Open mangoooooo opened 4 years ago
include设置了showUserInfo页面, 在setUserInfo操作后前往showUserInfo页面,然后返回setUserInfo时报错。
但是不设置include或者设置为setUserInfo,就没有报错。
请问是为什么呢? react初学,如果有基础的问题,请多多包含~
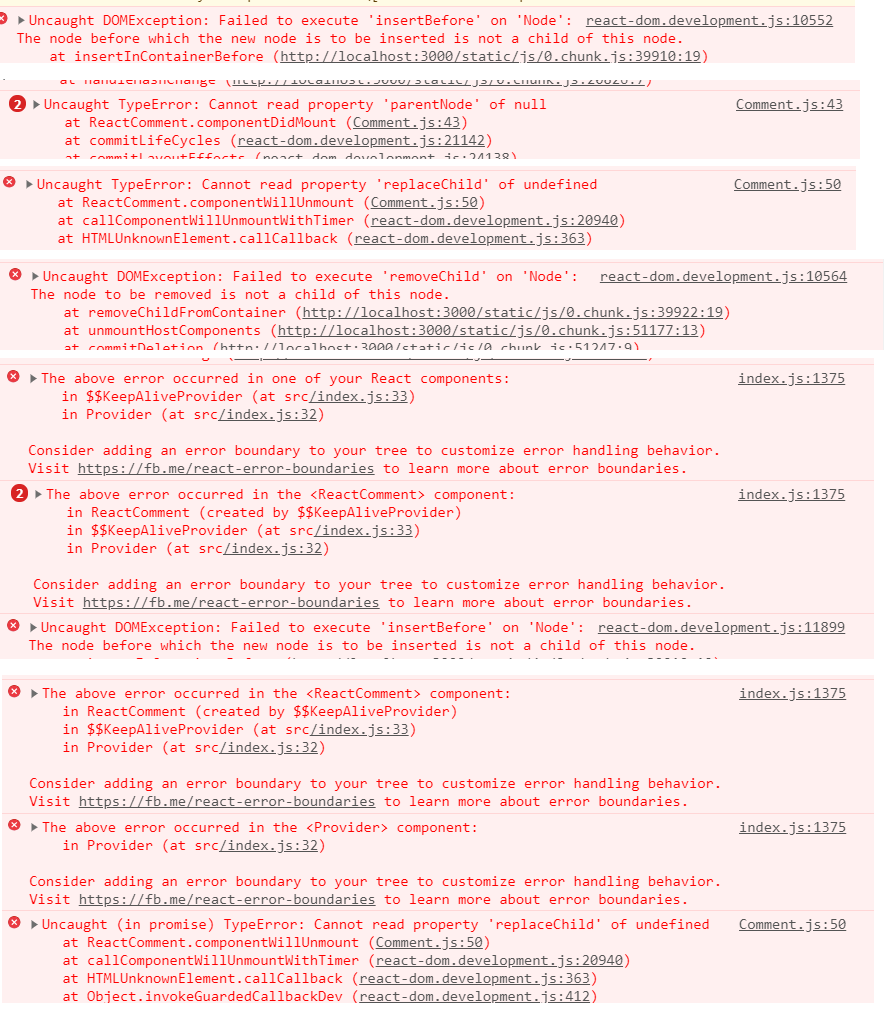
报错: https://i.loli.net/2019/12/22/qCHKDWQ6MLV1cZw.png
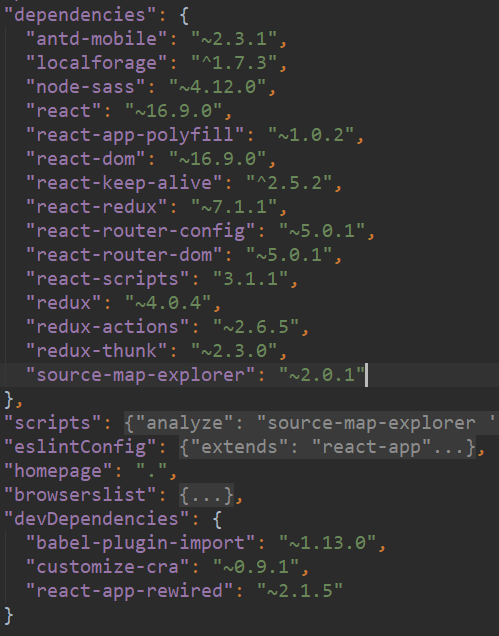
package.js : https://i.loli.net/2019/12/22/WwCvpGlUu8PMYSh.png
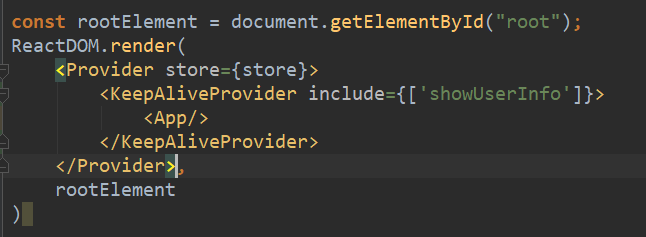
index.js: https://i.loli.net/2019/12/22/PFOw9xrQ8RlW4A6.png
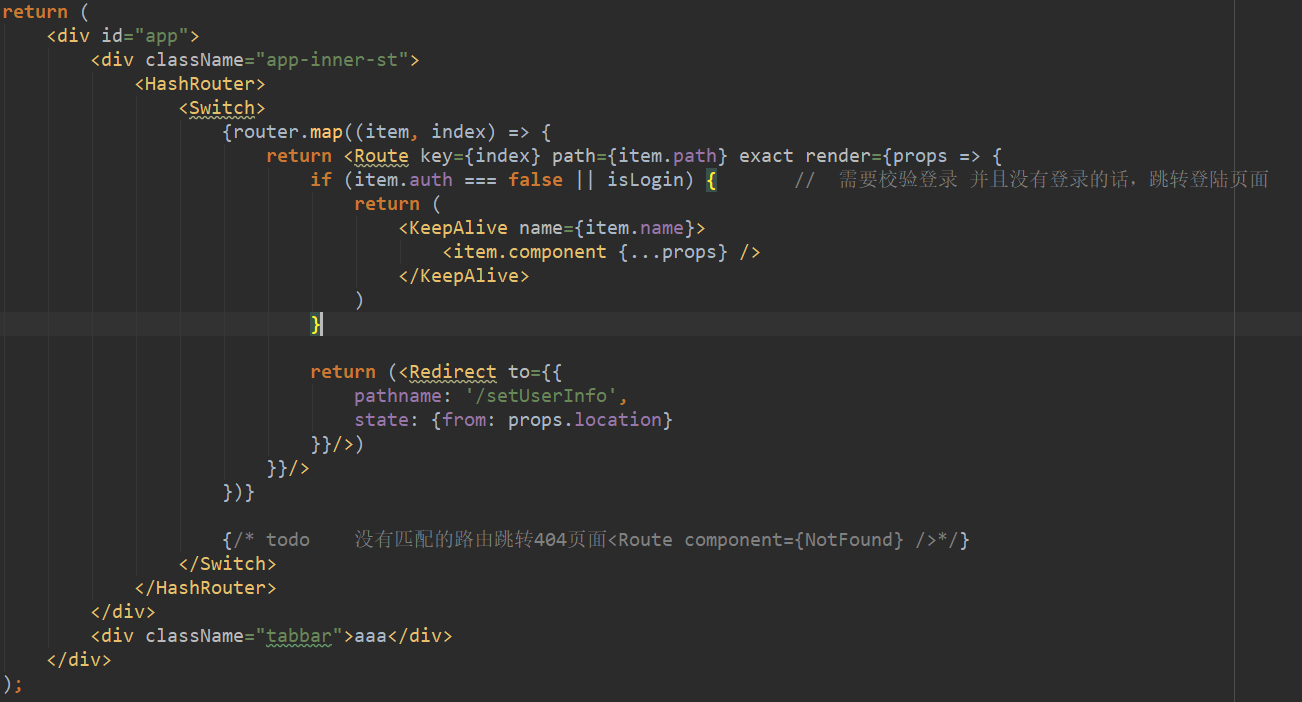
app.js: https://i.loli.net/2019/12/22/TfdpJg3sKIqy9nh.png
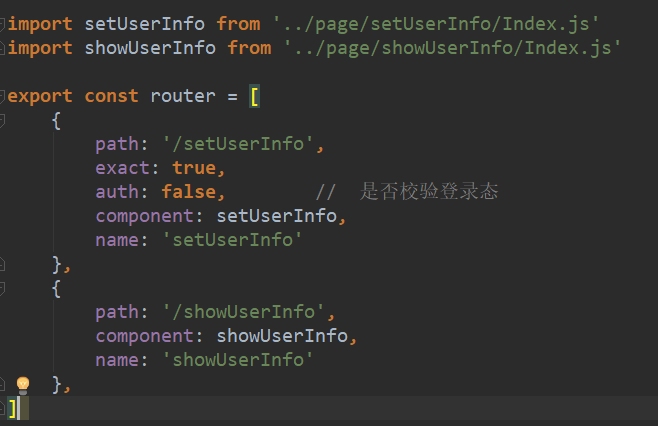
router.js: https://i.loli.net/2019/12/22/aZ9RXzQGUxErAMV.png
遇到了同样的问题,请问您解决了吗
请问这问题解决了吗?我也遇到了相同的问题,谢谢
me too
注意: 包裹的组件内部最外层必须有一个真实的 DOM 标签。 必须是真实的DOM标签,不能是<> </>
include设置了showUserInfo页面, 在setUserInfo操作后前往showUserInfo页面,然后返回setUserInfo时报错。
但是不设置include或者设置为setUserInfo,就没有报错。
请问是为什么呢? react初学,如果有基础的问题,请多多包含~
报错: https://i.loli.net/2019/12/22/qCHKDWQ6MLV1cZw.png
package.js : https://i.loli.net/2019/12/22/WwCvpGlUu8PMYSh.png
index.js: https://i.loli.net/2019/12/22/PFOw9xrQ8RlW4A6.png
app.js: https://i.loli.net/2019/12/22/TfdpJg3sKIqy9nh.png
router.js: https://i.loli.net/2019/12/22/aZ9RXzQGUxErAMV.png