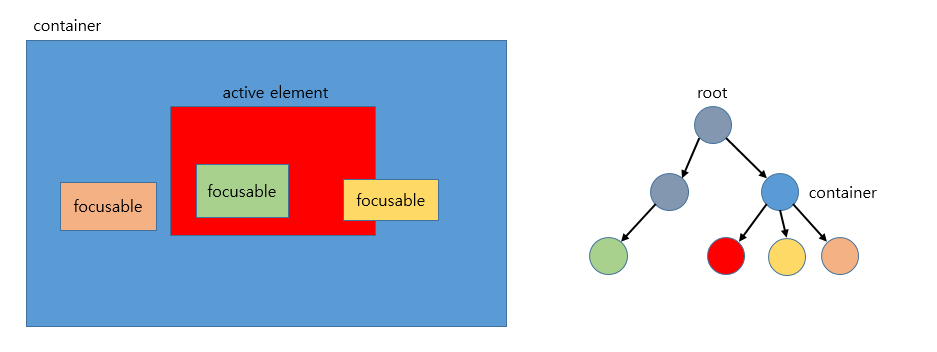
Case 1.
Yes. The focus will move depending on the DOM order if the candidates have the same distance from the active element. So far, I think it's a reasonable result. But in some condition, it would be nice to consider the visual inclusion relation among the elements.
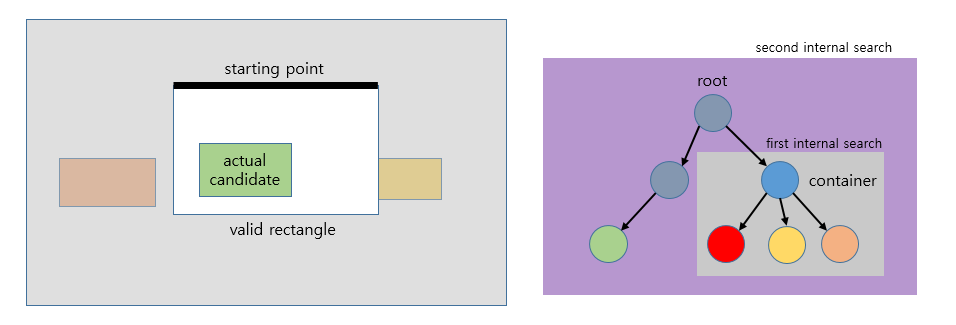
Case 2.
In that regard, we need to consider the visual inclusion relation in this case.
If you see the sample below,
https://wicg.github.io/spatial-navigation/demo/sample/heuristic_text_type_elements.html

The content area of the (A)anchor element with "spatial navigation" contains that of the (B)anchor element with "repository".
This causes that the focus cannot move from (A) to (B) nor from (B) to (A).




Currently we consider distance and order in DOM structure. But sometimes these are not sufficient for reasonable choice.
Case 1:
In above case, distance with active element is same each other. So blue element will be selected if it is earlier element in DOM tree, and yellow element will be selected on the contrary.
Case 2:
Sometimes a focusable element can be placed inside another focusable element. In this case, should we allow focus moving to opposite element? Opposite element is not placed in direction, but partially.