Thank you for reporting this issue. We will be triaging your incoming issue as soon as possible.
Closed Cailenys closed 3 years ago
Thank you for reporting this issue. We will be triaging your incoming issue as soon as possible.
You don't need to add that reset=true URL parameter to the serve.json file. When you enable debug scripts, that selection is retained so you don't have to keep answering that prompt. If you want to reset this "saved setting", you just added the reset=true to the URL in the browser to tell SPFx to display the prompt again.
Hi Andrew, thank you for answering. I have updated the environment details section. I already deployed my extension ( it is not on testing mode) and every time I refresh the browser I can see the prompt, even as a visitor of the site. Do you mind sharing with me any suggestion on how to remove this alert/welcome message, please?
Which alert are you referring to?
The default alert...

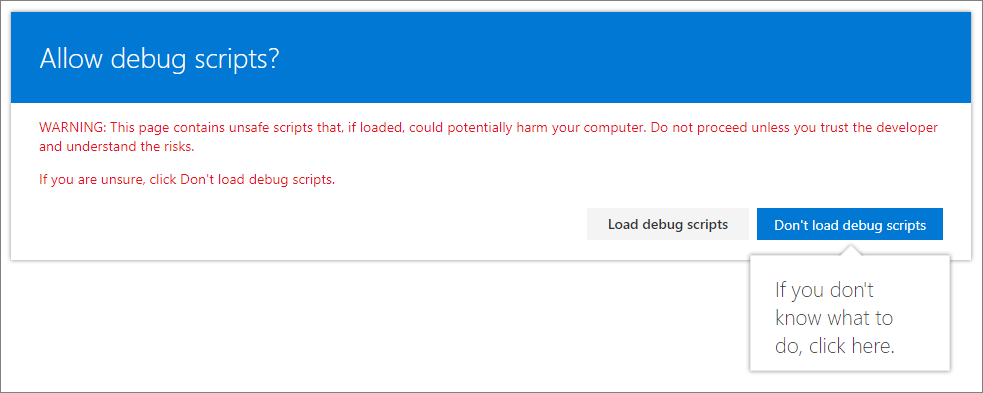
...or the debug alert?

If you're talking about the default alert, that's part of the OOTB code in a new extension. In your code, you'll need to remove this. Without seeing the code of your extension, I can't verify it's there.
However, if you're talking about the debug alert, then somewhere you are loading a script from http://localhost... that should not be the case in production. I explain why you see this prompt in this blog post: https://www.voitanos.io/blog/spfx-5w1h-how-does-the-sharepoint-framework-work/#testing-and-debugging-sharepoint-framework-extensions
- Can you please update the environment details section with the original question & answer which SPFx version you're targeting?
You don't need to add that reset=true URL parameter to the serve.json file. When you enable debug scripts, that selection is retained so you don't have to keep answering that prompt. If you want to reset this "saved setting", you just added the reset=true to the URL in the browser to tell SPFx to display the prompt again.
Hi Andrew, thank you for answering. I have updated the environment details section. I already deployed my extension ( it is not on testing mode) and every time I refresh the browser I can see the prompt, even as a visitor of the site. Do you mind sharing with me any suggestion on how to remove this alert/welcome message, please?
Which alert are you referring to?
- The default alert...
- ...or the debug alert?
If you're talking about the default alert, that's part of the OOTB code in a new extension. In your code, you'll need to remove this. Without seeing the code of your extension, I can't verify it's there.
However, if you're talking about the debug alert, then somewhere you are loading a script from http://localhost... that should not be the case in production. I explain why you see this prompt in this blog post: https://www.voitanos.io/blog/spfx-5w1h-how-does-the-sharepoint-framework-work/#testing-and-debugging-sharepoint-framework-extensions
The default alert (option 1)
Which alert are you referring to?
- The default alert...
- ...or the debug alert?
If you're talking about the default alert, that's part of the OOTB code in a new extension. In your code, you'll need to remove this. Without seeing the code of your extension, I can't verify it's there. However, if you're talking about the debug alert, then somewhere you are loading a script from http://localhost... that should not be the case in production. I explain why you see this prompt in this blog post: https://www.voitanos.io/blog/spfx-5w1h-how-does-the-sharepoint-framework-work/#testing-and-debugging-sharepoint-framework-extensions
The default alert (option 1)
I can see in different files the message is set up on my code as a property "testMessage". But I'm a new programmer and I'm not sure where/what exactly to delete on the code in order to remove the message. There is a tutorial about this?
@Cailenys said:
But I'm a new programmer and I'm not sure where/what exactly to delete on the code in order to remove the message. There is a tutorial about this?
No. But if you share the code of your extension, I'll point to the line you need to delete. Best if you can post it as a new gist to make it easier to point to the specific line number. The code is in the OnInit() method...
Thank you so much Andrew! I removed the line of code in the OnInit() method and the prompt has gone. Thanks again. Best regards, Cailenys
Issues that have been closed & had no follow-up activity for at least 7 days are automatically locked. Please refer to our wiki for more details, including how to remediate this action if you feel this was done prematurely or in error: Issue List: Our approach to locked issues
Category
Describe the bug
I created my first extension and deploy it following Microsoft documentation tutorials. After hosting the extension from the Microsoft 365 CDN, continually prompts an alert with the message "Hello from HelloWorldApplication Customizer: Text message" .
Microsoft instructions to disable the debug scripts are the following: "To disable the debug scripts from loading without ending your browser session or manually deleting the session data, include the URL parameter reset=true in the request."
The instructions above are not enough clear to me. I added "reset=true" to each one of the URL on the serve.json file and the dialog message continues showing.
Steps to reproduce
tutorials from part 1 to 4
Environment details (development & target environment)
+-- @microsoft/generator-sharepoint@1.11.0 +-- chalk@4.1.0 +-- gulp@4.0.2 +-- loadash@1.0.0 +-- tar-fs@2.1.1 +-- touch-cli@0.0.1 +-- update-notifier@5.0.1 +-- yeoman-generator@4.12.0 +-- yo@3.1.1 `-- yosay@2.0.2
node v 10.23 npm -v 6.14.8
Code: serve.json file
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://XXX.sharepoint.com/sites/MySite/SitePages/Home.aspx", "customActions": { "6c097d98-f8c9-44ea-a9fa-9e68cd63520e": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Hey this is Cai testing" } } } }, "helloWorld": { "pageUrl": "https://contoso.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "6c097d98-f8c9-44ea-a9fa-9e68cd63520e": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Howdy! Welcome to the app!!" } } } } } }