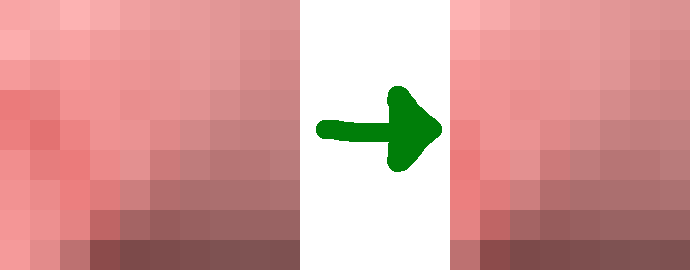
Here's a script that could work on rectangular blocks: It cuts off the offending rows and upscales the remainder to fill the 2 rows of void.
The script uses ImageMagick's convert and composite.
I have no good idea to automate the diagonal blocks.
#!/bin/bash
xl=$(convert "$1" -format %w info:)
yl=$(convert "$1" -format %h info:)
echo -n "\`$1' is ${xl}x${yl}"
# crop 2 rows from start and 1 row from end, in both directions.
convert "$1" \
-crop $((xl-3))x$((yl-3))+2+2 \
-filter Lanczos \
-adaptive-resize $((xl-1))x$((yl-1))\! \
oneTooSmall.png
# crop only 2 rows from start, this will be our canvas
convert "$1" \
-crop $((xl-2))x$((yl-2)) \
-scale ${xl}x${yl}\! \
hardScaled.png
# print the earlier pic on the canvas
composite oneTooSmall.png hardScaled.png "$1"
rm oneTooSmall.png hardScaled.png
xl=$(convert "$1" -format %w info:)
yl=$(convert "$1" -format %h info:)
echo ", now ${xl}x${yl}."
Lix 0.9.0.
Most blocks in matt/marble were shaded with GIMP's bevel tool. This leaves 2 flat rows of pixels on the left, and 2 flat rows of pixels on the top. Blocks with fat edges look sloppy.
Re-shade the blocks.