Closed saladdays closed 4 years ago
2色のグラフと4色のグラフに使用の #A6DBA0 に関してですが
背景色 #FFFFFF とのコントラスト比が不足しているため再考いたします。
後ほど再度コメントいたします。申し訳ありません 🙇♂️
要調整については、こちらのカラーコードとなりました。
1色のグラフ: #238B45
2色のグラフ: #006D2C #1B75BC
3色のグラフ: #00441B #006D2C #238B45
4色のグラフ: #00441B #006D2C #238B45 #1B75BC
よろしくお願いします!🙇♂️
お疲れ様です、#740 から流れてきました。

上記のように、緑と青は色盲の種類によっては同じような色に見えるので使わない方がいいかと思います。
1色のグラフ:
#238B452色のグラフ:#006D2C#1B75BC3色のグラフ:#00441B#006D2C#238B454色のグラフ:#00441B#006D2C#238B45#1B75BC
上記の組み合わせだと #ffffff とのコントラストは確かに改善されていますが、
元の色同士のコントラスト比が少ないので、結局見分け辛くなりそうです。
ご検討よろしくお願いします。
横入りですみません、グラフ中の最低コントラストが4.5:1のものと3:1のものとを作成しましたので提案します
#238B45が#fffに対して4.3:1と、微妙にAAがクリアできない数値

#00A843 だけは白文字を乗せると(18.666...pxを超えない限りは)NGご苦労様です。いきなり乱入してスミマセン。 グラフの色を自分なりにまとめていたものがあったので参考になればと思いまして。
グラフの色を考えるときに 使っているグラフが適正かどうか そのグラフの凡例は最低何個必要か 多くなればなるほど検証レベルが広がる グラフの枠線と塗りは個別に指定できる仕組みか 塗りを明るくすると背景に溶けるので暗い色の線で囲みたい グラフの線の太さは変えられる仕組みか 折れ線グラフでは線は太い方がわかりやすい 引出線による要素の直接指定はできないか 凡例形式をやめる事ができる。わかりやすくなる 色を付けた場合、色づけによって意味が変わらないか 濃さ・明るさによって面積が変化して見える 色相によって意味が違って見える ※ 薄い色と薄い枠線でかかれた棒グラフは未確定データに見えたりする 模様によって意味が違って見えないか 斜線・ハッチングはつけるなら全部に付ける 一部に付けると意味が感じられたりする。 凡例とグラフの並び順は揃えること 積み立て棒グラフの場合 上下の並びは凡例とグラフで揃えること
限界 同一色相なら ほぼ白と ほぼ黒を入れて3色見分けるのがギリギリではないか。 隣接色相でも道誉で類似色相まで広げれば4色見分けも可能になるのではないか。 当事者による検討が必要。
色差を考える際に使えそうなサイトや情報
一般色覚の人が見分けられる色の差を、原図をシミュレートして多様な色覚でも同値で達成できていれば良いのでは無いか。
1−1)色差ΔE(デルタ=イー)と知覚される色差の関係と制定されている規格・規定 人はどれだけの色差があれば違う色と感じるのか http://kato-glaze.up.seesaa.net/image/kyoyousikisa.pdf
ΔE D級許容差 13.0-25.0 で細分化された系統色名で区別が出来る程度の色の差で。この程度を越えると別の色名のイメージになる。
1−2)ΔEの説明2
印刷物の色がずれてないか調べる時の指標 https://www.xrite.co.jp/colorknowledge-blog/90-blog-color/436-blog-20170831.html 一般的には、 ● ΔE=1程度で2つの色を横にくっつけて見比べた時に違いが判別できるレベル ● ΔE=2~3程度で2つの色を離して見比べた時に違いが分かるレベル ● ΔE=5程度で2つの色をかわるがわる見比べた時違いが分かるレベル という程度に捕えておけばよいと思います。
2)マンセル値ですが各種色覚や加齢の人の色の見分けやすさの識別レベルサイト 産総研高齢者・障害者 感覚特性データベース 20代、高齢者、ロービジョンはあるが色弱の人は未実装 http://scdb.db.aist.go.jp/portal/vision.html
3)CUD推奨配色セット 多種の色覚で多色相配色について実験済 https://jfly.uni-koeln.de/colorset/
4)CUD対応した色を決める手法が書かれた石川県ガイドライン 16-28P https://www.irii.jp/staff/home/mmm/cud/090915_cudguide.pdf
みなさま、ご提案いただきありがとうございます! 庁内からの要望、同様にお問い合わせとして「グラフの色がわかりにくい」というご意見をいただいているそうです。 そこで、急ぎ実装に入りたいと思います。
1色のグラフ:
#238B45
2色のグラフ:#006D2C#1B75BC
3色のグラフ:#00441B#006D2C#238B45
4色のグラフ:#00441B#006D2C#238B45#1B75BC
で実装をすすめさせていただき、本番公開後またご意見あれば別issueを立ててお寄せください!
いま、2色以上のグラフについては、視認性を高めるために #1730 のissueを進めているところです。
東京都のイメージ色をベースにすると、これくらいの差があれば1型2色覚の私には差はわかります。

皆様、ありがとうございました 🙇♂️
@Rikilele @xrxoxcxox ツールでの検証や、デザインのご提案ありがとうございました! 全体のトーン・デザインを保ち、以下の変更を行いたいと思います。
@Koiggy ご意見大変参考になりました! また、現状のカラー変更も少なく解決できるのではないかというヒントとなりました。 ただ、薄い色相部分にボーダーでの囲みを行った場合 囲まれた部分が強調されてしまう恐れがあり、組み込む事が難しいところです。
また、積み上げ棒グラフの各色隣接部分に白色のborderが実装されたことにより コントラスト比が改善されました。
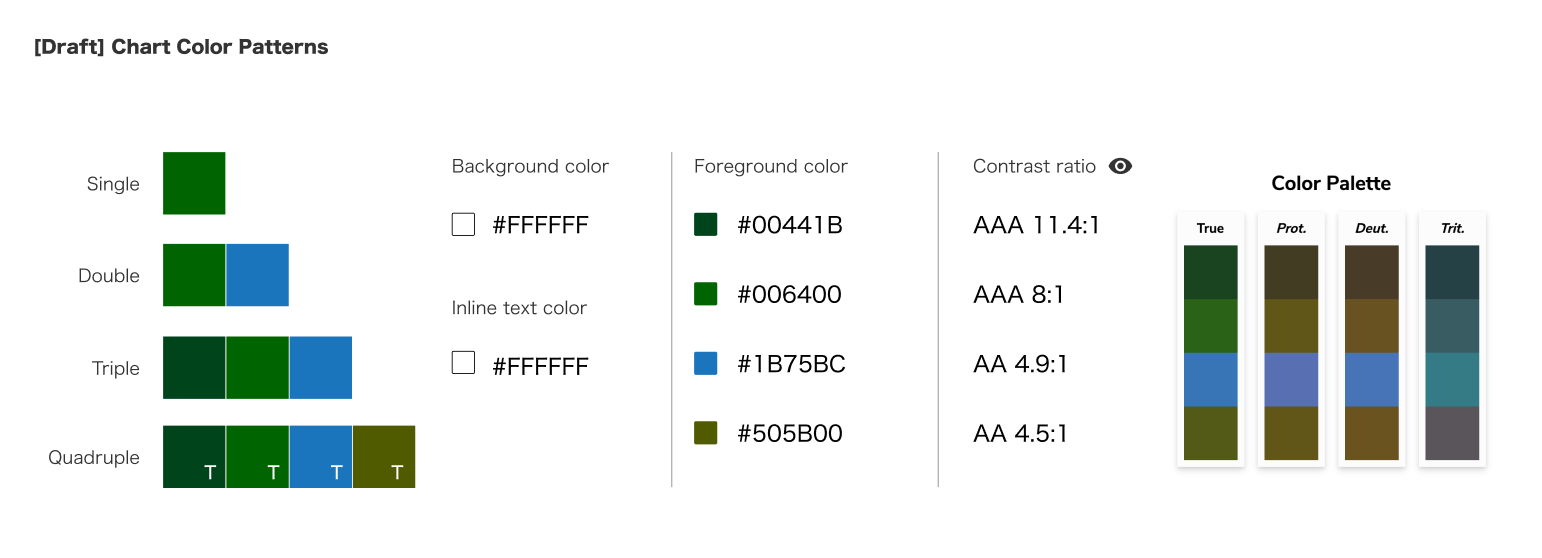
いただいておりました、様々なご意見踏まえ下記の通り再調整を行いました。 Figma も更新いたしましたので、合わせてご参照ください。
1色のグラフ: #006400
2色のグラフ: #006400 #1B75BC
3色のグラフ: #00441B #006400 #1B75BC
4色のグラフ: #00441B #006400 #1B75BC #505B00


よろしくお願いします 🙇♂️
棒グラフの色分けの場合の背景コントラスト比基準はいくつでしょうか。
不勉強で恥ずかしいことですが、小さい文字の場合のコントラスト比としてAA達成は4.5:1 ですが、 「大きいサイズの文字」でもコントラスト比は3:1で良いのではないのですか。このグラフは大きい文字よりもずっと塗り面積が密集しています。
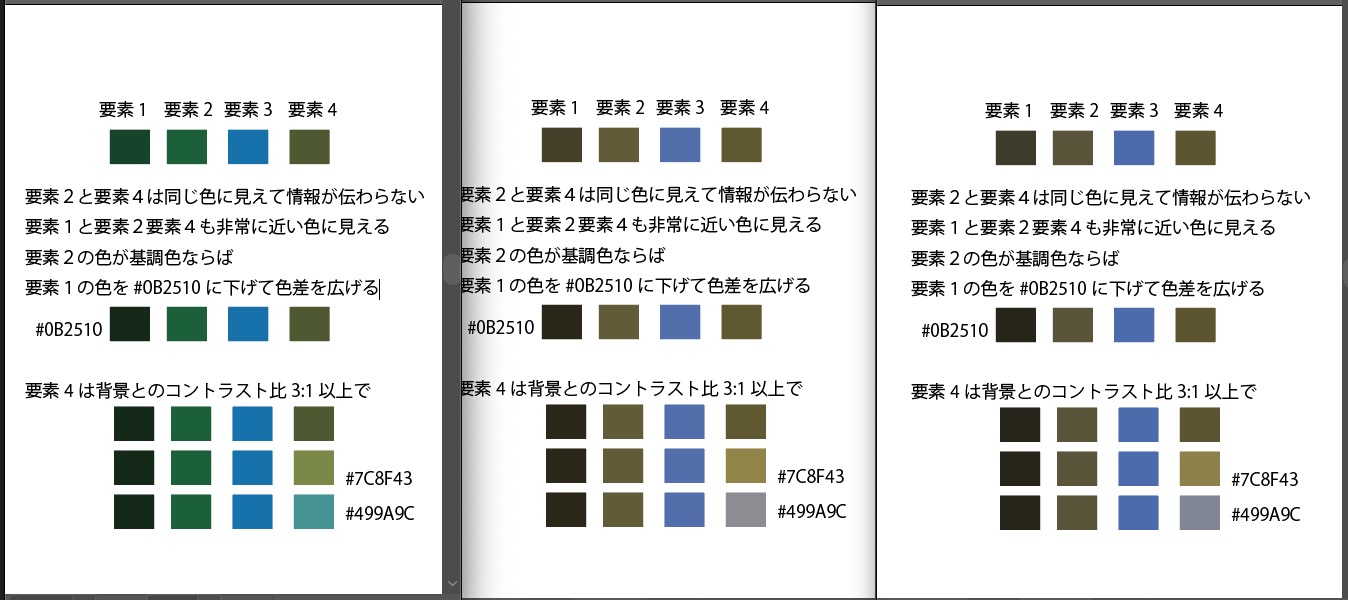
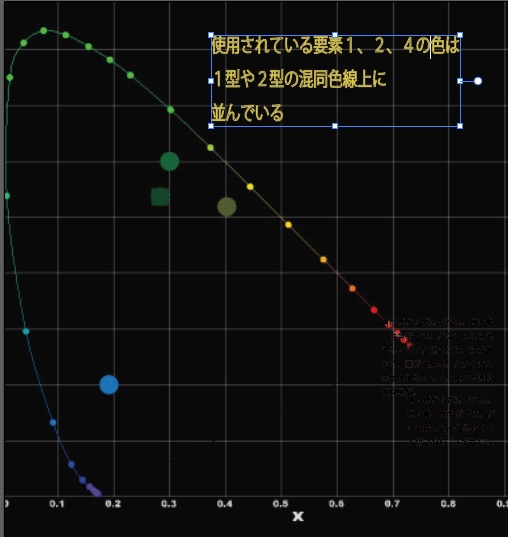
お示しいただいた色ですと、1型色覚、2型色覚ともに背景の白とグラフの塗色のコントラストは確保できておりますがグラフの要素2と4が全く同じ色に見えて凡例と参照できませんでした。 要素2色 #006400 要素4色 #505B00 は同じ色に見えて情報が伝わりません。
また要素1と2、4が非常に近く感じられます。
要素色1は暗くして#0B2510に 要素色4はコントラスト比を3:1で作ってみました。



@Koiggy
背景の白色とのコントラスト比基準については AA3:1以上で良いと 他issue でも、改善内容としてご提案いただいておりましたが 同色が文字色として使用されても問題がないように、AAA4.5:1以上としました。
ご提案いただいた要素1の #0B2510 の深緑色ですが
黒色に近く、サイト全体の印象が変わってしまうのでは?と考えます。
例えば、黒と白が交互に並んだ場合…一般的に良くない印象を抱かせてしまう恐れもあります。
現在グラフには最大3色まで取り入れられており 4色目については、予備色として用意しております。
4色目の色味について、緑色と馴染む色味でAAA4.5:1以上を満たし 他3色と見分けやすい色を、ご提案いただけませんでしょうか! よろしくお願いいたします!🙇♂️
@forestgtree
黒色に近く、サイト全体の印象が変わってしまうのでは?と考えます。 例えば、黒と白が交互に並んだ場合…一般的に良くない印象を抱かせてしまう恐れもあります。
個人的には黒だからと印象が変わるようなことは思いませんね 文字色は黒ですし、もっと言えばflowページは黄色すら使用されていますがそれでブランドを損ねてはいないと思います
黒と白が交互に並ぶことが良くない印象なのも文脈次第ではないでしょうか 明らかにお葬式のようなグラフィックを作ればそれはそう見えますが、単にグラフ内で使われる場合はその限りでは無いと思います
このissueのスコープは基本的には「アクセシビリティ向上」ですから、 ブランドを優先した結果@Koiggy さんが示してくださっているように見分けがつきづらくなってしまうのは……なんだか違うように思って口を挟んだ次第です
今回UIデザインを担当しました宇野です。 色についての議論という意味で、土台となる全体のカラートーンについてのお話をさせてください。
東京都のカラーである緑色は「躍動、繁栄、潤い、安らぎ」を表現したものであり、できるだけそのイメージをこのサイトでも踏襲したものとして全体の設計を考えております。
このサイトで表現している内容は決して明るいものではありません。しかしそれをネガティブなイメージとして色を付けてメッセージとして加えるのではなく、極力それぞれの数値を正しく公平に伝えるというというのが宮坂副知事よりのオファーでした。
ですので「アクセシビリティ」が主題のissueではありますが、それが全体のイメージやメッセージを違うものに変えてしまっては本末転倒です。
主観的な話になってしまい恐縮ですが、その両輪を見据えた上でのカラーの決定となれば幸いです。
皆さま、沢山のご意見、ご提案ありがとうございました。
お陰様で、最終案は当初のカラーよりも視覚的に分かりやすくはなっていると思います。
私自身はアクセシビリティの専門家ではありませんので、大変勉強になりました。
これだけ真剣に議論いただけていること、とても感激しています。
アクセシビリティと同時にデザインも大変重要なものでありますので、@saladdays さんの意見をもってこの議論の締めとさせていただきたいと思います。
こちらのIssueについては、これにてクローズとさせてください。
ご検討ありがとうございました。
眼科で精密検査を受け色覚型がわかっている色弱の人97名にメールでアンケートしてきいてみました。 メール送信先97名 回答数 17名
東京都のグラフの色が 6 たいへん見分けやすい とても使いやすい 5 見分けやすい 使いやすい 4 つねに見分けられる 使える 3 見分けにくいこともある 使えるが惜しい 2 見分けにくい やめてほしい 1 見分けられない ぜったいにやめてください
という6段階評価でお願いしました。
結果 6 0名 5 0名 4 2名 3 11名 2 4名 1 0名 合計 17名(回答割合 18%
というものでした。
回答者の回答にはご意見もあり、
WEBアクセシビリティに詳しい方から、
WCAG2.0で 原則 1: 知覚可能 - 情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
1.4.2の文字と背景のコントラストの微調整も大事ではあるが 1.4.1は微調整で済むものでは無いので真っ先に解決すべきではないでしょうか。
と言ったご意見や
色の感じ方として 要素1、2、3がそれぞれ異なる内容であるのに 要素1、2だけが全く同じ色に見えて、要素3だけ全く違う色に見えるため情報が混乱する
と言ったご意見もありました。 お知らせしておきます。
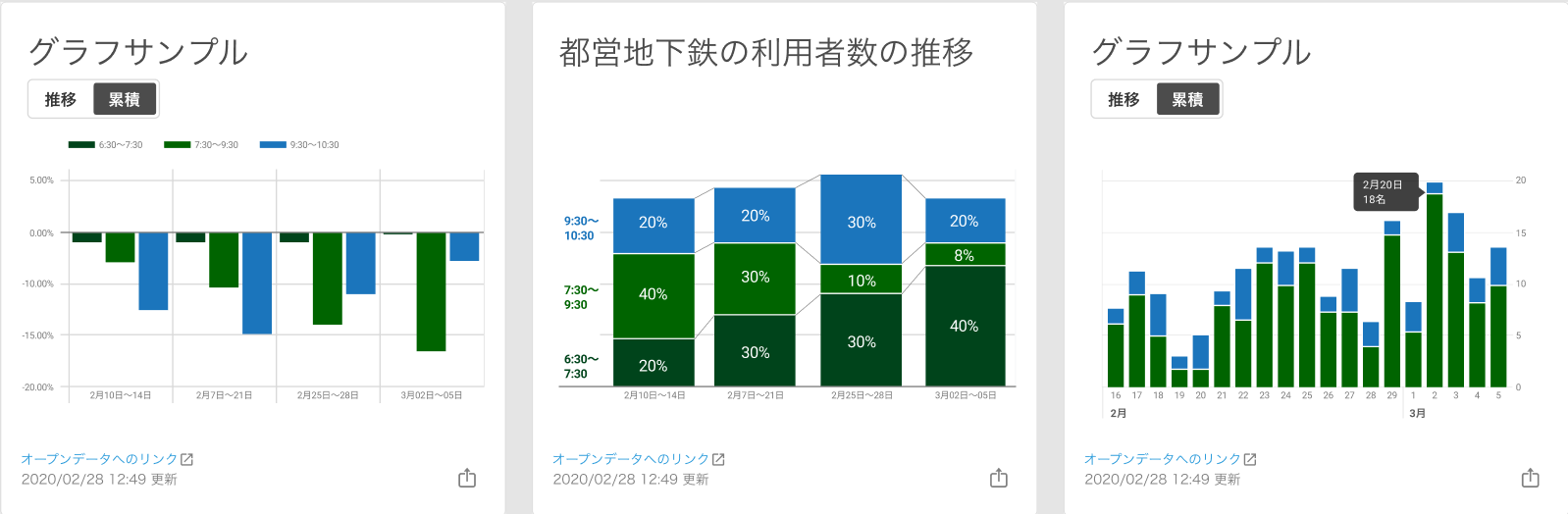
追伸 グラフデータの色はいつの物かというご質問がありましたので、こちらに記載させて頂きます。グラフデータは3月20日の午前10時00分の物の次の2枚を見て頂いております。


ですので「アクセシビリティ」が主題のissueではありますが、それが全体のイメージやメッセージを違うものに変えてしまっては本末転倒です。
公共サービスなのであれば情報を万人にアクセス可能にしておくことは最優先なのですが、このサイトは公共のためのものではなく、個人の提供するサービスということでしょうか?
ですので「アクセシビリティ」が主題のissueではありますが、それが全体のイメージやメッセージを違うものに変えてしまっては本末転倒です。
~ここで述べられている本末転倒の「本」とは何を指しているのか、もう一度立ち返るべきだと思われます。このWebサービスは、新型コロナウイルスに関する情報を多くの方へ広く提供することを目指していると思われます。そして「多くの方」には色弱の方も当然含まれます。~
~むしろ、アクセシビリティを軽視し、「躍動、繁栄、潤い、安らぎ」とされるトンマナを重要視する決定こそ本末転倒と言えるかと思われますが、いかがでしょうか。~
edited:
https://github.com/tokyo-metropolitan-gov/covid19/issues/2364
アクセシビリティに関する議論は新しいIssueにて議論されているようですね。安心しました。
配色についてですが、Python 用のデータ可視化ライブラリとして非常に有名な seaborn がデフォルトで提供しているパレットの中に colorblind という名前のパレットがあります。このパレットは下記の10色で構成されています。
#0173B2#DE8F05#029E73#D55E00#CC78BC#CA9161#FBAFE4#949494#ECE133#56B4E910色あるので、10系列までは色調の差異で見分けることができるようになると思います。
大勢のデータサイエンティストが利用しているライブラリで提供されているこのような配色を採用するのは如何でしょうか。
デザインも重視したいというならば、配色をユーザー側で選ぶことができるようにして、デフォルトは現在の配色で、アクセシビリティのための配色に変更も可能にしておく、という選択肢もあると思います。 これについてはどうでしょうか?
こんにちは。すいません、下手に Twitter で再燃させてしまったようなので来ました………。 自分としての感想を残させてください。また、しっかりとこの issue 外の議論を把握できているわけでもないので、誤解があったらごめんなさい。
まず真っ先に
ですので「アクセシビリティ」が主題のissueではありますが、それが全体のイメージやメッセージを違うものに変えてしまっては本末転倒です。
デザインに意味をもたせている、それぞれのゴールという事については一切否定しません。世のデザイナーのみなさんの仕事は尊敬する事が多いです。
アクセシビリティに関して「無知で 考慮していなかった ため、一部の difficulty/vulnerable の人にとって不利な状況になってしまっている」のはどうしようもないかと思います。無知は悪ではないと信じています。
一方で、アクセシビリティの必要性を 認識して おきながら「デザインの意図を損ねるため」 wontfix とする判断は間違っているように思います。
しかしそれをネガティブなイメージとして色を付けてメッセージとして加えるのではなく、極力それぞれの数値を正しく公平に伝えるというというのが宮坂副知事よりのオファーでした。
その上で、これを意図した結果が現状の配色なのは理解しています。
繰り返しになりますが、このサイトの目的はなんでしょうか? データを伝えるべきサイトで、データがうまく読み取れないケースがあると指摘されているわけですよね。そして、そこに対する回答が「このオファーを沿えなくなりそうなので wontfix 」であると認識しています。
「ネガティブイメージを与えないためのデザイン」は「これを苦労なく読み取れない人々」に対して正しくデータを伝えることができるでしょうか? わたしはそうは思えませんでした。その結果、歪んだイメージで伝わっちゃうリスクをはらむと考えてしまいます。
color blind に対する対応としては、color blindness 重視で、それがあっても、なくても同じ配色でうまくワークするデザインをすることは大変だし、それを達成しているサイトやソフトウェアは努力しているところがあるんだろうなと思います。一方で、デザインの意図などは重視したいが、みづらいケースを想定して color blindness 配慮のオプションを別に設けるケースも少なくありません。ゲームなどでは良く見られる対応かなと思いますし、Web サイトでもちらほらと目にします。
また、上記およびこの Issue を読んでいる限り現状の配色は「特定の部分に関してマイナスイメージなどの印象を色から与えたくない」という意図であると理解しました。これは目に入ってきた状態で細かいデータについては大きく区別して見せる必要がないとも取れるかと思いますが、色を使わず margin/padding の調整をして同じ色て統一するとかも考えられるんじゃないかなと思います。
いずれにせよ、何が言いたいかというと、これは熟考が必要だし、アイデアや実装に対するコストが必要になると思います。指摘を理解した上で「デザインを重視しするため対応しない」とwontfix でクローズするのではなく、せっかく GitHub でコラボレーションを実施できているのだから help wanted とする、助けを求める方が良かったんじゃないのかと思っています。
個人的には、 https://github.com/tokyo-metropolitan-gov/covid19/issues/1172#issuecomment-604308907 で紹介されているような配色を利用できるオプションを設けるので十分なのではないかと思っています。suggest するだけで、実装に力沿えない状況なのがちょっと申し訳ないですが。
そして、このサイトはパブリックセクター、行政の提供するサービスに近い存在にあると認識しています。その中で、GitHub を主に、適切な TLD (.lg.jp) 下で公開するケースが日本で起きたのか!とサイト公開初期に感激したのは記憶にまだ新しいです。このようなケースは応援したいし、評価できると考えていただけに今回の対応には落胆せざるを得なかったとお伝えします。
参考までに、行政な Web サイトにおけるアクセシビリティ基準はこのようなものがあるようです。沿った状態でリリースしなくてはならないとは一切思いませんが、デザインを理由に切り捨てることは難しいのではと。
総務省|情報バリアフリー環境の整備|みんなの公共サイト運用ガイドライン(2016年版)
このガイドラインの 2.2.1. にて配慮をすべき法的根拠などが解説されています。これを読んでも、デザインを第一において color blindness に対する配慮を wontfix とするのは難しいのではないでしょうか。
本件に関しては #1759 #1845 を取り入れた事により 当初の緑および薄緑のみのグラフより見やすくなったためcloseされたという流れのようです。 (また、当時も少しでも早く改善したかったという意図もありそうです。) 現状は完璧ではないという事は確かだと思います。また平行して #2068 のような改善も作業中です。 本件を再度オープンするないし、別にIssueを立てる事で議論を続行できるかと思いますが このような場合はどちらがよいのでしょうか。
なるほど!だとしたらクローズ時の言葉の伝え方の問題だったのかもしれないですね…。ただ、クローズ直後にあるアンケートはいつの時点の結果だったんだろうかと気がかりです。
少なくとも、スクリーンリーダー対応はまた別の必要性に対する対応だと思うしここで求目られていた課題を解決するものではなさそうです。色弱の方々がその対応のためにスクリーンリーダーをって…だいぶ違うかなと。たとえ、そのテーブルが可視になったとしても。
お返事ありがとうございます。 確かにアンケートがどの時点で、どのパターンでというのも確かにと思います。
今後もお力添えいただけるようでしたらご協力お願いします。
ですので「アクセシビリティ」が主題のissueではありますが、それが全体のイメージやメッセージを違うものに変えてしまっては本末転倒です。
国籍や年齢、障害の有無にかかわらず、誰もが快適に利用できるサイトを目指す ユニバーサルデザインに関するガイドラインに準拠する
誰もが快適で、ガイドラインに準拠するサイトがすぐにできるとは思いませんが(だからこそ関連するissueが立っているのだと思います)、そのようなサイトを目指すつもりがないということでよろしいでしょうか。
そのつもりがないならいっそ"No one left behind"を行動原則から外してしまえばいいんじゃないですかね。
@momdo こちらについては、上記にて既に述べられている通り、アクセシビリティに関する議論も含め、チャートのカラーバーなどについての再考を #2364 で行うことになったかと思われます。
また、上記にて既に述べられている通り、本件に関しては #1759 #1845 を取り入れた事により 当初の緑および薄緑のみのグラフより見やすくなったためcloseされたという流れのようです。よって
そのようなサイトを目指すつもりがない
ということではないと認識しています。
私はエンジニアではありませんがTwitterでこの件を知り、色弱当事者として1つだけ言いたくてGitHubにアカウントを作りました。 いつもはIT企業でコーポレート業務をしています。
私達色弱に配慮していただいてありがとうございます。 このイシューを読んでいて色弱に配慮していただけるのはすごく嬉しいですが、それによって炎上みたいになっているのはちょっと心苦しいです。
元々、世の中の様々なサイトやアプリは色弱に向けた配慮がされていない事が多いです。 見づらい場合、各サイトに対応してもらうのではなくブラウザ拡張やスマホ自体の機能により自分たちで見やすく対応しています。 https://forest.watch.impress.co.jp/library/software/colorenhanc/ https://support.apple.com/ja-jp/HT207025 等々
私の知り合いの色弱も同じようにブラウザやスマホの機能でカバーしているので色弱の人はだいたいやっているのではないかと思います。
アクセシビリティはあれば嬉しいですが上記のようなツールやスマホ自体に用意された機能である程度カバーできますのでここまで炎上するほどの事では無いように思います。
コロナウイルスの情報がまとまっているこのサイトを開発していただいているだけで世の中に貢献されていると思います。 このような事で燃えてほしくなかったので書かせていただきました。 長文乱文失礼しました。
非当事者として続けて感想を述べるならば、一部このあとにパッチがつづいて単色では今はないんだよという話がありますが、サイト訪問してそうとはパッと思えなかったっていう話からの早とちりは一部あったけれど、とはいえそういう印象であったってことはつまりそんなに色の大きな差は作ってないんだなとも言えるのかなーと思いつつ…
一旦、この判断をした @saladdays @halsk の見解も伺いたいなーとか思ったり思わなかったりです。
本当に燃やす意図はなく、色弱者のためのツールがあることも把握してますが、そのへんを認識した上でその判断をするのはどーなの?って疑問が根本的にはあったので。伝わりにくいかもしれませんが本サイトに関わる諸々実務動いてる皆様はすごいなと思うばかりです。その上で適当な外野が感想を述べていると捉えてもらっていいです。
今みたらアンケート実施時点でのグラフの画像が追記されているようでした。それを踏まえてもまだ改善する余地というか必要性があるように感じちゃいますね。 (続きは https://github.com/tokyo-metropolitan-gov/covid19/issues/2364 で!)
実際的な今後の改善要件について https://github.com/tokyo-metropolitan-gov/covid19/issues/2364#issuecomment-604464052 にまとめを記載しました。こちらのスレをご覧になっているみなさまも、もし可能であれば、実装面、デザイン面でコントリビュートいただければ幸いです(もちろん議論も歓迎です!)。
皆さま、ご意見ありがとうございます。 また、お返事遅くなってすみません。新機能の地図の件や、その他の対応で時間が取れませんでした。 まず、クローズの仕方は乱暴だったなと反省しております。申し訳ありません。 あのような乱暴な閉じ方に至った理由を説明させていただきます。 一つに、せっかく改善された機能がいつまでたってもリリースできそうになかったので、done is better than perfect の精神で、一旦区切りを付けて本番に反映させたかった、というのがあります。
また、限られたリソースの中で、対応すべき機能に一旦集中したかったというのもあります。まだあの時は、ものすごい数のIssueやPull Requestが嵐のように来ておりまたし(今もたくさんあるのですが)、そもそも出している情報自体を修正したり、ニュースを更新したり、バグを修正したりといった、アクセシビリティ以前の問題が多数あり、そちらへの対応で手一杯な状況でした。いっぱいいっぱいな状況の中で、余裕が無くなっていたのだと思います。
今考えれば、一旦変更を取り込みたかったとしても、クローズして終わりではなく、今やっているように新たにIssueを立てて継続すべきでした。
皆様が議論されているように、デザインとアクセシビリティは対立するものでは無く、より高度なレベルで解決可能なものなのだとは思います。恐らく、ぱっと見で与える印象を大きく損なわないまま、アクセシビリティを満たす要件を達成する方法もあるのだと思います。
とにかく、いくらこちら側のキャパシティに限界があったとはいえ、議論のための機会を一方的に閉じてしまうのは悪手でしたし、アクセシビリティを大切にするという行動規範にも合致していません。
その点、大変反省しております。皆さまご指摘ありがとうございました。
私たちCode for Japanは、「ともに考え、ともにつくる」というコンセプトで活動しています。特に行政と接する時に大切にしているのですが、ただ一方的に正論や持論を言って相手を叩くのではなく、お互いに考え、相手の視点から物事を見て、ともにつくる関係になる事で、対立軸を共創軸に変えていく事です。 それをすべき自分が、今回のように対話を閉ざしてしまった事はよろしくない事でした。 皆様が冷静に建設的なコミュニケーションをしていただいている事は大変ありがたい事です。
@mikkame さんが新しくIssueを立てておりますので、皆様からの改善案をお待ちしております。ありがとうございます。
健常者モードと色弱モードを作ればいいのでは? そうすれば意見を両立できると思います。
元コンピュータ会社におりました当事者です。
健常者モードと色弱モードを作ればいいのでは? そうすれば意見を両立できると思います。
個人が使う画面の場合には、それぞれが、相容れない場合には、棲み分けてしまうと言うのも可能ですね。 作る方は何かあると、2〜4の画面をチェックしなくてはならないから負担が増えるように思います。
最初から誰もが見やすい色で作るというのがカラーユニバーサルデザインの考え方で、簡単でコストもかからないベストシステムだと思います。
一般色覚の人が相容れない色に変えて行くと言ったことはまずありません。
ソフト会社の方がその体験を書かれています。当初思っていたのと違い、色はさほど変えなくても色弱の意図には効果があったといったお話です。
そもそも、健常者と障害者では表現域に違いがあります。 障害者の表現域に併せて健常者の見やすさを落とす必要が無いことは明らかです。
現状としてリーダビリティは他のコメントにもあるとおり担保されていると言えます。 とはいえ、今後さらに障害者個々のニーズに応えていく必要もあると思います。
しかしながらヒューマンリソースにも限りがありますから、 それらは順次行っていけば良い事だと思いますし、 現状についてダメだとか毀損されているだとか そういう方向に議論を持っていくことは何ら意味が無く、傷つく人を増やすだけです。
ですから、皆さんお互いを思いやる心をまず持って発言しましょう。
https://github.com/tokyo-metropolitan-gov/covid19/issues/1172#issuecomment-601195652
こちらのコメントでお騒がせしております。
今回の件、私の言葉足らずな部分があり当初の意図とは少し違い語弊がある表現をしてしまい申し訳ありません。
まず第一に決してアクセシビリティを軽んじるつもりで書いたものではありませんし、見た目の美しさを優先すると言った意図もありません。むしろ課題を感じていたからこそ本issueを自ら立てた次第です。 健常者であろうと色弱の方であろうと、そのボーダーを作らず正しい形で情報を伝えたい。そう言った思いで「その両輪を見据えた上でのカラーの決定となれば幸いです。」と締めさせて頂きました。
ですから「緑でなければならない」とも思っていません。 死を予想させる色、危険を煽るような色、そういった意志をこめたグラフにしたくないというのが、宮坂副知事の思いです。
とはいえその世界を作るためには私自身がまだまだ勉強が足りず、結果として及第点に至っていないというのは皆様のご指摘のとおりです。ですからたくさんの識者の方からのご意見が集まることはとても嬉しく思っております。
一旦closeされている本issueではありますが、一旦の改善版がリリースされ引き続き検討をされるissueがっているとのこと。
ぜひ引き続きご意見ご指摘を頂ければ幸いです。よろしくお願いいたしいます。 https://github.com/tokyo-metropolitan-gov/covid19/issues/2364
https://github.com/tokyo-metropolitan-gov/covid19/issues/1172#issuecomment-604428616 でチンピラめいたコメントを付けた者です。
@halsk さんのコメントは、ご自身の考えなどがよくわかるもので個人的には納得感がありましたが、 @saladdays さんのコメントは、あまり考えがわからないなあ、という感想です。
あと、@uniuniunicode さん、メンションありがとうございます。
私から補足をしておくと、このissueが閉じられる直前のコメント群では、"No one left behind"の行動原則に反するように見えた、ということだけを私の先のコメントでは問題にしていました。 (まあ、そこは私の言葉が足りなかったわけですが。)
その点に関しては、上記のお二人のコメントで大まかには解消されており、少なくともグラフの色の問題に関しては #2364 で継続されているとのことですので、手を動かしておられる有志の方々で漸進的に解決していただければと思います。
改善詳細 / Details of Improvement
現在
#00B849#00D154#00EB5E改善案
#00441B#006D2C#238B45#A6DBA01色のグラフ:#238B452色のグラフ:#006D2C#A6DBA03色のグラフ:#00441B#006D2C#238B454色のグラフ:#00441B#006D2C#238B45#A6DBA03/12(木)修正案
#00441B#006D2C#238B45#1B75BC1色のグラフ:
#238B452色のグラフ:#006D2C#1B75BC3色のグラフ:#00441B#006D2C#238B454色のグラフ:#00441B#006D2C#238B45#1B75BCスクリーンショット / Screenshot
期待する見せ方・挙動 / Expected behavior