The new oneui-design module should not be confused with the old OneUI Design Lib, the new design module is an addition to our new oneui-core libs, and contains for the most part only backported components/widget from the old lib.
ToolbarLayout select mode methods are purely aesthetic and are meant to be a replacement for the Contextual Action Mode you should instead use if you're using the new core libs (you can always use the new design module which has a backported ToolbarLayout compatible with the new core libs, but imho I'd rather use ActionMode), so use those to change the UI of the AppBar depending on what you want to do (show/dismiss the select mode, set the selected items count, show/hide the bottom menu bar etc.). The item selection code however must be coded by you, the code in our Sample app is decent if you want to take a look on how we think you should use the ToolbarLayout select mode. The sesl longPress API's in RecyclerView are instead used to handle the press and hold gestures.
We're sorry if there's still no documentation ready for the new libs but both me and Yann have been extremely busy with other stuff, all the new documentation will be available soon in our new wiki page.


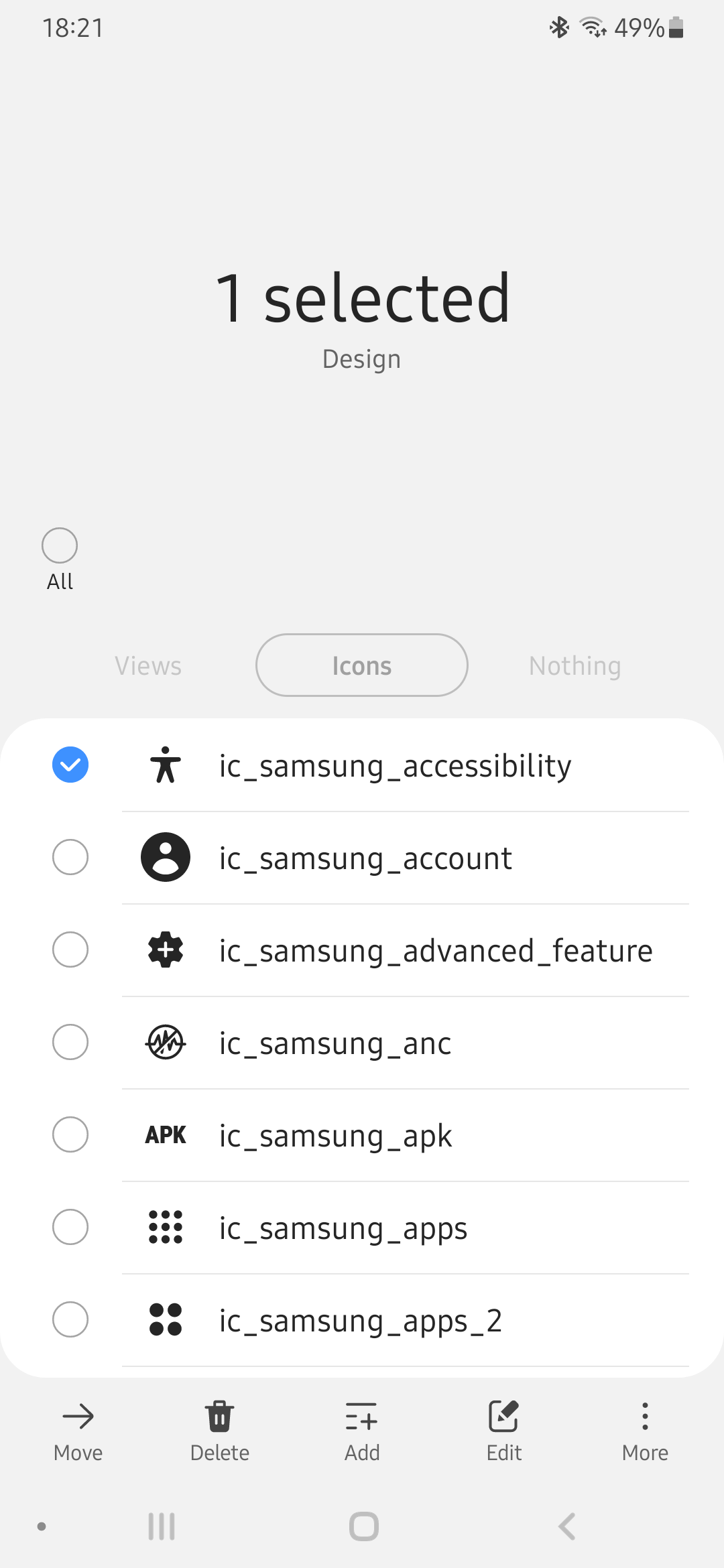
Hello there, I am trying to implement multiSelect on RecycleView on ToolbarLayout, just like in this picture
But I am failing
My selecting methods look like this
I can secsesfully detect short and long clicks with my adapter like so
then in MainActivity onCreate, you bind to them
My view looks like this activity_main.xml
my recycleView row looks like this (probably doesn't matter for multiselect but just in case)
and my bottomBar which I would like to show when multiselecting (select_mode_menu) looks like this
Now I have a bit of trouble, since your I have no idea what theese in setSelecting do (yea, I am trying to adapt from here: https://github.com/OneUIProject/OneUI-Design-Library/blob/062c469b35ce127eeb84c0130725ead7032fc516/app/src/main/java/de/dlyt/yanndroid/oneuiexample/tabs/IconsTab.java#L494
as well as what is showSelectModeBottomBar(false); suppose to do (toolbarLayout, nor Drawer layout seem to have it) and I don't realy know how you then handle back button press
and yea, I am still using the old oneUI library, because it has better documentation and it is the only lib that supports both OneUI3 (which I prefer) and OneUI4 theme
and I still have no idea, why there are 2 libraries https://github.com/OneUIProject/sesl https://github.com/OneUIProject/oneui-design
that both seam to do the same thing (which is better :smile: ?)
Hope you can help me and Thanks for Anwsering and Best Regards