- Currently, these buttons exist both as controls and as spoofing mitigations, so there is a very low chance of them being removed. Out of curiosity, are you intending to allow the user or the developer to disable them?
- Transparency has two major risks: spoofing and accessibility. If the background is transparent, it gives the app more freedom to spoof UI to imitate the browser or other apps, and to do so very convincingly. Transparency also puts the controls within the overlay at risk of not having sufficient contrast for users to see the controls (e.g. white text on a white background). What scenario are you wanting to support that requires transparency?

 Took me less than 5 mins to make it bug out. You can see the red line from battery saver showing in top bar.
Took me less than 5 mins to make it bug out. You can see the red line from battery saver showing in top bar.

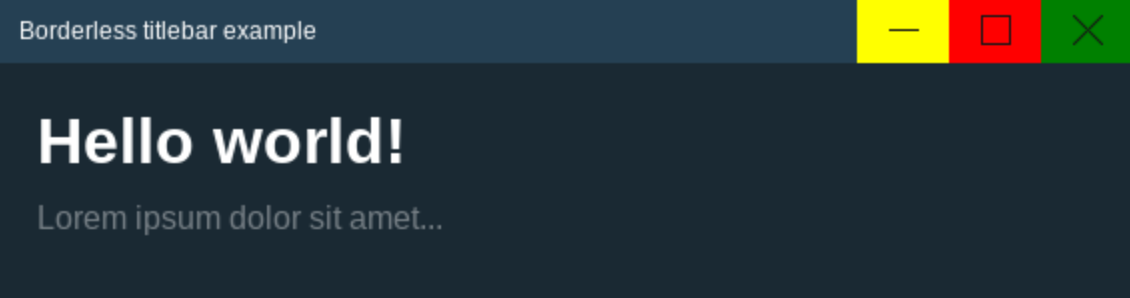
To further control the look of the app once installed, there should be an option to disable controls that we don't need, outline in red.
There should also be a way to set window control to transparent. At the moment, when controls are overlayed over the user interface, default fill brakes the look of the application. There should be an option available to set translucent background instead.
See attached