Can I work on this issue @ezioda004 ???
Closed ezioda004 closed 6 years ago
Can I work on this issue @ezioda004 ???
@Padhma Yes, please go ahead. Feel free to DM us on slack or ask here if you're stuck in any of the steps or require any sort of assistance.
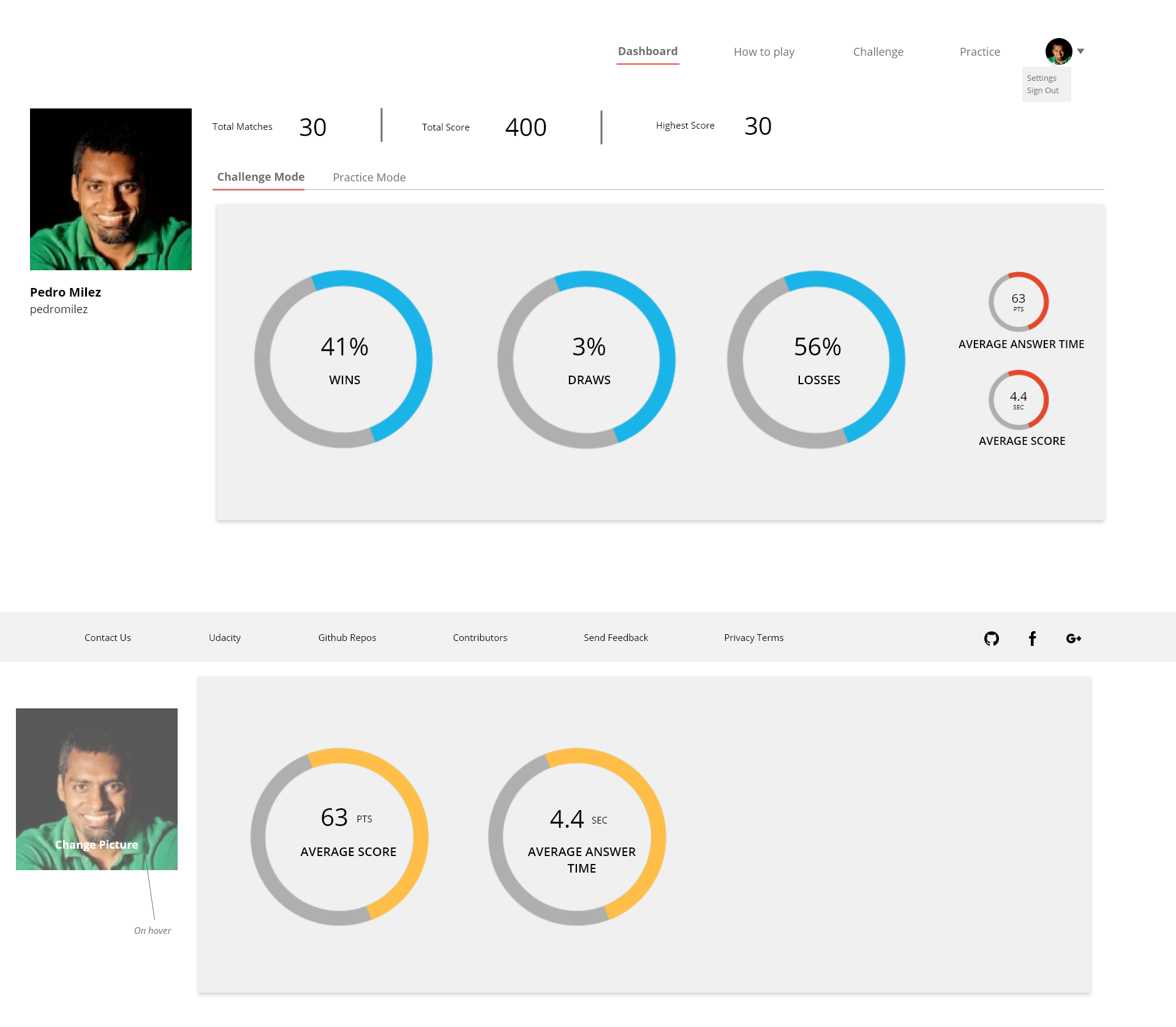
Implement the navbar as shown in this image.
You'll be making changes in Header.js/Header.css Head down to `quiz-app => src => Components => Header => Header.js/Header.css
Important instructions to follow before you start working because this requires you to be authenticated and added to the database.
Step 1. In the project directory, open terminal and do
npm installStep 2. Now donpm install -g nodemonStep 3. Runnodemon server/server.jsStep 4. Open another terminal window in the same directory (DO NOT close the other one) Step 5. Runnpm startYou'll see that webpack has opened the frontend server at
http://localhost:3000, open another tab and typehttp://localhost:5000, this is port where the server is running.Step 6. Now, open open the link
https://localhost:3000/auth/googlewhich will authenticate you and add your basic information to the database. Step 7 Now head tohttps://localhost:3000/dashboard, you should be able to see your google profile image here. This is where you'll see the changes you'll be making.In the
HeaderComponent, you should see aswitchstatement. You'll need to write JSX ie HTML inside thereturnstatement. Bootstrap4 is already imported so need to worry about that as well.Please comment on this issue and I'll assign it to you.