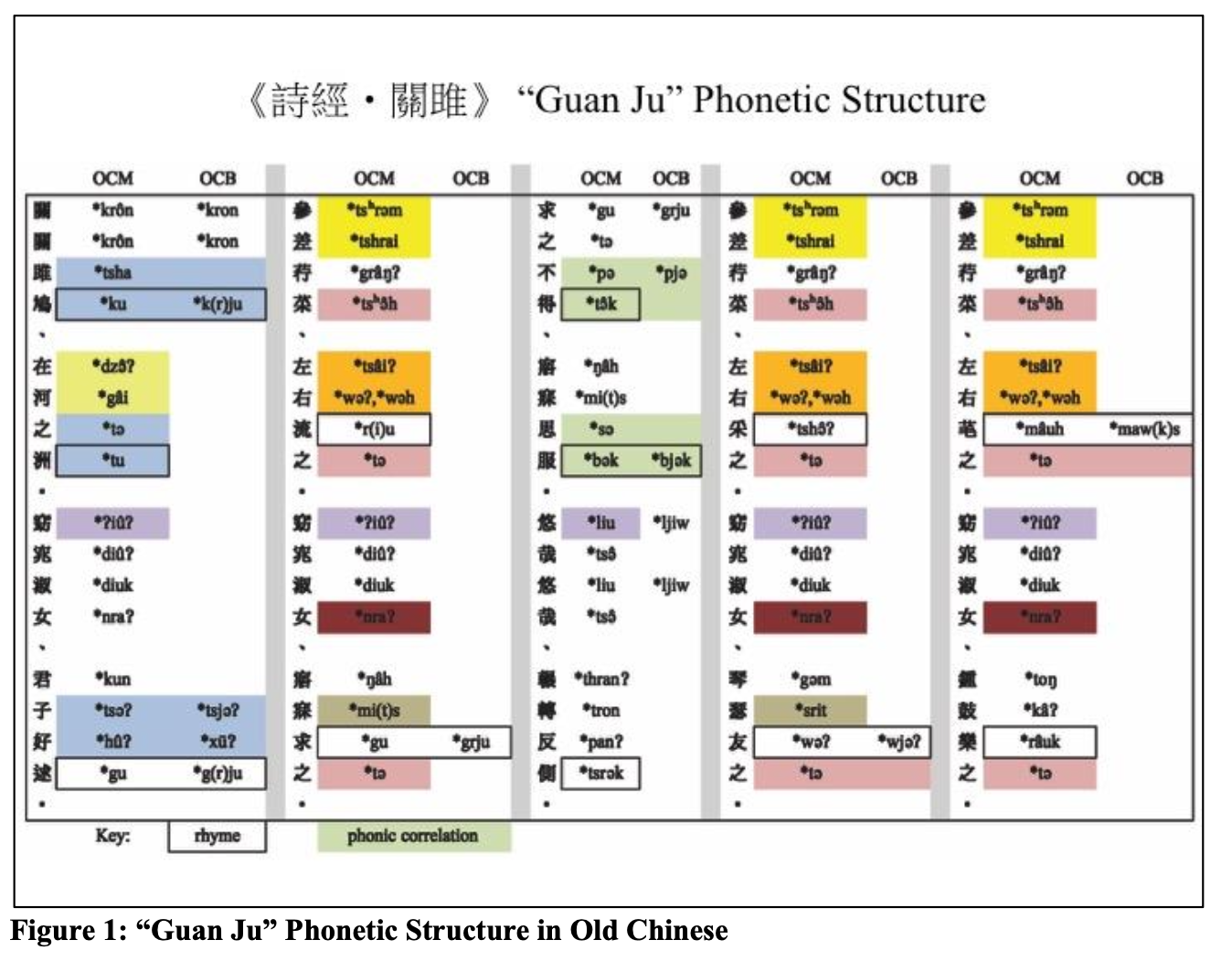
here's the original graphic from Jeff's article, which uses the same poem in our figure 4:

there are a few things going on which we want to do differently.
- Jeff uses color to indicate "phonetic correlation", but his idea of this is much less strict than what we are trying to show in our figure 4 (for example, he uses the same blue color for
*tsha,*tә, and*tu, which are not rhymes). - Jeff's example has columns "OCM" and "OCB". these are just two different reconstructions/ideas about what Old Chinese sounded like. we are interested in change over time, so we instead have old, middle, and modern chinese.
i like the idea to use colored backgrounds in general, but if we do it, what I'd like to do is to have the color correspond to the vowel sound only. then it's easy to see the u/uw and ə/ək parallels.
This issue tracks design work through the CDH design review workflow.
Here is a link to the
Description:
Related draft figures from Nick:
How the proposal/idea can fail:
Questions:
Additional context