⚡️ You're ready for Serverless!
Move on to the next issue.

Closed counselorbot[bot] closed 2 years ago
Move on to the next issue.

Go ahead and merge this branch to main to move on. Great work finishing this section!

⚠️ If you receive a
Conflictserror, simply pressResolve conflictsand you should be good to merge!
Week 3 Step 7 ⬤⬤⬤⬤⬤⬤⬤◯◯ | 🕐 Estimated completion: 20-30 minutes
Leaky secrets
✅ Task:
COSMOS_ENDPOINTandCOSMOS_KEYdeepsecrets/index.jsto thedeepsecretsbranchdeepsecretsontomain, and only merge the pull request when the bot approves your changes!❗ Make sure to return your message in this format:
🚧 Test Your Work
To test your work, send your Twilio number a text message. Once you do so, if you navigate to your Cosmos database account, go to Data Explorer, and the dropdowns underneath your new
SecretStorerdatabase, you should see an item that contains a message with your text message!Important Note: If you are triggering the function for the first time, you may see an error message like the one below:
TypeError: Cannot read property 'message' of undefinedStack: TypeError: Cannot read property 'message' of undefinedat module.exports (C:\home\site....)Don't worry! Try sending another text message, and everything should work fine the second time around. This error occurs because you don't have anything stored in CosmosDB yet.
1: Create your Cosmos Databases
Before we do anything else, we'll want to create our Cosmos DB account.
❓ How do I create my Cosmos DB account?
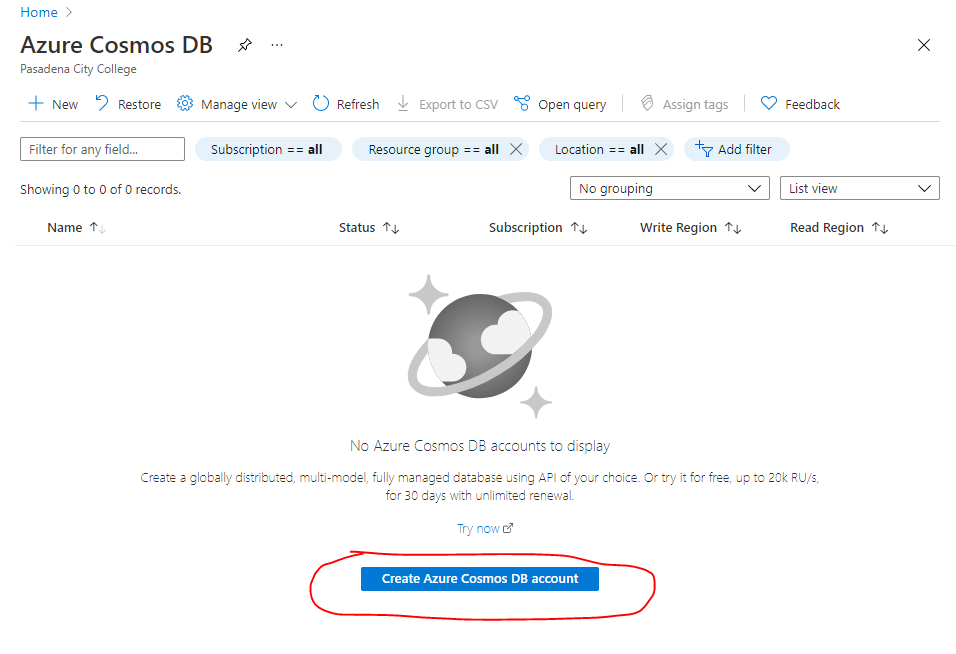
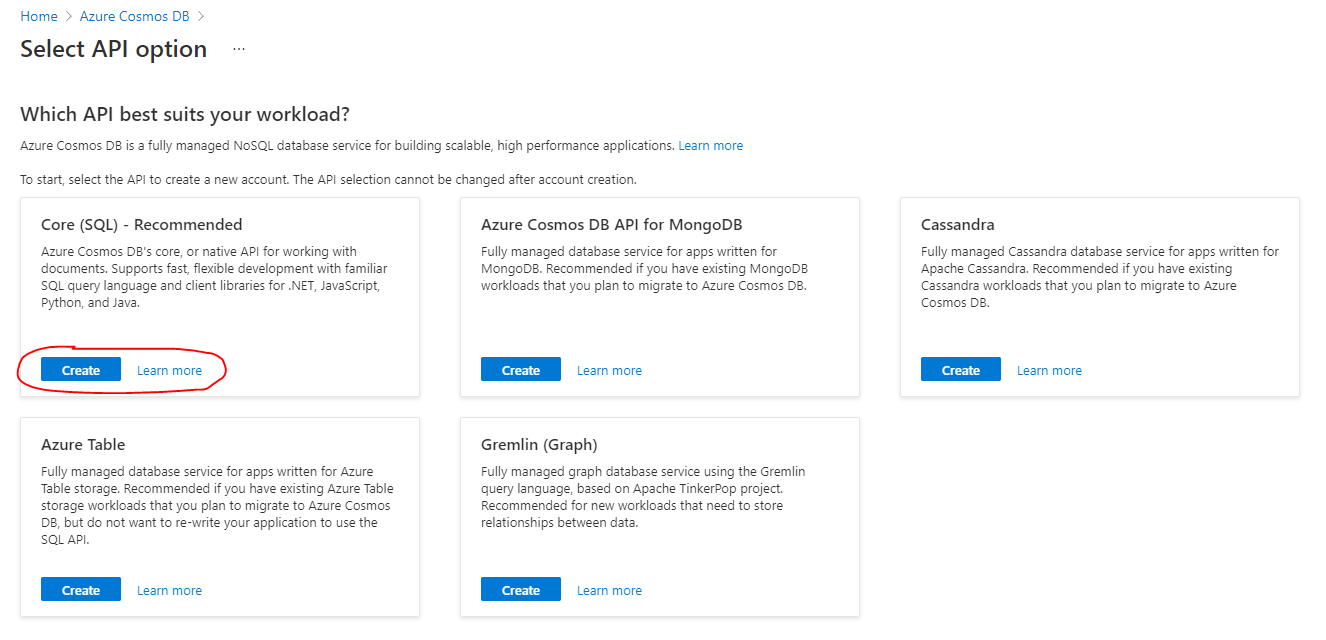
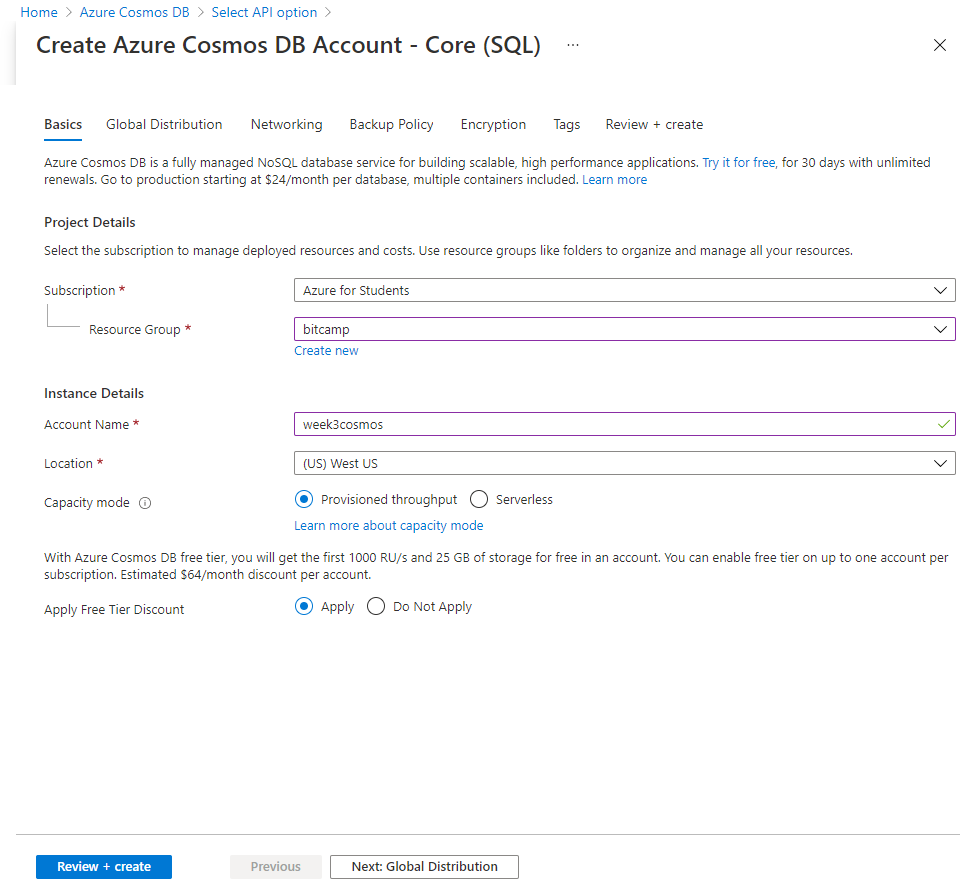
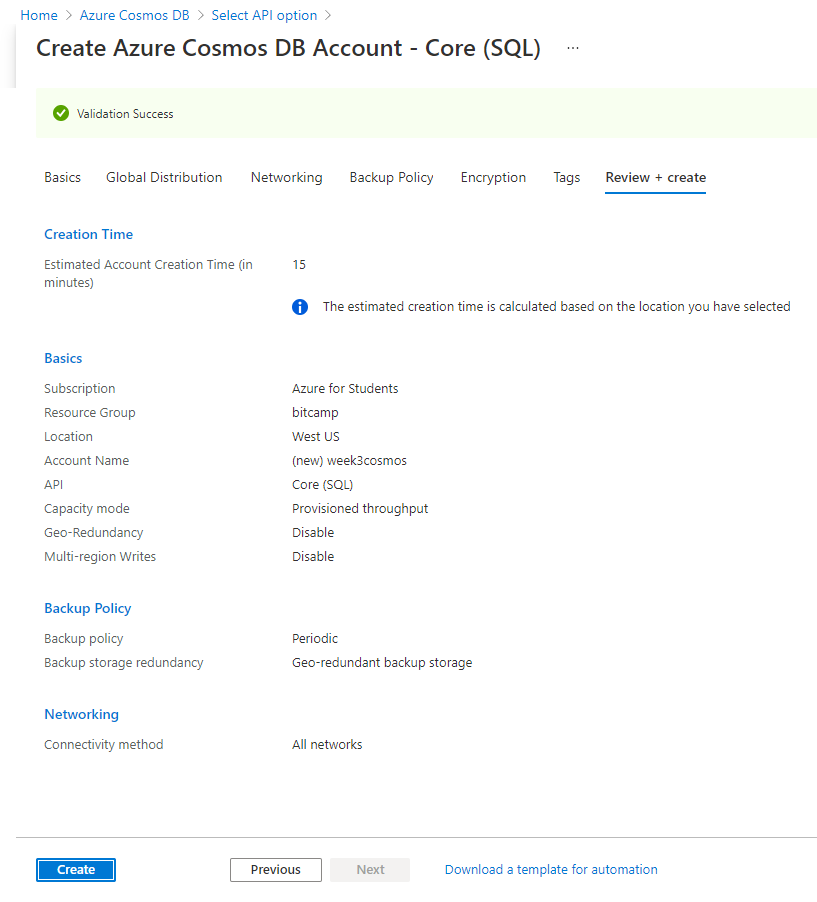
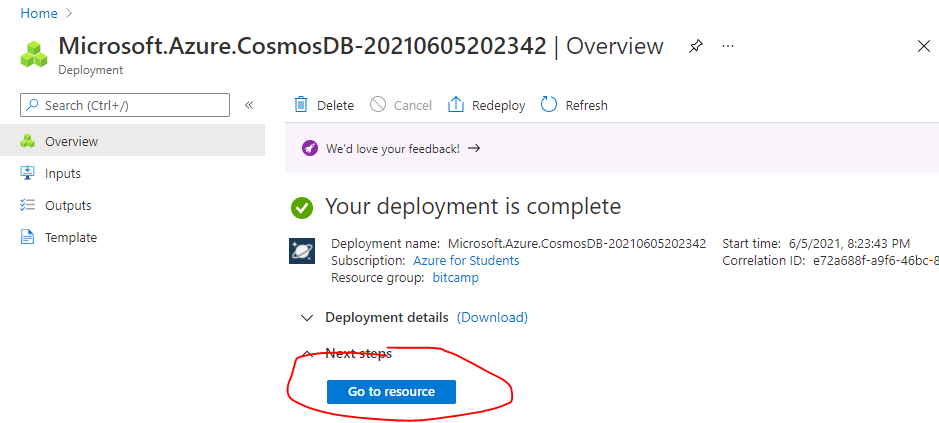
1. Navigate to your Azure Portal and click on `Azure Cosmos DB` under Azure Services.  2. Click `Create Azure Cosmos DB Account`.  3. Under `Select API Option`, choose `Core (SQL) - Recommended`.  4. Fill in your account name, leave default options as they are, and click `Review + create`.  5. Click `Create` a final time.  6. Once deployment is complete, click `Go to resource`.  7. Before you return to VSCODE, record the Cosmos Database URI and Key. That should be under Setting/Keys  8. Create new Azure function application settings per [Azure App Setting](https://docs.microsoft.com/en-us/azure/azure-functions/functions-how-to-use-azure-function-app-settings?tabs=portal#settings). Label them `COSMOS_ENDPOINT` with the cosmos URI as the value and `COSMOS_KEY` with the cosmos Key as the value. 1. Install @azure/cosmos
Now that your Azure Cosmos DB account is created, we should install the
npmpackage@azure/cosmos.🔧 1. Configuration
First, we need to instantiate a variable
CosmosClientfrom the@azure/cosmospackage we just downloaded.Create a config object that contains all of the sensitive information that we need to manipulate our data.
Call it
config, and place keys forendpoint,key,databaseId,containerId, andpartitionKey.❓ What should my config object look like?
Here is an example of the config object. Make sure your databaseId, containerId, and partitionKey are correct. ```js const config = { endpoint: process.env.COSMOS_ENDPOINT, key: process.env.COSMOS_KEY, databaseId: "SecretStorer", containerId: "secrets", partitionKey: {kind: "Hash", paths: ["/secrets"]} }; ```2. The
createFunctionNow, we want to write an asynchronous
createfunction that takes in the parameter ofclient(this will be ourCosmosClient),databaseId, andcontainerId.The
createfunction will:⭐️ Use the client to create a database with an id of
databaseIdif it does not exist.⭐️ Use the client to create a container inside the database of ID
databaseId. This container will have an ID ofcontainerIdand a key ofpartitionKey.⭐️ The
createfunction should beasyncbecause within it we are accessing CosmosDB.⭐️ The
createfunction does not need to have a return value.❓ How do we do this?
Read Microsoft's documentation on how to create a database and container. You will need to find which part of the docs to use, because in the real-world, you aren't always given the picture perfect instructions. You will need to figure out what code you need.
📜 2. The
createDocumentFunction⭐️ The
createDocumentasync function will create a new document within the database container that contains thenewItemdata.⭐️
newItemshould be a parameter that is passed into thecreateDocumentfunction.⭐️ return your
itemsobject from the function which contains the most recent message.createDocumentfunction, we first need to establish a connection with your Azure Cosmos account. This way, your code can tell the database what it wants, and the database will respond!3: The Main Function
Instead of directly passing
queryObject.Body(the SMS message) tocontext.res:⭐️ You'll instead save it in a JSON object with a key of
message.⭐️ Then, pass the JSON object containing the SMS message into the
createDocumentfunction you just coded to get youritemsobject.⭐️ Finally, create a custom response that you can send back to the original texter.
❓ How do I create a new document with queryObject.Body?
```js const queryObject = // use the `qs` npm package to parse the request body let message = queryObject.Body; let document = // create an object with the string `"message"` as the key, and the variable `message` as its value let items = // call the createDocument function with the document we just made ```Your response message must adhere to this format! Make sure to change the variable names
messageanditemsif you named them something different.📹 Walkthrough Video