You did great! :grin:
Results
:white_check_mark::white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Getting the file
:white_check_mark: Update the label from the tab-list.item#home2 to Instagram
:white_check_mark: Add an iframe to the tab labeled "Instagram"
:white_check_mark: Configure your iframe to show an Instagram post
Insertando un Iframe en nuestra página institucional
:sparkles: Branch: iframe
Introducción
Un Iframe es un elemento HTML que permite la incorporación de otra página HTML en la actual. De esta forma, a partir del bloque Iframe es posible incluir contenidos de otras URLs para que se muestren en nuestra página. Es importante recordar que las URLs renderizadas por Iframe poseen su propio contexto, teniendo un historial de sesión y DOM independientes de su página personalizada.
ATENCIÓN: Solo se permiten Iframes dentro de templates de custom pages.
El bloque
iframetiene propiedades muy simples:src: indica cuál URL iframe debe renderizar.width: anchura del elemento iframe en píxeles.height: altura del elemento iframe.A continuación, vemos un ejemplo de implementación del bloque
iframe:Actividad
Vamos a mostrar una publicación de Instagram en nuestra tienda:
rich-texte incluya un bloqueiframe.iframe, muestre el contenido del linkhttps://www.instagram.com/p/B37Zfd6FobU/embeden un container de 800px de anchura por 1000px de altura.:information_source: Recuerde acceder a la documentación del Iframe si tiene alguna duda durante la actividad.
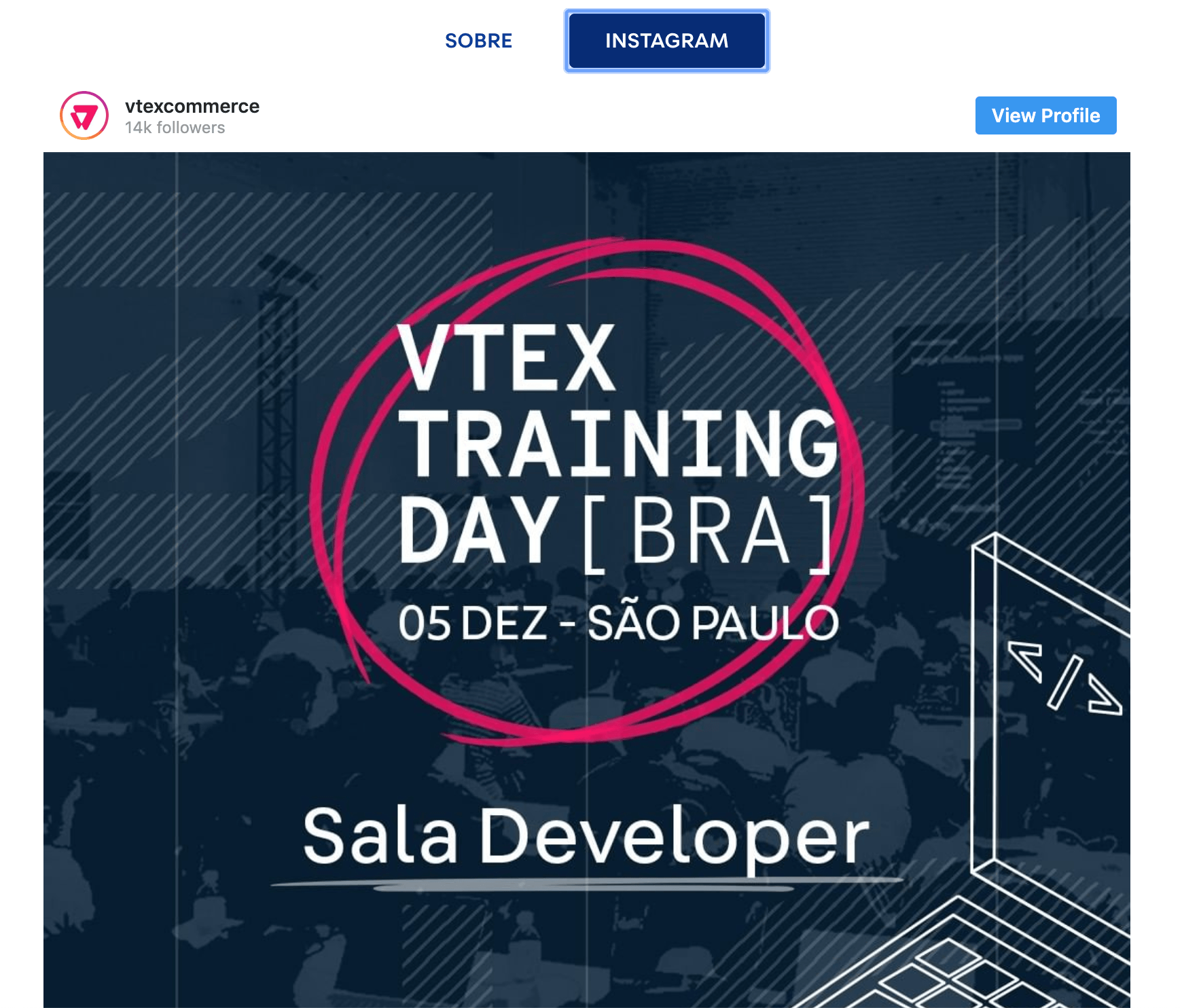
Resultado esperado:
:no_entry_sign: ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? :pray:
Crear feedback
Si aún tiene alguna duda sobre cómo enviar su respuesta, puede revisar aquí.