@whitespacecode
I don't understand your question
Whatever that (https://github.com/mreinstein/collision-2d?tab=readme-ov-file#aabb-aabb-sweep-1) is I am sure you can do this with detect-collisions
If you want to stop the movement on collision refer to the docs: https://github.com/Prozi/detect-collisions?tab=readme-ov-file#step-5-collision-detection-and-resolution
please write the question again in more detail

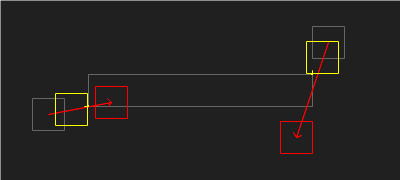
I'm creating an player movable by mouse ondrag so when you hold and drag behind a wall the player shouldn't cross the wall. Yet it spawns on the other side when there is no collision anymore with the wall.
Something like this https://github.com/mreinstein/collision-2d?tab=readme-ov-file#aabb-aabb-sweep-1
i quickly re-created the example with this fork (hold mouse and drag far enough from the right wall): https://tzqx4z.csb.app/