We don't currently transpile a CJS version of this module, since Next.js uses Server Side Rendering, and node can't handle import statements (or at least node 12 can't), it doesn't work.
So to fix this, we would need a CJS version of the lib. This can be achieved by adding a babel transform that converts the imports into requires.
Curious what version of node you're using. I think newer versions might support imports but I'm not sure.
Thanks for reporting :)
I've been hunting for a package like this for so long!
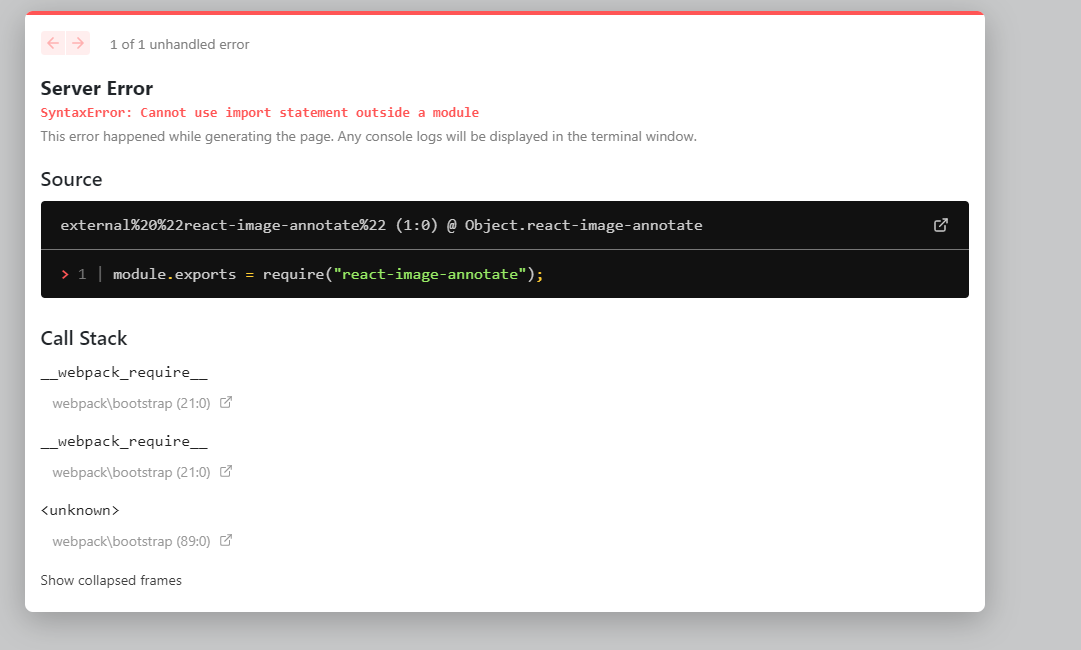
Just trying to get this up and running but I'm running into this issue:
Here's the component that's using this library:
I'm using Next.js if that matters
Thank you!