// 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 5000, // 请求超时时间 withCredentials: true, crossDomain: true, }); 同问,如上配置后,我发起跨域请求,无法带上cookie信息
Closed ganchaoyang closed 6 years ago
// 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 5000, // 请求超时时间 withCredentials: true, crossDomain: true, }); 同问,如上配置后,我发起跨域请求,无法带上cookie信息
在跨域的情况下不仅前端要设置withCredentials,后端也是要设置Access-Control-Allow-Credentials的。
后端设置过了这个。在请求头里面看到了。
后端(SpringBoot)跨域的配置:
@Configuration
public class MyWebAppConfigurer extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
}前端的配置:
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 5000, // request timeout
withCredentials: true
})在请求中的Response Headers中看到了有Access-Control-Allow-Credentials: true。
游览器是否有报错,或者能否截图一下请求。
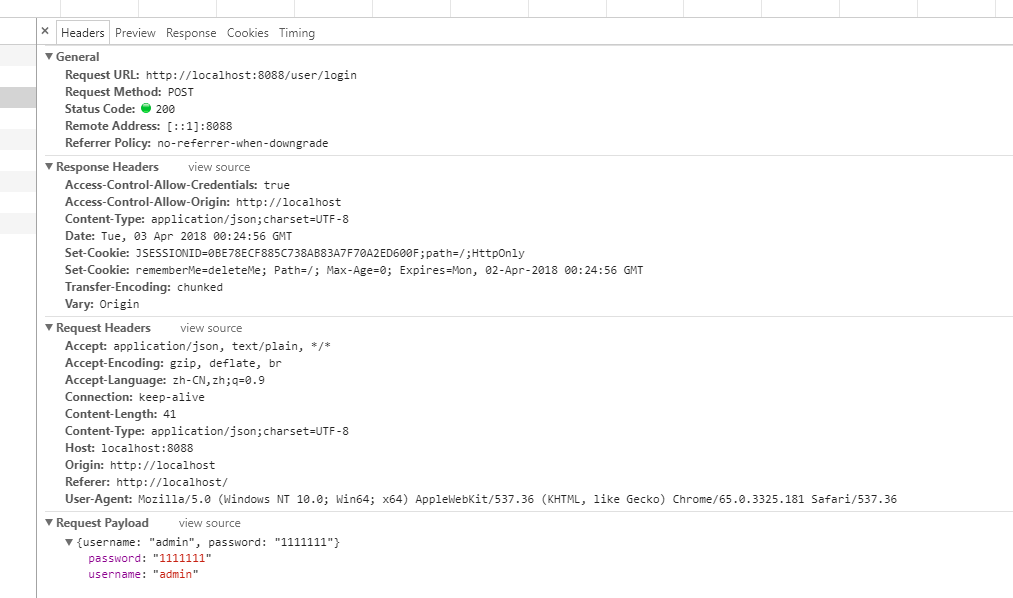
浏览器没有报错,下面是我截的登录请求。

你这个都不跨域,后端和前台都是8088。默认自带cookie,无需任何设置。
如果你基于本项目修改的话,很可能是被mockjs影响的。
https://github.com/PanJiaChen/vue-element-admin/blob/afe975b3c2eb9fa313b348b38880fe77e8f117f6/src/main.js#L18
移除试试。
嗯嗯,是这个原因,移除之后就携带Cookie了。万分感谢。
import './mock' 移除掉后问题已解决。 多谢大师帮忙解决这个让我百思不得骑姐的问题。
但我又有疑惑,原先我只是注释掉 ./mock/index.js 里面的配置,这样还是会影响axios请求?
// Mock.mock(/\/services\/login\/Login/, 'post', loginAPI.loginByUser);
mockjs 问题蛮多的他会重新定义httprequest。之后可能不用它了。
@PanJiaChen 谢谢, 解决了我的问题
@gdxieyue Mockjs只要你调用它的mock方法,他就会劫持window的XMLHttpRequest对象,用一个自己的XHR替换,那里面withCredentials是false的,所以你带不上cookie
这个问题困扰了一个上午,谢天谢地在这里找到了
一样的问题
但去掉mock之后就没办法登录了呀 我现在还是用的本身的登录账号密码 怎么办呢
可以简单替换成easymock
同样遇到这个问题,但是没有引入mock.js,前端设置withCredentials:ture,后台设置Access-Control-Allow-Credentials: true,Access-Control-Allow-Origin: http://localhost:8081但还是获取不到cookie,还有什么其他的原因吗?
感谢,解决了我找了一天的问题
08
这是个巨坑啊,昨天我也被这个问题折腾了一天 o(╥﹏╥)o,去掉了mian.js里的导入mock就搞定了,感谢感谢
暂时性修复,在引入 Mock 之后使用如下代码
Mock.XHR.prototype.proxy_send = Mock.XHR.prototype.send
Mock.XHR.prototype.send = function () {
if (this.custom.xhr) {
this.custom.xhr.withCredentials = this.withCredentials || false
}
this.proxy_send(...arguments)
}如果在开发联调中的mock,推荐使用mock-proxy-middleware 如果qa阶段的mock,推荐mock-proxy-tool 不仅比较灵活支持各种mock类型的数据,也可以支持弱网mock,上下文状态mock,动态mock,动态代理及动态path映射等
所以为什么不在readme里面重点标注下这个功能呢?要提醒去掉 一般人真找不到原因啊。哭死
同样遇到这个问题,但是没有引入mock.js,前端设置withCredentials:ture,后台设置Access-Control-Allow-Credentials: true,Access-Control-Allow-Origin: http://localhost:8081但还是获取不到cookie,还有什么其他的原因吗?
问下你解决了吗? 是怎么解决的。
sameSite也要设置为None
删掉mock.js后还是不行
chrome 78还是79后面的浏览器, cookie 默认SameSite属性会影响到, 你们可以用其他浏览器测试一下
客户端: import axios from 'axios' axios.defaults.timeout = 50000 axios.defaults.withCredentials = true const request = (method = 'get') => ({ url, data }) => { let iden = localStorage.getItem('iden') if (!iden) { message.info('请重新登录') setTimeout(function () { window.location.href = "http://localhost:3000" }, 1000) return } return axios({ url, data, method, headers: { token: localStorage.getItem('token') }
}),我在服务端接口1设置的cookie,在请求后看到 response有cookie是http only类型,然后我在请求接口二时,想要用之前的cookie做个登录验证,然而在request Header中没有发现cookie携带的参数, async index() { const { ctx } = this; let token = this.ctx.request.header.token; let count = this.ctx.request.body.count; let result = await this.ctx.service.jwt.checkToken(token); const { status, msg } = result; if (status === -100) { this.ctx.body = result; return } let data = await this.ctx.service.loadjob.index(count);
this.ctx.cookies.set('ni', '123');
let teacherName = await this.ctx.service.loadjob.searchTeacherName(data);
if (data.length > 0) {
this.ctx.body = {
teacherName,
data
}
return
}
this.ctx.body = {
status: 95,
msg: '没有更多信息'
};}



 为什么再次请求第二个接口时,不能获取或者携带第一个·接口服务端设置的cookie?
为什么再次请求第二个接口时,不能获取或者携带第一个·接口服务端设置的cookie?
在网上查询是需要设置axios.defaults.withCredentials为true。但是我在/utils/request.js里设置了如下内容后,请求仍然没有携带Cookie。