See how my development environment is doing. I am currently using nodejs in version 12.9.1
System:
OS: Windows 10
Binaries:
Node: 12.9.1 - C:\Program Files\nodejs\node.EXE
Yarn: 1.21.1 - C:\Program Files (x86)\Yarn\bin\yarn.CMD
npm: 6.13.7 - C:\Program Files\nodejs\npm.CMD
SDKs:
Android SDK:
API Levels: 26, 28, 29
Build Tools: 26.0.3, 28.0.3, 29.0.2
System Images: android-29 | Google Play Intel x86 Atom, android-29 | Google Play Intel x86 Atom_64
IDEs:
Android Studio: Version 3.5.0.0 AI-191.8026.42.35.5791312
npmPackages:
react: 16.9.0 => 16.9.0
react-native: 0.61.5 => 0.61.5If you are using a version of nodejs greater than 12.9.1, there may be some errors during the installation. I recommend that you redo the installation of the repository. I will list the commands that must be executed
The first thing we have to do is download the repository for our development environment
git clone https://github.com/ReinanHS/tiktok-ui.gitRun the following command to download the project's dependencies
npm install
Enter this command to see the list of available emulators: emulator -list-avds
Run an emulator: emulator -no-snapshot -avd emulator-name
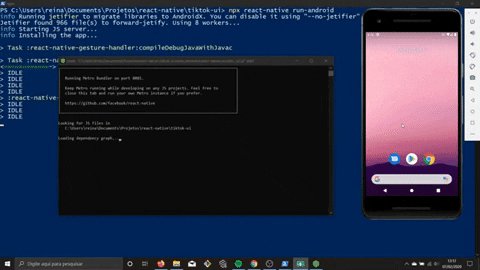
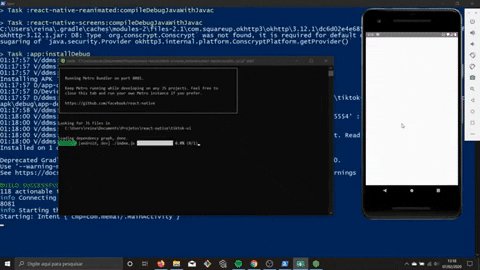
Now that all the dependencies have been downloaded we will install the application on the emulator with the following command. Android emulator must be running to enter this command
npx react-native run-android

If your NodeJS version is greater than 12.9
Expo fails to start the project: error Invalid regular expression: /(.*\\__fixtures__If you have a problem with this error, follow these steps
to solve this problem you have to change this file \node_modules\metro-config\src\defaults\blacklist.js there is an invalid regular expression that needed changed. I changed the first expression under sharedBlacklist from:
var sharedBlacklist = [
/node_modules[/\\]react[/\\]dist[/\\].*/,
/website\/node_modules\/.*/,
/heapCapture\/bundle\.js/,
/.*\/__tests__\/.*/
];to:
var sharedBlacklist = [
/node_modules[\/\\]react[\/\\]dist[\/\\].*/,
/website\/node_modules\/.*/,
/heapCapture\/bundle\.js/,
/.*\/__tests__\/.*/
];for more details see Stackoverflow
There is also a video on Youtube that demonstrates how you can install the project. If you are interested in seeing the link here
Still it didn't work?
To help you I will need more information about the errors that are occurring, so I recommend that you send some type of log or screen print showing the error that is occurring
It would also be interesting to show me how your development environment is doing by running the command
react-native info
this app is not run after I clone it and run the command npm install then react-native run-android , I have all the setup for the project as well and it doesn't show any error in running the command in vs code s well as in the android studio. but after I saw this result in my virtual device it shows 'unexpected sign? and there is no stack. can u share the answer ...