도전과제 또는 어려웠던 문제
저희 같이 고민해봤던 거나, 개인적으로 어려워서 많이 고민하고 해결해본 문제사항들도 들어가면 좋을 것 같아요! 챌린징했던 경험도 정리되고, 이런 발표에선 이런 과정을 담는 게 좋을 것 같네요 😎
Closed un0211 closed 1 week ago
저희 같이 고민해봤던 거나, 개인적으로 어려워서 많이 고민하고 해결해본 문제사항들도 들어가면 좋을 것 같아요! 챌린징했던 경험도 정리되고, 이런 발표에선 이런 과정을 담는 게 좋을 것 같네요 😎

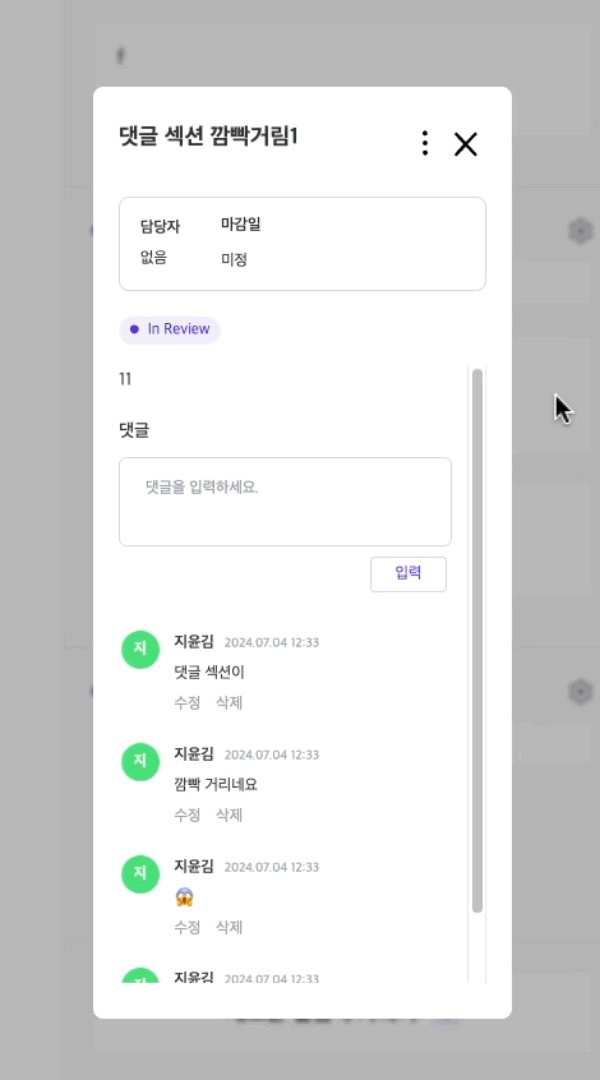
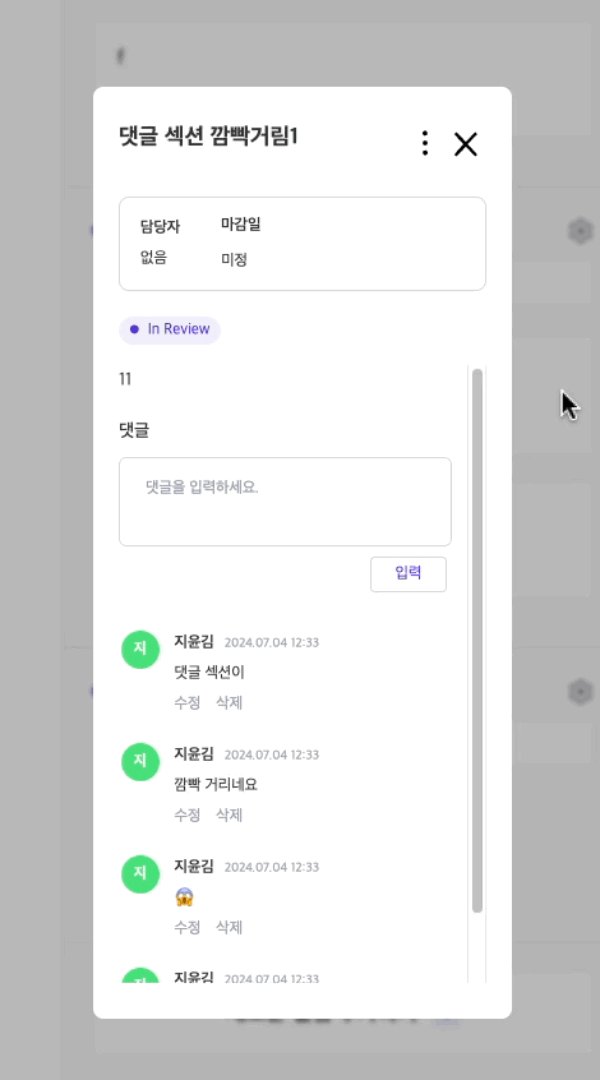
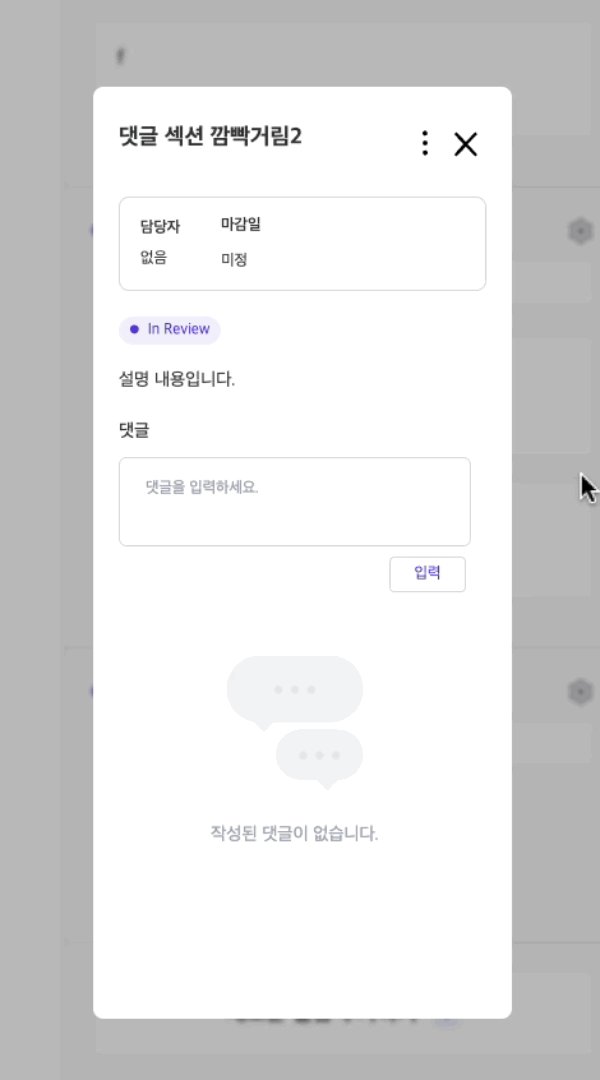
React Query는 데이터의 캐싱을 통해 패치 효율성이 높지만, 이 때문에 이전 데이터가 잠시 동안 표시된 후 새로운 데이터가 로드되는 현상이 발생할 수 있다(사진과 같이 댓글 섹션이 깜빡거리는 문제와 같다). 유저들에게는 댓글 섹션이 깜빡거리는 것처럼 보여 사용자 경험을 떨어트린다.
 (멘토님의 피드백🙏)
(멘토님의 피드백🙏)
Tanstack Query(구 React Qeury)의 useQuery훅의 refetch 함수 사용
refetch 는 React Query에서 제공하는 함수로, 이미 실행된 쿼리를 다시 실행해 최신 데이터를 가져올 때 사용한다. 특정 시점에 데이터를 강제로 다시 가져와야 할 때 매우 유용하고, 유저 상호작용에 의해 데이터가 변경될 때 자주 사용된다.
// useFetchData 커스텀 훅(useQuery 반환)에서 refetch 함수를 받는다.
// 여기서 각 댓글들은 각 카드의 고유한 id값을 쿼리키로 등록해 패치한다.
const { data, refetch } = useFetchData<CommentsResponse>(['comments', card.id], () => getComments(card.id));// useEffect 훅으로 모달이 열릴 때마다 refetch를 호출해 댓글 데이터를 최신 상태로 유지한다. useEffect(() => { refetch();
return () => {
// 컴포넌트가 언마운트 될 때, 클린업을 통해 댓글 쿼리를 취소시켜 불필요한 API 요청을 방지한다.
queryClient.cancelQueries({ queryKey: ['comments', card.id] });
};}, [refetch, queryClient, card.id]);
### 해결 결과
<img src="https://velog.velcdn.com/images/wayandway/post/fb8cf0b2-c0f7-4144-9c3b-967d618dad7e/image.gif" width=300 />
카드모달을 띄울 때마다 더 이상 댓글 데이터들이 깜빡거리지 않고, 정상적으로 리패치된다.
작업 설명
발표자(대양님)가 발표 준비를 수월히 할 수 있게 미리 자료를 준비하는 작업입니다.
세부 작업 목록
코멘트 (optional)
대략 적어보았는데 다들 의견있으면 얼마든지 수정해주세요! 특히 대양님 필요한 정보 구체적으로 더 적으셔도 좋아요~ (날짜 임의로 7/5-6 지정했습니다! 대양님 6-7 자료준비하시고 7일날 같이 점검해보는게 어떨까 해서!)