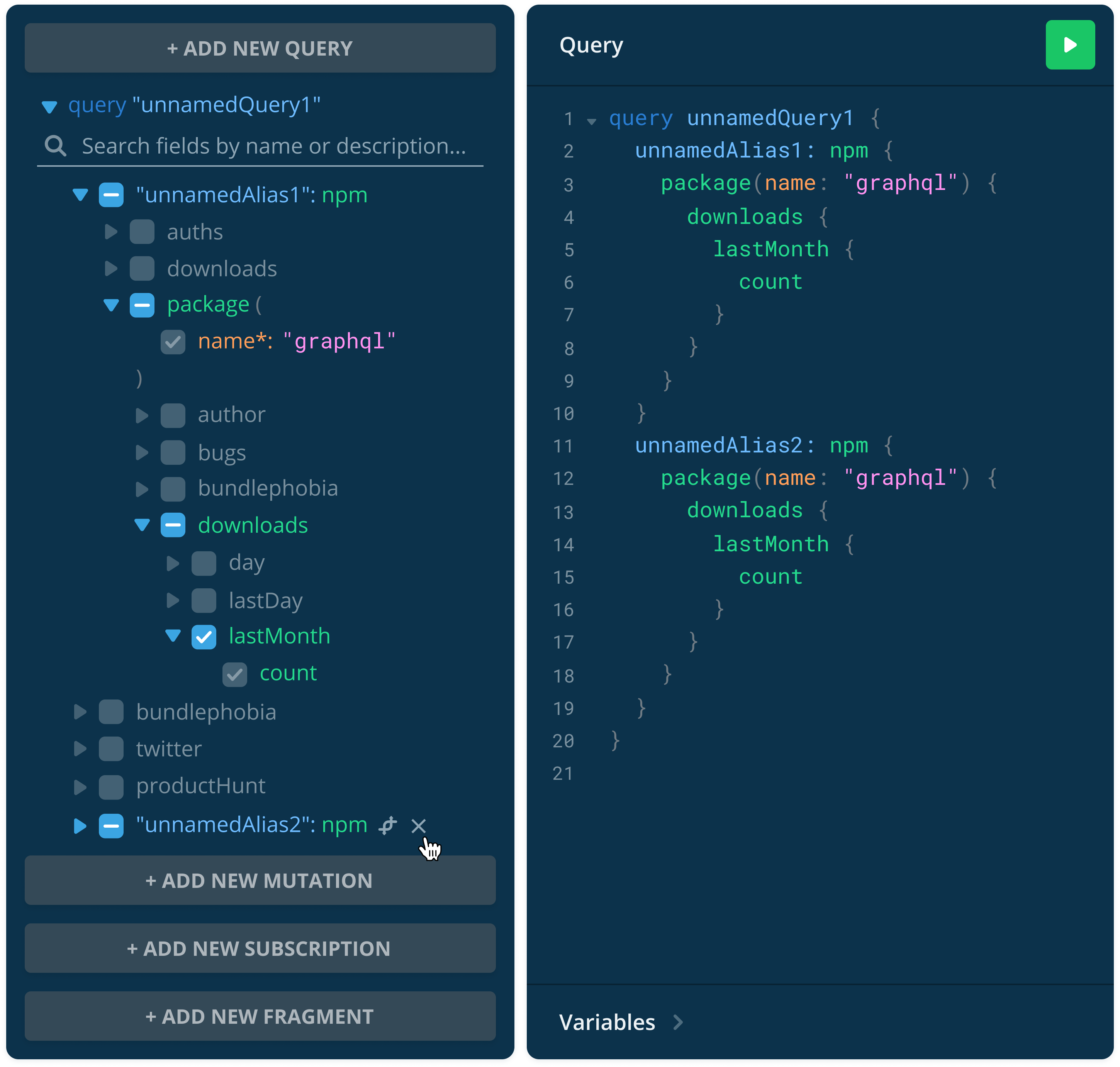
It would be great to visually separate the input fields (arguments) from the output (asked) fields by
I've used the same colors for the same things in Explorer and Query editor (green for output fields, orange for input fields, etc.).
I've realized that "Insert all fields" feature should check nested checkboxes only for all output fields, not for input fileds.
If the input field (argument) is required (non-null), it must be 1) checked by default AND 2) disabled (so the user could not uncheck it) to avoid generating invalid query.
If the output field is 1) leaf (terminal / uncollapsible / has no child fields) AND 2) the only field of the (parent) type [see the count in the lastMonth on the attached image], it must be 1) checked by default AND 2) disabled (so the user could not uncheck it) to avoid the Field 'xxx' of type 'YYY' must have a sub selection error.

Added one small, but very useful thing — field descriptions on hover:

Let me explain some important things about checkboxes and rotating triangles that may not be obvious.
Rotating triangles indicate that a field has child fields. Leaf (terminal) fields has no rotating triangles. In the current implementation there is no visual difference between leaf (terminal) fields and not, the user can't predict what will happen when he clicks on the checkbox (will it expand child fields or just check it).
Only clicking on the checkboxes checks all child fields (checkboxes):

Clicking on the rotating triangles and field names only expand child fields without checking (inserting) them:


This is because inserting all child fileds in GraphQL is, generally speaking, bad practice, and can't be the default behavior. The one of the main ideas of GraphQL is to solve the overfetching problem (when API return additional data that's not needed), it gives you the power to ask (show) for what data you need and get exactly that, nothing more and nothing less. Inserting all child fileds may help to overfetching (if the user doesn't care about removing unnecessary fields). But in some cases the inserting all child fileds feature improves the DX (developer experience), e.g. in the case of very complex (auto-generated) API that has large number of types and large number of fields in each type. In this case, it is faster to check all nested checkboxes at once and then uncheck only unnecessary instead of check them only one by one.
That's why inserting all child fileds should be here, but shouldn't be the default behavior.
Here's the updated mockup based on the preview of the new Explorer version:

Please note that I've added a button for adding fragments along with buttons for adding queries, mutations and subscriptions.
Everything is clear with the addition of new queries/mutations/subscriptions/fragments, but what about the deletion?
I've added icons to clone (with all checked fields) and delete queries:


These icons are displayed when hovering over the query.
Have added support for GraphQL aliases:
You can clone any node (with all child field) as GraphQL alias using the "Clone" icon that is displayed when hovering over the node:

You can remove any alias using the "Delete" icon:

You can rename and edit aliases in your own:

The preview of the new Explorer version has one interesting feature — "Jump to definition" via Alt+Shift-click on the field in code editor. But, IMO, it has low feature discoverability. How users learn about this hotkeys?
What about a "View" icon that is displayed when hovering over the field in code editor to focus on this field in Explorer, and vice versa? :wink:


@JakeDawkins PTAL. What about something like that for Apollo GraphQL for VS Code extension?
@JakeDawkins PTAL. What about something like that for Apollo GraphQL for VS Code extension?
👋 Yeah! This is beautiful! I'd love to see something like this in the future. We have a bit of work to do in VS Code around stability and service federation before this could be prioritized, but I'll keep it in mind :)
I've added icons to refactor/transform any input fields to variables (see https://github.com/imolorhe/altair/issues/745 for more info). These icons are displayed when hovering over the input fields:


@JakeDawkins
I'd love to see something like this in the future.
PTAL at https://marketplace.visualstudio.com/items?itemName=GabrielNordeborn.vscode-graphiql-explorer. :wink:
Currently, GraphiQL Explorer doesn't support GraphQL list (array) inputs. This is essential feature.
It would be really nice to have the support with ability to:
Here's my vision:



Since we covered all GraphQL built-in scalar types, what about visual forms for commonly used custom scalars like DateTime? :wink:

File upload is a recent addition to GraphQL. It allows to upload files directly to GraphQL API in addition to sending text data. It uses an Upload scalar. It would be really nice to have a visual form for it too. :wink:

@Nishchit14 @10S10 PTAL. :wink:
You are a gem @FluorescentHallucinogen :raised_hands: , These all are the killing features.
The most challenging feature I can say is File uploading directly from the explorer, I would say User would be able to upload multiple files as well.
Also, date-picker is nicer, but It'll add extra CSS/JS cost in bundle (plugin system would work great here), later we can add options of formating (dd-mm-yy, ts, ISO, tz, etc)
We're working on a new design of Firecamp desktop app, and to use explorer I need to plan some customization with it. I'll keep sharing suggestions/feedback on DX improvement :)
@Nishchit14
I would say User would be able to upload multiple files as well
The user would be able to upload multiple files if so provided by the GraphQL schema, i.e. the mutation argument is an array (list) of Upload scalars — [Upload!]!.
If the mutation argument is an array, it's assumed that the file upload dropzone uses <input type="file" multiple> under the hood. So the user would be able to drag'n'drop multiple files at once, and for each file a new element in the array will be created automatically.
The most challenging feature I can say is
File uploadingdirectly from the explorer
Just realized that GraphQL multipart form requests spec requires to use variables to upload file(s).
So I've visualized my vision of the "Variables" panel:

Also a variable can be an object:


This is what we have in @firecampapp (https://firecamp.app)
point no. 2. Single/Multiple File upload 4. Interactive Query Variables https://dev.to/nishchit14/here-is-the-fastest-graphql-playground-3bci
Although it's an old UI in the blog GIF, but a new design will be up in a week.
@Nishchit14 Isn't Firecamp open-source? :thinking: Just checked the GitHub repo and haven't found any source codes.
@FluorescentHallucinogen
It's not open source yet, but we've planned for it in the future. we're working on cloud-sync and team-collaboration. Once we release it then start thinking on the OSS model.
Since Explorer is just another (visual) representation of code, everything that could be possible via code should be possible via Explorer, and vice versa.
So here's the equivalent of "Insert child (nested) fields" feature described in https://github.com/OneGraph/graphiql-explorer/issues/10#issue-421161484 and https://github.com/OneGraph/graphiql-explorer/issues/10#issuecomment-491268985:

Some thoughts: what about removing the field from the autocomplete list if it's already inserted into the query? :thinking: This may improve UX by helping to avoid duplication of fields.
Here's my vision of equivalent of "Extract to variable" feature described in https://github.com/OneGraph/graphiql-explorer/issues/10#issuecomment-513555970:


Also it would be really nice to have the inverse feature — "Inline variable":

It would also be really nice to have an "Extract to fragment" feature:


And the inverse feature — "Inline fragment":

And the "Rename variable" feature would be also very useful:

And the "Rename fragment" too:


If I got it right, all the refactoring features for Explorer and code editor above could be implemented for new GraphiQL.
@acao can tell more.
you're awesome @FluorescentHallucinogen 🥇
Also it would be really nice to be able to go to definition and open docs for any field (e.g. by Ctrl + Click).
@Nishchit14
Also, date-picker is nicer, but It'll add extra CSS/JS cost in bundle (plugin system would work great here), later we can add options of formating (dd-mm-yy, ts, ISO, tz, etc)
Totally agree, it would be great to have a plug-in (extension) system.
I've created a proof of concept (see #46) that adds date picker using native HTML <input> element at no cost (without adding extra CSS/JS to bundle). This pull request also adds color picker. :wink:
It patches the Explorer itself that is not a good idea. I believe Explorer should cover (support) only standard GraphQL scalars. Someone might want to use React components or native web components (custom HTML elements) with custom styling instead of native HTML <input> element. Someone might use a different data format for custom scalars, e.g. timestamp instead of RFC 3339. And so on.
Ideally, these should be configurable (data formats, styling, etc.) third-party plug-ins distributed as separate NPM packages that adds support of new custom GraphQL scalars or override standard GraphQL scalars in Explorer.
I imagine two kinds of plug-ins:
Please note that input fields can be object types with some child fields, not only scalars (leafs).
Let's say we have the following input type:
input Geolocation {
latitude: Float
longitude: Float
altitude: Float
accuracy: Float
altitudeAccuracy: Float
heading: Float
}Someone might want to create a geolocation UI picker input plug-in for this Geolocation input type. User can input (search) the text address (requires to use geocoder service) and/or get the current position of the device and/or drag marker on the map, and it outputs geo coordinates values.
The similar output geolocation UI plug-in could be created for similar Geolocation type that displays it as a marker on the map and/or displays the text address (requires to use reverse geocoder service).
Here's my vision of data table plug-in:

As an idea, it's possible to use uniforms and uniforms-bridge-graphql to automatically build forms from GraphQL schema for custom input UI components (plug-ins).
What about displaying variables and fragments right in the Explorer next to operations that use them?

I completely agree with that @FluorescentHallucinogen
Here I would add
I imagine two kinds of plug-ins:
- custom UI components for input fields
- custom UI components for output fields (representing response data): data tables, charts, diagrams, graphs, etc.
Point-1 is 100% acceptable because it's a part of explorer itself while point-2 seems like a external part of the explorer. also, It'll vary in different types of use-cases. I would prefer to accept only point-1 to maintain the integrity of explorer.
also, I have started building a custom explorer for @Firecampapp with hooks, I'll make it OSS soon. would be happy to implement these ideas incrementally. Thanks for all your great help @FluorescentHallucinogen 🎉
@Nishchit14
Point-1 is 100% acceptable because it's a part of explorer itself while point-2 seems like a external part of the explorer.
Yes, you're right. The point 2 is not part of Explorer because Explorer is an input tool. These should be plugins for GraphiQL itself, not Explorer. I've added this to show that in some cases (see my example with geolocation) the same plug-in can be used for visual representing both input and output.
FYI, @TimLehner has done a great job on adding support of plug-ins for custom scalars and input types in #47.
I believe that in the foreseeable future Explorer will become a part of GraphQL. So all my proposals and ideas from this thread will find their place in GraphiQL.
@acao @orta @benjie cc.
One crazy idea came to my mind — Explorer as autocomplete mode:

It would be really nice to have this as GraphiQL plug-in and/or VSCode plug-in.
@acao @zth @JakeDawkins @divyenduz @kumarharsh PTAL. :wink:
Agree - to my knowledge this should be feasible in the graphical plugin system! :D
agreeing with @orta, should be possible with graphiql plugins via monaco. might be trickier with vscode but maybe there's things I don't know. @rebornix what do you think?
@nikolasburk @schickling Looks like Explorer-like autocomplete could be applied to GraphQL code-first approaches too. :wink:

It would be really nice to have something like this in Prisma Studio for visual constructing of data filters.
BTW, thanks a lot to @kuldar from @prisma team for sharing a Figma project with me. All mockups in this thread were made using it.
It seems Explorer-like autocomplete could be applied to any TypeScript code. If so, it would be really nice to have this in VSCode (as a plug-in or built-in).
@orta WDYT?
The combo of gqless by @samdenty and Explorer-like autocomplete pictured in https://github.com/OneGraph/graphiql-explorer/issues/10#issuecomment-590539831 would be a DX game-changer! 🤯
Damn these are pretty cool ideas!
For gqless I have been toying around with the idea, of creating an all-in-one devtools.
gqless will be able to do stuff like auto-dispatch mutations, when you update the cache. So stuff like the Table plugin shown above could be live-editable.
This would require direct integration with the gqless Client (but should be usable without one too)
With the clients Cache keying logic, we can display "references" to GraphQL data (instead of Query -> temporary response) in the devtools.
This would turn the devtools from a REPL, to a full-blown GraphQL data explorer (like MongoDB compass, Prisma's data editor etc.)
@samdenty sounds great! we are working with vscode on the monaco-editor LSP immplementation as we speak for GraphiQL plugins, that will make building out these experiences very powerful. We will have a GraphiQL Explorer plugin that uses this new monaco service soon! Codemirror Mode will still be available for folks to support, if they want to add the new GraphQL 15 language features
learn more about all of this work in our roadmap
Here's my vision of search options for #28 (#30):

I like the idea to combine documentation viewing and query building in Apollo Studio.

4 months ago I proposed this idea for Explorer. See the end of this comment: https://github.com/OneGraph/graphiql-explorer/pull/44#issuecomment-580121018.
Altair by @imolorhe has a similar feature (adding queries and fragments to code right from docs) for years. See https://altair.sirmuel.design/docs/features/add-queries-and-fragments.html.
@acao What about something like this in GraphiQL?
@FluorescentHallucinogen any RFC proposals are still welcome!
if you want to join our plugin API RFC effort so that you can build whatever plugins you want, you are also welcome to join!
we have some different schema/DX approaches we plan on implementing for some plugins, you are free to propose anything you like, and we decide in working groups which plugins to prioritize.
this discussion would have been great for our working group call today, maybe next time?
After some thought, I realized that combining docs viewing and query building (while remaining interesting idea/experiment) may be not a good idea from a practical perspective. And here's why:
They solve different problems. Docs should display some schema things like directives, interface details (like "implemented by" and "required by"), union and type extension (extend type ...) details that don't matter alone out of query building context.
Navigation is far from perfect for query building. Docs (current Apollo Studio implementation) displays details of each field (level) on separate page. So to add a specific field, you need to open a bunch of pages, and then press the back button many times to go back.
@jglovier @acao cc.
BTW, looks like currently there is no integration between GraphiQL Explorer and GraphiQL Docs. It would be really nice if e.g. Ctrl+Click on a specific field in the GraphiQL Explorer would open that field in the GraphiQL Docs.
@FluorescentHallucinogen there is integration between the operation editor and the schema explorer at least, when you click a type name on hover. we will be improving the APIs for this, however an API is already available for this, so this capability you suggest could be introduced with a PR to this repository
Another crazy idea has came to my mind: a tool similar to GraphQL Editor, but GraphQL Editor is for visual building of GraphQL schemas, and my tool is for visual building of GraphQL queries, similar to GraphiQL Explorer.

@aexol cc.
Expanding/collapsing arguments:

This issue acts as the central place for all discussions of ideas around improving the Developer Experience (DX), Feature Discoverability, Usability and UI design.
It would be great to be able to insert all fields of type (check all nested checkboxes at once and then uncheck only unnecessary instead of check them only one by one). This is very useful for types with a large number of fields.
If a field is 1) non-null AND 2) leaf (terminal / uncollapsible / has no child fields), it should be 1) checked AND 2) disabled (so the user could not uncheck it).
I've visualized these two ideas. Here's my vision (a slightly modified version of Explorer tab from Playground v2 concept):
Compare it with the original: