Oopsie, something went wrong :crying_cat_face:
Results
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::x::x::x::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::x::x::x::white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Fetching files :white_check_mark: Code compilation: header.jsonc :white_check_mark: Code compilation: menu-items.jsonc :white_check_mark: Code compilation: menu.jsonc :x: Cannot read property 'includes' of undefined :x: Cannot read property 'includes' of undefined :x: Cannot read property 'includes' of undefined :white_check_mark: Main Category Menu must be stated :white_check_mark: Main Category Menu must have correct children :white_check_mark: Main Category Menu must be on horizontal orientation :white_check_mark: Major Appliances Menu must be stated :white_check_mark: Major Appliances must have correct children :white_check_mark: Major Appliances Menu must be on vertical orientation :white_check_mark: Small Appliances Menu must be stated :white_check_mark: Small Appliances must have correct children :white_check_mark: Small Appliances Menu must be on vertical orientation :white_check_mark: Electronics Menu must be stated :white_check_mark: Electronics Menu must have correct children :white_check_mark: Electronics Menu must be on vertical orientation :x: You havent declared header-row#menu as last child of header-layout.desktop :x: You havent declared drawer as first child of header-row#main-mobile :x: You havent declared header-spacer, vtex.menu@2.x:menu#categories, header-spacer as children of header-row#menu :white_check_mark: Major Submenu must have major menu as children :white_check_mark: Small Submenu must have small menu as children :white_check_mark: Electronics Submenu must have electronics menu as children
Menu
:sparkles: **Branch:** menu
Introduction
Having already configured and implemented the header, let's now add it to the Menu. Configuring the Menu is an important step in building your theme, since it's the block that's responsible for the user's navigation in your store. Because of its function and relevance, the Menu possesses a complex hierarchical structure, which involves menu items, submenus and, based on the latter, any Store Framework block (such as other Menus e Menu Items). Below we can see an image highlighting the Menu block's structure in practice:

Configuring the Menu
When compared to some of the other blocks, the Menu's configuration may seem more difficult due to its structure of menus, menu items and submenus. However the Menu does not necessarily need to be configured according to the most complex scenario. Below, we can check a basic implementation example for the block, containing just the following 3 Menu Items:
json { "vtex.menu@2.x:menu#categories": { "children": \[ "menu-item#major-appliances", "menu-item#small-appliances", "menu-item#electronics" \], "props":{ "orientation": "horizontal" } } }, \Activity
This activity will help us understand more about configuring the Menu\, in addition to its existing hierarchy based on building Menu Items and Submenus.
header-row#menu\block:json "header-row#menu": { "children": \[ "header-spacer", "vtex.menu@2.x:menu#categories", "header-spacer" \] },draweras theheader-row#main-mobileblock's first child;menu.jsonc\code to horizontally render the 3 main Menu items:json { "vtex.menu@2.x:menu#categories": { "children": \[ "menu-item#major-appliances", "menu-item#small-appliances", "menu-item#electronics" \], "props":{ "orientation": "horizontal" } },menu.jsonc, according to the example below:json "vtex.menu@2.x:submenu#major":{ "children":\[ "vtex.menu@2.x:menu#major" \] },vtex.menu@2.x:menu#categories\block, build a secondary Major Appliances Menu, declared in the last step inmenu.jsonc. You must set theorientationprop value toverticaland configure the following Menu Items in the block's children list:menu-item#refrigerators,menu-item#ovensandmenu-item#washers;json "vtex.menu@2.x:submenu#small":{ "children":\[ "vtex.menu@2.x:menu#small" \] },menu.jsonc. As with the Major Appliances, you must set theorientationprop value toverticaland configure the following Menu Items in the block children list:menu-item#mixers,menu-item#toastersandmenu-item#coffee;menu-item#cameras,menu-item#laptopsandmenu-item#tvs.:information_source: Remember to access the Menu's documentação\ if your have any questions during the activity.
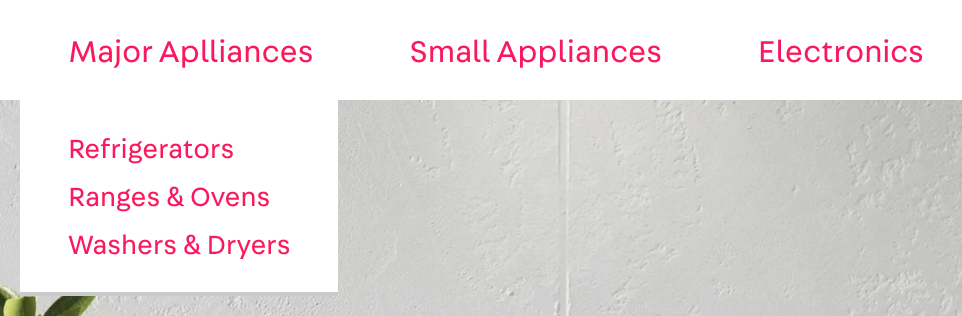
Expected result: 
If you're still unsure as to how to send your answers, click here.