Hi @shilik thanks for contributing :heart:, i try to figure It out in the next days
Thanks again
Closed shilik closed 6 years ago
Hi @shilik thanks for contributing :heart:, i try to figure It out in the next days
Thanks again
Hi, Giulio Fagioli, Thank you very much for the quick reply. Looking forward to the patches. :)
Best.
shilik
2018-04-25 14:30 GMT+08:00 Giulio Fagioli notifications@github.com:
Hi @shilik https://github.com/shilik thanks for contributing ❤️, i try to figure It out in the next days
Thanks again
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#issuecomment-384174853, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxJf04mXeKdFAtCneZxVGZzcO84wBks5tsBfwgaJpZM4Tiota .
You sure @shilik ? it works for me!

<script>
import vueHighlighter from '../src/index'
export default {
data: ()=>{
return {
text: '史密斯是美国人。 史密斯是王明的朋友',
word: '史密斯是',
live: true,
style: {
color: '#4286f4'
}
}
},
directive: {
vueHighlighter
}
}
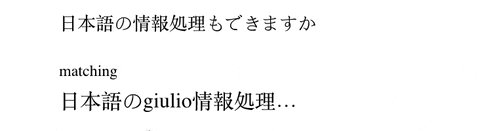
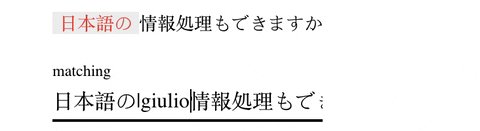
</script>Well, let me elaborate the problem much clearer. I found that if the input is "exact part of words" in a sentence, it works as expected. however, if part of the input is inconsistent with the target string. The highlight won't work. Please see the attached pics of the one works and no-works.
Best.
Shilik
2018-04-25 18:11 GMT+08:00 Δndrea Stagi notifications@github.com:
You sure @shilik https://github.com/shilik ? it works for me!
[image: screen shot 2018-04-25 at 12 10 11] https://user-images.githubusercontent.com/537363/39239581-9f58d0ce-4881-11e8-8c85-e7c7ec663a72.png
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#issuecomment-384235766, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxG-rrBN3ev0BN6tdxrNaZmnppyfeks5tsEvUgaJpZM4Tiota .
Hey @shilik it's a little bit difficult to reproduce the problem, could you please share the code you use?
Thanks in advance
Please use vue init vuetifyjs/webpack to create a new project. And try the string like 日本語が 日本語の 情報処理も 情報処理は to see the result.
Best
Shilik
//main.js import Vue from "vue"; import App from "./App"; import router from "./router"; import Vuetify from "vuetify"; import "vuetify/dist/vuetify.min.css"; import vueHighlighter from "vue-highlighter";
Vue.directive(vueHighlighter); Vue.use(Vuetify);
Vue.config.productionTip = false;
/ eslint-disable no-new /
new Vue({
el: "#app",
router,
components: { App },
template: "
//HelloWorld.vue
{{text}}
Δndrea Stagi notifications@github.com 於 2018年4月26日 週四 下午9:53寫道:
Hey @shilik https://github.com/shilik it's a little bit difficult to reproduce the problem, could you please share the code you use?
Thanks in advance
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#issuecomment-384648807, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxKEgyRJVFuYsm0o4c6a3QoPEAcUDks5tsdFMgaJpZM4Tiota .
Hello @shilik , to get the result you want, you can insert a regexp in the matching field, in this case try to divide the words you want to highlight with ' | '
Example:

 Hi,Giulio Fagioli
Hi,Giulio Fagioli
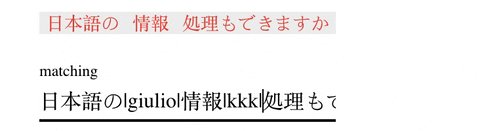
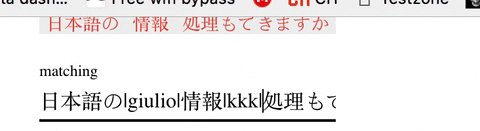
Thanks for the response and suggestion. I have somehow managed to make it work with the preprocessing of the input string by a php module called mecab-php. As there is no space between the words in Japanese or Chinese sentences, so the in-advanced segmentation is necessary. That is, I have to split the sentence into several pieces first, then add "|" to each piece, and combine them all together for the string matching.
The attached file shows what I have done so far. BTW, Is there any way to remove the space of the highlighted sentence? I have tried regex such as str.replace(/\s/g,' ') without any success. As I have mentioned above, spaces are unnatural in the Japanese or Chinese sentences.
Thank you very much.
Best.
Shilik
Giulio Fagioli notifications@github.com 於 2018年4月27日 週五 上午12:47寫道:
Hello @shilik https://github.com/shilik , to get the result you want, you can insert a regexp in the matching field, in this case try to divide the words you want to highlight with |
Example: [image: Example] https://camo.githubusercontent.com/9f7ef4282a83aa5dc2dcdca35092f775c18309a1/68747470733a2f2f6d656469612e67697068792e636f6d2f6d656469612f6f46756256335659684c3771686f57654f4b2f67697068792e676966
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#issuecomment-384711019, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxCQo0D7LGlk_n_Pw84_Yyz70VlkEks5tsforgaJpZM4Tiota .
@shilik You want this result? (no horizontal space)

Yes, That is exactly what I need. As I mentioned, for non-English languages such as Japanese and Chinese, there is no space between words. Therefore, an ideal highlight for me is something like the following: 日本語の文字のハイライトもやっとできるようになった。 when a word like ハイライト is entered. no extra space, just high-light! Have you applied any patches?
Best regards,
Shilik
Giulio Fagioli notifications@github.com 於 2018年4月27日 週五 下午4:52寫道:
@shilik https://github.com/shilik You want this result? [image: image] https://user-images.githubusercontent.com/7298302/39353797-0faebdba-4a09-11e8-91ab-dce5e3ab68fd.png
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#issuecomment-384908595, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxMJ7yMNueoamaS_B1RU1Mdxhi2Sdks5tstxPgaJpZM4Tiota .
@shilik i'm working on a patch that allow to customize the space, anyway i open a new issue to this 'enhancement'
Now refer to this #9
I close this issue
Great! Thank you very much for your contribution.
Best,
Shilik
Giulio Fagioli notifications@github.com 於 2018年4月27日 週五 下午5:50寫道:
Closed #7 https://github.com/Remeic/vue-highlighter/issues/7.
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Remeic/vue-highlighter/issues/7#event-1598408189, or mute the thread https://github.com/notifications/unsubscribe-auth/ABVvxMsHJk764QVC8wCSBSz6KY8sTe3sks5tsunmgaJpZM4Tiota .
Hi, Your plugin is amazing. I have tried it and it worked great. But I found that when the string is either Chinese or Japanese, nothing happened. I have tried to add space between words(there is no space in between words in Chinese and Japanese), but in vain. I plan to use this feature for Chinese /Japanese speaking instruction. It would be great when learners can see the colored-feedback of what they have done correctly in real time. Please tell me how to deal with this problem. Thank you very much.
Best regards.
Shilik
