Closed github-learning-lab[bot] closed 3 years ago
:white_check_mark::x::x::x::x::x::x::x::x::x::x::x::x::x::x::white_check_mark::white_check_mark:
:white_check_mark: Getting files
:x: There's something wrong with the format of your header.jsonc file
:x: You havent declared header.full, header-layout.desktop, header-layout.mobile on you store
:x: You haven't stated header-row#notification, header-row#main correctly inside header-layout.desktop. Review their names, positioning and parent block.
:x: You haven't stated header-row#notification, header-row#main-mobile, header-row#search correctly inside header-layout.mobile. Review their names, positioning and parent block.
:x: You haven't declared header-row#notification, header-row#main on you store
:x: You haven't declared header-row#notification, header-row#main-mobile, header-row#search on you store
:x: You haven't declared login, logo and rich-text#header on you store
:x: You haven't declared login's props showIconProfile, iconLabel properly
:x: You haven't declared logo's props url properly
:x: You haven't declared rich-text props text, textPosition properly
:x: You haven't declared the row header-row#search props and children properly
:x: You haven't declared the row header-row#main-mobile props and children properly
:x: You haven't declared the row header-row#main props and children properly
:x: You haven't declared the row header-row#notification children properly
:white_check_mark: Search SVG should be correctly placed on iconpack
:white_check_mark: Cart SVG should be correctly placed on iconpack
:white_check_mark::white_check_mark::x::x::x::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark:
:white_check_mark: Getting files :white_check_mark: First test - Code compilation :x: You havent declared header.full, header-layout.desktop, header-layout.mobile on you store :x: You haven't stated header-row#notification, header-row#main correctly inside header-layout.desktop. Review their names, positioning and parent block. :x: You haven't stated header-row#notification, header-row#main-mobile, header-row#search correctly inside header-layout.mobile. Review their names, positioning and parent block. :white_check_mark: Your store must contain Desktop's Header Rows :white_check_mark: Your store must contain Mobile's Header Rows :white_check_mark: Your store must contain login, logo and rich-text :white_check_mark: Your store must contain correct login props :white_check_mark: Your store must contain correct logo props :white_check_mark: Your store must contain correct rich-text props :white_check_mark: Your store must contain the correct Search row on mobile mode :white_check_mark: Your store must contain the correct main row on mobile mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Search SVG should be correctly placed on iconpack :white_check_mark: Cart SVG should be correctly placed on iconpack
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark:
:white_check_mark: Getting files :white_check_mark: First test - Code compilation :white_check_mark: Your store must contain header full and header layouts desktop and mobile :white_check_mark: Desktop's header rows must be correctly stated :white_check_mark: Mobile's header rows must be correctly stated :white_check_mark: Your store must contain Desktop's Header Rows :white_check_mark: Your store must contain Mobile's Header Rows :white_check_mark: Your store must contain login, logo and rich-text :white_check_mark: Your store must contain correct login props :white_check_mark: Your store must contain correct logo props :white_check_mark: Your store must contain correct rich-text props :white_check_mark: Your store must contain the correct Search row on mobile mode :white_check_mark: Your store must contain the correct main row on mobile mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Search SVG should be correctly placed on iconpack :white_check_mark: Cart SVG should be correctly placed on iconpack
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark:
:white_check_mark: Getting files :white_check_mark: First test - Code compilation :white_check_mark: Your store must contain header full and header layouts desktop and mobile :white_check_mark: Desktop's header rows must be correctly stated :white_check_mark: Mobile's header rows must be correctly stated :white_check_mark: Your store must contain Desktop's Header Rows :white_check_mark: Your store must contain Mobile's Header Rows :white_check_mark: Your store must contain login, logo and rich-text :white_check_mark: Your store must contain correct login props :white_check_mark: Your store must contain correct logo props :white_check_mark: Your store must contain correct rich-text props :white_check_mark: Your store must contain the correct Search row on mobile mode :white_check_mark: Your store must contain the correct main row on mobile mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Your store must contain the correct main row on desktop mode :white_check_mark: Search SVG should be correctly placed on iconpack :white_check_mark: Cart SVG should be correctly placed on iconpack
Inserindo um Iframe na nossa página institucional
:sparkles: Branch: iframe
Introdução
Um Iframe é um elemento HTML que permite a incorporação de uma outra página HTML à atual. Dessa forma, a partir do bloco Iframe é possível embutir conteúdos de outras URLs para serem exibidos em nossa página. É importante lembrar que as URLs renderizadas pelo Iframe possuem um contexto próprio, tendo histórico de sessão e DOM independentes da sua página customizada.
ATENÇÃO: Iframes só são permitidos dentro de templates de custom pages.
O bloco
iframetem propriedades bem simples:src: indica qual URL o iframe deve renderizarwidth: largura do elemento iframe em pixelsheight: altura do elemento iframeAbaixo, vemos um exemplo de implementação do bloco
iframe:Atividade
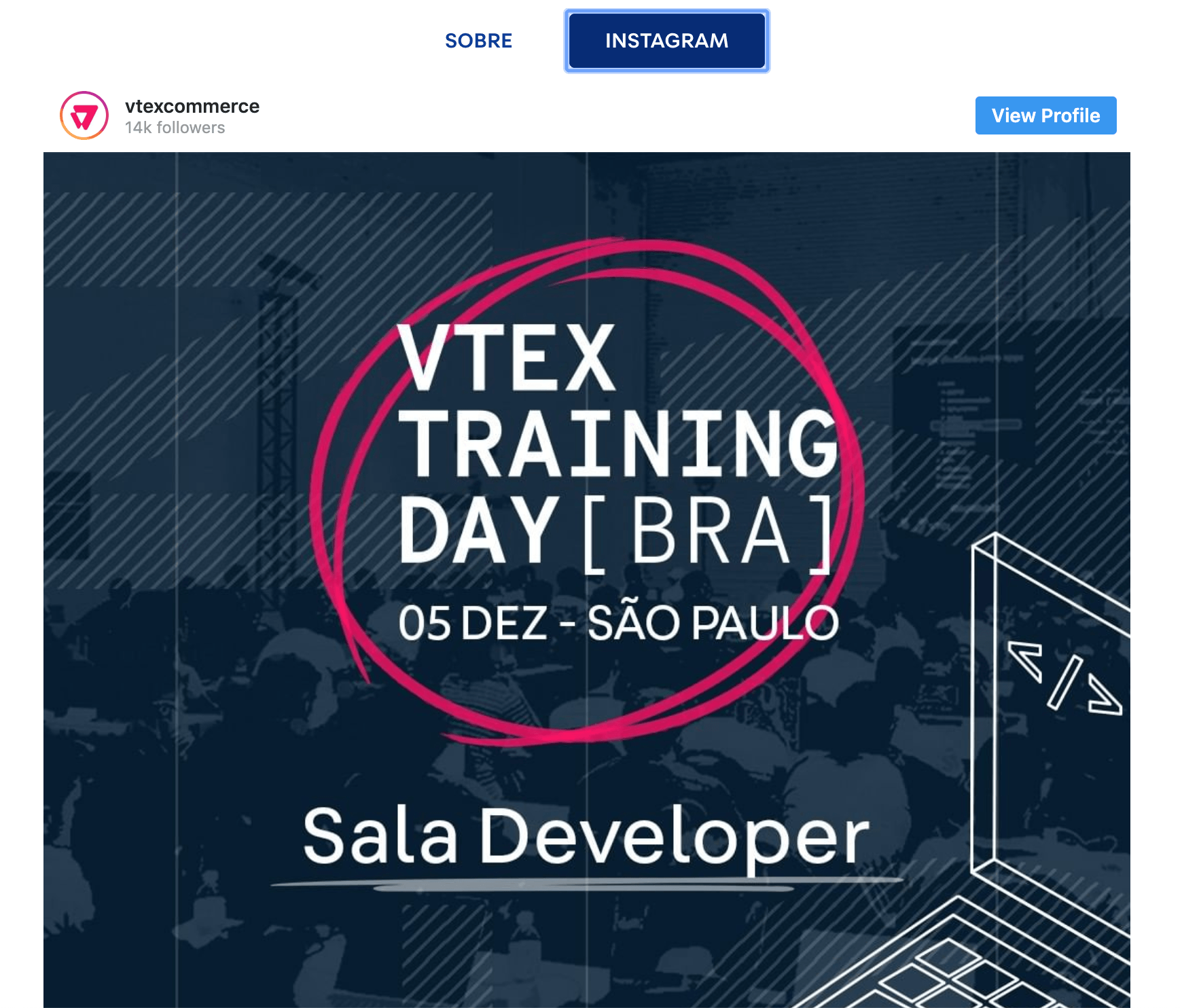
Vamos exibir um post de Instagram em nossa loja:
rich-texte inclua um blocoiframe;iframe, exiba o conteúdo do linkhttps://www.instagram.com/p/B973Qp8BacC/embednum container de 800px de largura por 1000px de altura.:information_source: Lembre-se de acessar a documentação do Iframe caso tenha alguma dúvida durante a atividade.
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.