i got the same ERROR with ELECTRON 1.7.X. but if i use ELECTRON 1.6.5, the Error gone. i don't know why.
Closed emjimadhu closed 7 years ago
i got the same ERROR with ELECTRON 1.7.X. but if i use ELECTRON 1.6.5, the Error gone. i don't know why.
This is not a specific issue to electron-vue. If you need further help please reach out to electron or their respected communities.
I had simliar issue

with yarn (1.2.0) (yarn && yarn run dev)
surprisingly, with npm install && npm run dev, everything works fine (^^??) So if there is someone who suffers problem like me, try to use npm instead of yarn.
@olafahn and @emjimadhu
I get same issue here using npm, does not update and this error message appears in the terminal.
Does anyone know why?
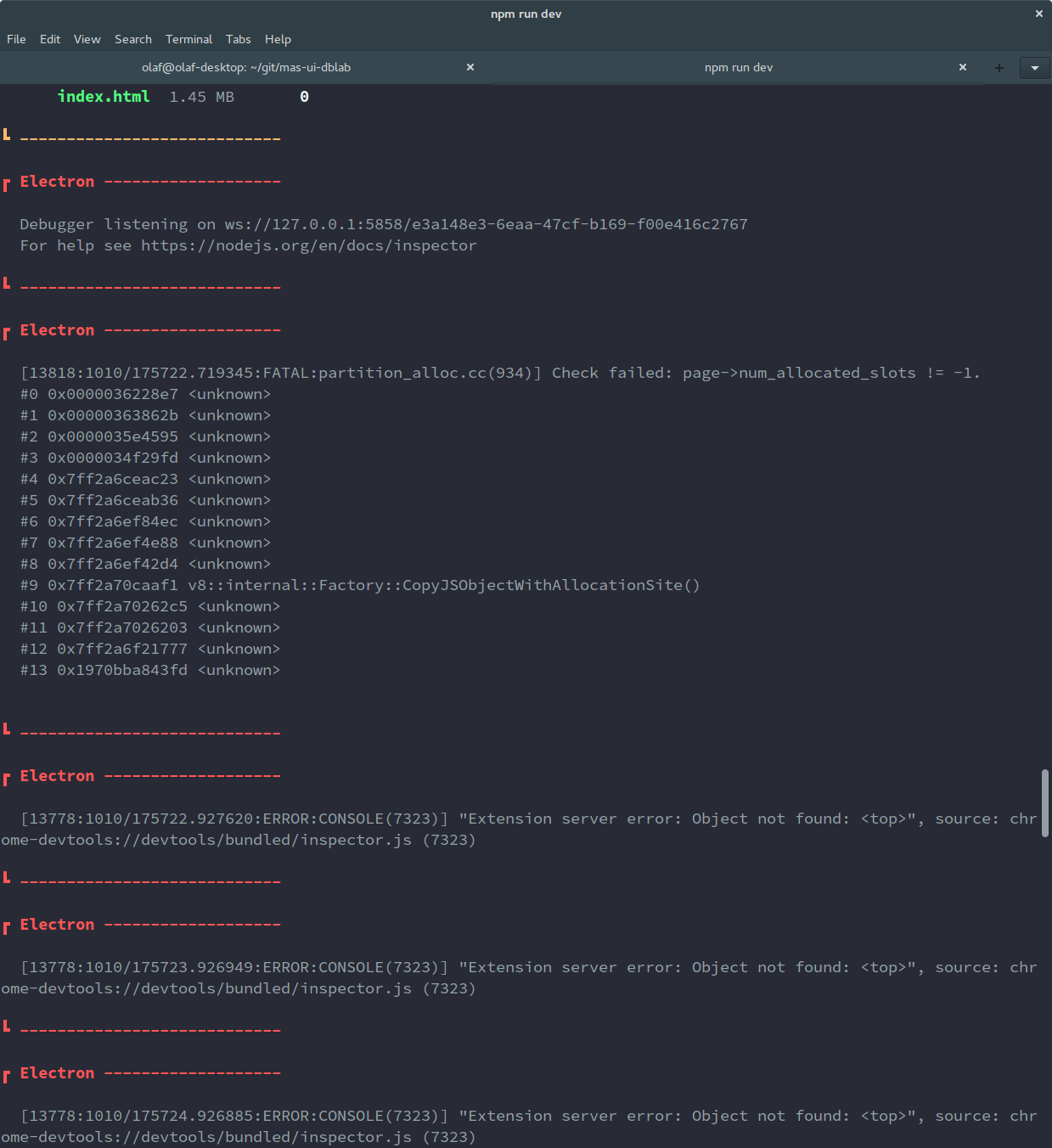
The terminal error
┏ Electron -------------------
[14924:0115/000719.276975:ERROR:CONSOLE(7323)] "Extension server error: Object not found:
Tell me about your development environment.
UPDATE After completely delete "node_modules" folder and run "npm i" again everything back works as properly.
anyone brought this up on yarn yet?
+1
+1
UPDATE Working with @AlexVFornazieri answer.
I am getting the same error has no execution c ontext", source: chrome-devtools://devtools/bundled/inspector.js (7323)
+1, happens regardless of npm / yarn.
same happen here...
[31936:0730/184045.980609:ERROR:CONSOLE(7323)] "Extension server error: Object not found: <top>", source: chrome-devtools://devtools/bundled/inspector.js (7323)
Estoy con el mismo problema
Same here [13852:0813/170424.451:ERROR:CONSOLE(7323)] "Extension server error: Operation failed: : has no execution context", source: chrome-devtools://devtools/bundled/inspector.js (7323)
Same issue, fix required
Same issue :/
[3480:0819/161535.280:ERROR:CONSOLE(7323)] "Extension server error: Operation failed: : has no execution context", source: chrome-devtools://devtools/bundled/inspector.js (7323)Any news about this issue yet?
I had the same error, I didn't setup the port properly on window.loadURL, I used single quotes (') instead of
back-ticks (`), so the tempalate literal didn't work, this is my line now: window.loadURL(`http://localhost:${process.env.ELECTRON_WEBPACK_WDS_PORT}`)
Is this an issue with the template, or with individual projects and / or machines? If someone has a reproducible error please create a separate issue with the code or steps to reproduce. So far this doesn't seem directly related to the template. At this point it would be better to open a new issue with with a reproducible error and then referencing this issue.
This issue was originally created a year ago, and we've since updated a large portion of this template (including moving to webpack 4), so any new errors with the template should be a separate issue.
Thanks
For now, I just forced the firebase downgrade to version 4.6.2. It seems to work for now. It may be a big technical debt, but it works.
Same issue, but this issue has been closed for over a year, so...
I think I found a workaround. It seems to be a temporary issue.
Closing and reopening the dev tool s with CTRL+SHIFT+I seemed to fix it for me.
I had the same issue, my workaround was:
In main/index.dev.js:
// NB: Don't open dev tools with this, it is causing the error
require('electron-debug')()In renderer/main.js:
// Open dev tools initially when in development mode
import { remote } from 'electron'
const currentWindow = remote.getCurrentWindow()
currentWindow.openDevTools()I read somewhere about a similar issue but looking now I can't seem to find the source. In any case, it has something to due with the dom not being ready when installExtension is executed?
Based on that my new work around is:
In main/index.dev.js:
// NB: Don't open dev tools with this, it is causing the error
require('electron-debug')()In main/index.js:
function createWindow () {
...
mainWindow = new BrowserWindow(windowOptions)
// Open dev tools initially when in development mode
if (process.env.NODE_ENV === 'development') mainWindow.webContents.once('dom-ready', () => mainWindow.webContents.openDevTools())
...
}We could also bring main/index.dev.js up to date with the usage guidelines: https://github.com/MarshallOfSound/electron-devtools-installer#usage
...
const { app } = require('electron')
const { default: installExtension, VUEJS_DEVTOOLS } = require('electron-devtools-installer')
// Install `electron-debug` with `devtron`
require('electron-debug')()
// Install `vue-devtools`
app.on('ready', () => {
installExtension(VUEJS_DEVTOOLS)
.then((name) => console.log(`Added Extension: ${name}`))
.catch((err) => console.log('An error occurred: ', err));
})
// Require `main` process to boot app
require('./index')Hello, I had the same error also, and resolved it by next way. I have updated electron manually to last version and all related modules and have downgraded node to version 10 from 11.
Any news on this?
I had these errors. Here, the https://github.com/SimulatedGREG/electron-vue/issues/389#issuecomment-446165474 solution partially helped me. As written above, this error will probably occur when the DOM is not loaded and devtools are called. I use vuetify and I have a DOM boot error that also killed the system. So the DOM boot handler here might be superfluous. Solved the problem of abandoning the use of the component that reproduced this bug
Leaving notes for the future, since I've fixed the place I encountered this:
The root cause for me turned out to be a long-running / non-terminating function call inside of a mounted() hook. My guess is that if the mount hook takes long enough, the rendering can't finish and the dev tools can't start properly. Changing the problem call to run asynchronously fixed the issue for me.
To figure out where the problem was coming from, starting at the root component of the vue app and commenting out sets of components helped narrow it down to the one causing the issue.
This is how I fixed it:
+ window.webContents.on('did-frame-finish-load', () => {
if (isDev) {
window.webContents.openDevTools();
window.webContents.on('devtools-opened', () => {
window.focus();
});
}
+ });However I'm still having this issue, which I just can't fix:
[25476:0207/111215.664788:ERROR:CONSOLE(5509)] "SyntaxError: Unexpected token 髍 in JSON at position 1738319", source: chrome-devtools://devtools/bundled/shell.js (5509)
This is how I fixed it:
+ window.webContents.on('did-frame-finish-load', () => { if (isDev) { window.webContents.openDevTools(); window.webContents.on('devtools-opened', () => { window.focus(); }); } + });
@daniloprates Sorry which file and lines?
window.webContents.openDevTools();
@gurpal2000 where-ever you call window.webContents.openDevTools();.
You have to wrap it with the did-frame-finish-load event, so you only open the dev tools when the frame window was loaded.
So, to summarize
In main/index.dev.js:
- require('electron-debug')({ showDevTools: true });
+ // NB: Don't open dev tools with this, it is causing the error
+ require('electron-debug')();In main/index.js in the createWindow() function:
mainWindow.loadURL(winURL);
+ // Open dev tools initially when in development mode
+ if (process.env.NODE_ENV === "development") {
+ mainWindow.webContents.on("did-frame-finish-load", () => {
+ mainWindow.webContents.once("devtools-opened", () => {
+ mainWindow.focus();
+ });
+ mainWindow.webContents.openDevTools();
+ });
+ }@SimulatedGREG That seems fix the issue. Should I open a pull request?
I've tried the method above and I'm still stuck with a frozen blank screen.
I've tried the method above and I'm still stuck with a frozen blank screen.
@jaysaurus it's probably a different problem. The one mentioned here doesn't prevent the renderer process to run.
My suspicion, after a lot of experimentation, is that this is a thread issue (in my case). It seemed to coincide with a lot of work ongoing between the renderer thread and the main thread. Ultimately, I had to switch to a different implementation because (though I got it working on-and-off by killing the cache, removing the dist folder and completely reinstalling the NPM components) things proved to be wildly unstable. I'm now using Quasar's implementation of vue-electron and it works really well. It's a pity because - on the whole - I prefer not to use a framework on top of a framework; and the Quasar implementation doesn't support vuex-electron right now. ho hum!
@jaysaurus I think the screen goes white when there's a compilation issue, likely a mis-configuration in your main or renderer scripts, could try to add some debugging code or try / catch blocks to see where / when it is bugging out.
I think this boilerplate should be used more as a chance to learn about the implementing vue with webpack and electron, it still works though, try my example adjustments above.
Yeah, I tried a bunch of different things to no avail. My suspicion is we're talking a lower level issue related to a file IO issue being cached. My program makes a lot of reads of a very legacy hex file (i'm effectively reading a file as if it were being read by an old piece of hardware so there's pretty much no way around throttling the file IO). My educated guess would be that - given enough file IO and an interrupt from the renderer occuring when the main thread is occupied - you end up with some kind of soft lock where V8 doesn't know which task to prioritise. Ergo, IRQ stuff. This lock then gets cached all-over-the shop and the renderer falls over. thereafter, trying to run the file racks up 1.5gb of processing (probably Electron's equivalent of Java's xmx) and i get nothing more than a blank window.
@stefnotch @SimulatedGREG what is the reason that no PR on the ground already based on @stefnotch's workaround, I think this issue bothered most of the newbies who want to use this awesome project at the very first day 😅
Upgrading electron-debug@3.0.1 can fix this problem, but electron-debug@3.0.1 requires Electron 5 or later.
Any update on this issue?
ipcMain.on("open-devtools", () => {
browserWindow?.webContents.openDevTools();
});
Describe the issue / bug.
# the foloowing error was generated for
chrome dev-toolsDebugger listening on ws://127.0.0.1:5858/1b82eabb-e1e6-4815-ba86-ac09e1c88c9e For help see https://nodejs.org/en/docs/inspector[21394:0911/142528.962736:ERROR:CONSOLE(7323)] "Extension server error: Object not found: <top>", source: chrome-devtools://devtool s/bundled/inspector.js (7323)[21394:0911/142529.961727:ERROR:CONSOLE(7323)] "Extension server error: Object not found: <top>", source: chrome-devtools://devtool s/bundled/inspector.js (7323)[21394:0911/142530.391103:ERROR:CONSOLE(7323)] "Extension server error: Operation failed: http://localhost:9080/ has no execution c ontext", source: chrome-devtools://devtools/bundled/inspector.js (7323)Tell me about your development environment.