A "hacky" way that I made it work but decided not to use was to add a space in the columns I wanted to retain the type for like 1000 rows.. So I'm guessing it just doesn't pass through formatting information on null value cells
Open slymuffhugger opened 2 years ago
A "hacky" way that I made it work but decided not to use was to add a space in the columns I wanted to retain the type for like 1000 rows.. So I'm guessing it just doesn't pass through formatting information on null value cells
Hi! Tell me, did you create a file with the "text" cell format using an xlsx package or manually? The fact is that I manage to create files only with a "common" cell format, which leads to errors when working with the "=" symbol. And we need just a way to create an xlsx file with cells of the "text" format
any updates? having the same issue
This is more of a question. I have scoured the internet trying to find out if there is a way to format an entire column as text. My "source" sheet has the entire column formatted as text but only the header row is text when I download/save it. The source file is just a "template" with only the header row having values. Rest are blank rows.
this is all I am doing in my code example (result is an arrayBuffer coming from the .NET webapi)
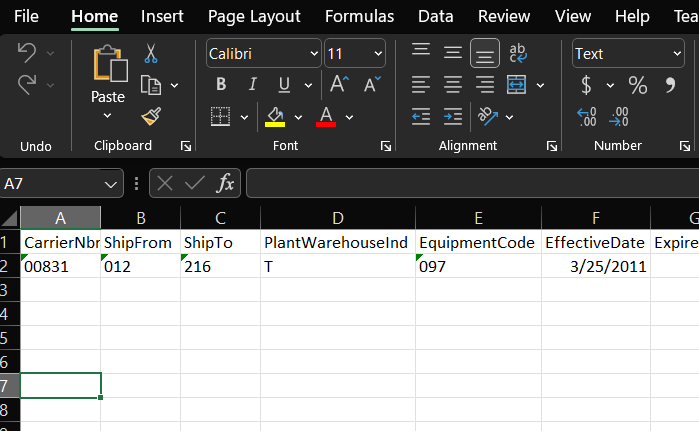
This is the source file (7th row showing as Text datatype)
This is the result of my download (7th row as General datatype)
Is there a way to set an entire column manually? It is causing leading 0's to be cut off.