@jobberwalker The PDF Viewer uses an iframe to load the PDF document in browser, where the browser's PDF plugin handles the document. If the document is not displayed, try to configure the browser's PDF plugin, or use the PDFViewer control;s download button (the down arrow).
I am logging the case for verification with ticket #1770563168. Updates will be posted here as well.

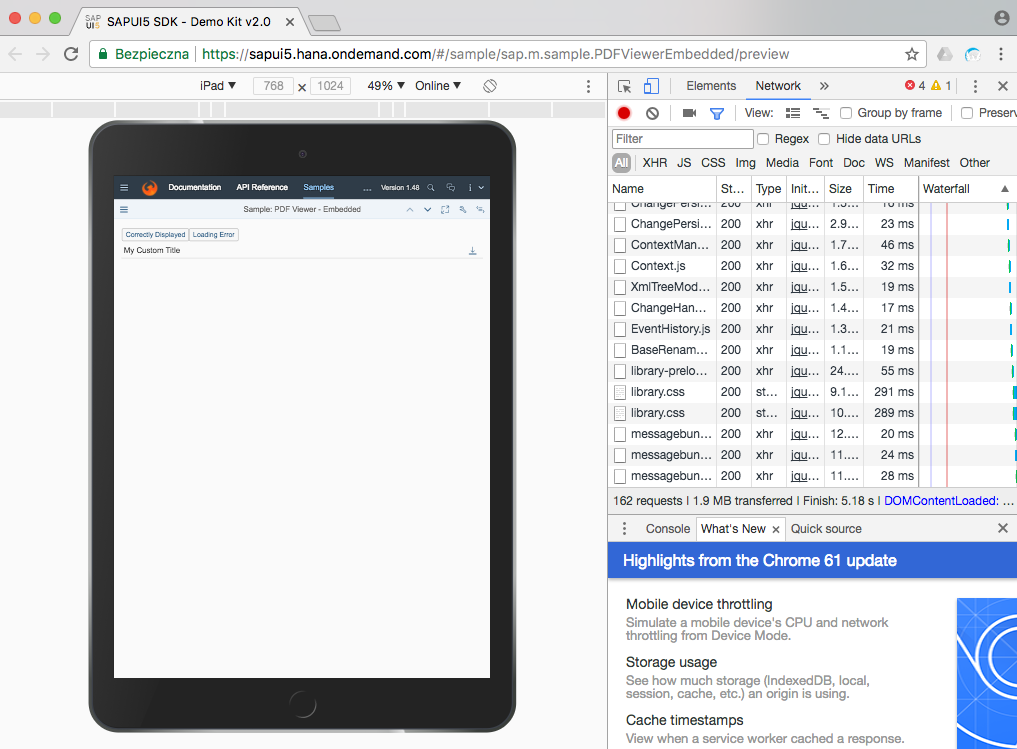
Hello, The PDF embedded view does not work on mobile devices, checked on ipad, nexus as well as on desktop chrome with mobile devices simulation. The PDF is simply not visible.
OpenUI5 version: 1.48.11 Browser/version (+device/version): Chrome (recent version)
Steps to reproduce the problem: