See also #37. Should similar accessibility messages and usage improvements be added to the Custom HTML widget and theme/plugin editors? At the moment CodeMirror for these is a keyboard trap.
Closed melchoyce closed 7 years ago
See also #37. Should similar accessibility messages and usage improvements be added to the Custom HTML widget and theme/plugin editors? At the moment CodeMirror for these is a keyboard trap.
We could add a Help tab to the Theme/Plugin Editor pages (they don't have one currently). The HTML widget is trickier — let me think about that more.
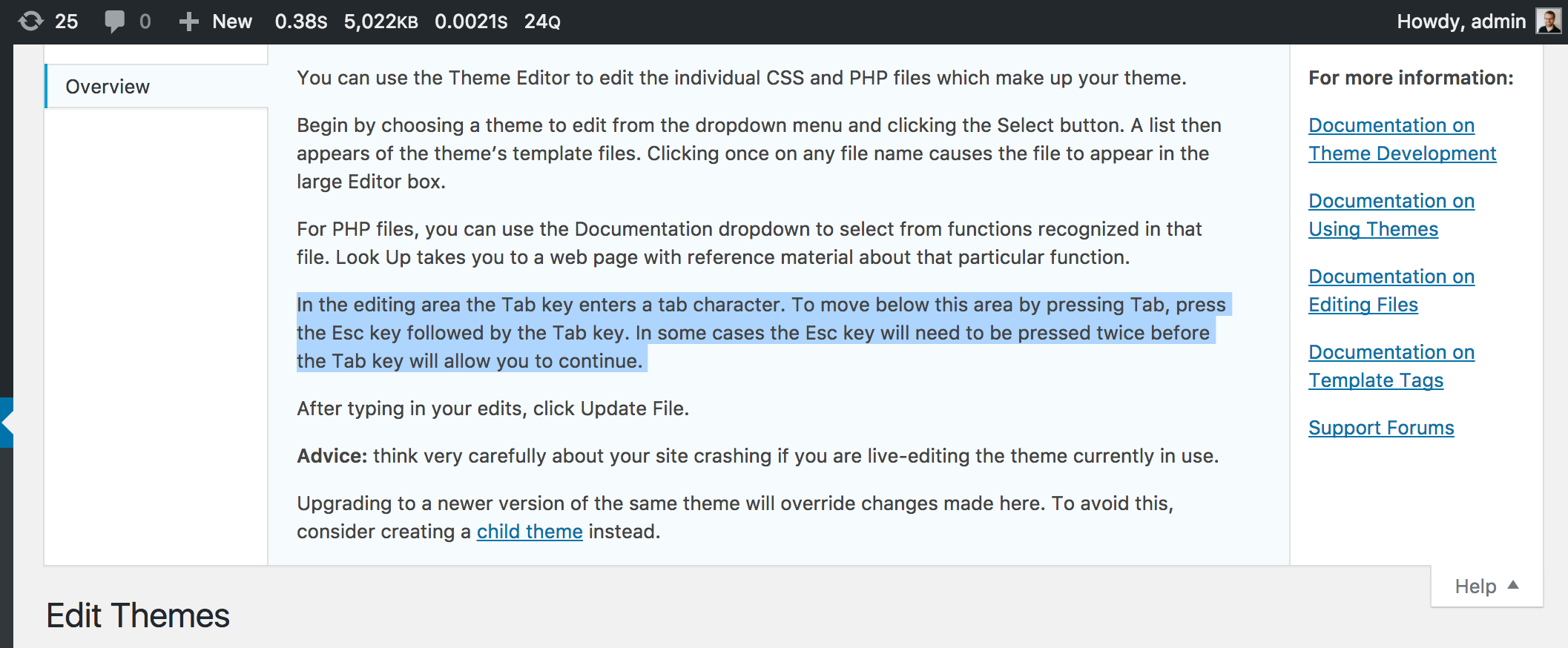
@melchoyce are you sure regarding the Theme/Plugin Editor pages? I see this:


Hah... yes. I guess I was remembering screen options from another conversation. 😅
Cool. So then I think the only thing needed is to incorporate the same kind of help text into the Custom HTML widget.
Yeah, unsure what's best there. Open to ideas.
I mean, we could just throw it in with a screen-reader-text like we're doing for the Content: label:
--- a/wp-includes/widgets/class-wp-widget-custom-html-codemirror.php
+++ b/wp-includes/widgets/class-wp-widget-custom-html-codemirror.php
@@ -98,6 +98,9 @@ class WP_Widget_Custom_HTML_CodeMirror extends WP_Widget_Custom_HTML {
<p>
<label for="{{ elementIdPrefix }}content" class="screen-reader-text"><?php esc_html_e( 'Content:' ); ?></label>
+ <span class="screen-reader-text">
+ <?php _e( 'In the editing area the Tab key enters a tab character. To move below this area by pressing Tab, press the Esc key followed by the Tab key. Likewise, to move above this area press the Esc key followed by Shift+Tab.', 'better-code-editing' ); ?>
+ </span>
<textarea id="{{ elementIdPrefix }}content" class="widefat code content" rows="16" cols="20"></textarea>
</p>But this help text would have value for general keyboard users as well, not just those who use screen readers.
@rianrietveld how do you feel about this? ^
@melchoyce @westonruter
I agree that the text would be useful for keyboard users and Dragon users as well and they don't get that info when it's hidden by screen-reader-text.
Also, when you want to do it this way, the help text need to be attached to the label with aria-describedby.
Maybe we are overcomplicating things. Adding this to a help tab on top of the screen, would be the most logical, although I've got the impression that nobody reads the help text.
I love your first suggestion, adding it to the CSS comments, although it's quite a bit of text.
Another idea: At the moment we are working on a new Handbook in make/accessibility. We could also write pages on how to work best with WordPress for different AT. Then we could add a page about how to use or disable the code editor and link here to that page, like you do to the CSS info page.
For example something like: Add your own CSS code here to customize the appearance and layout of your site. Learn more about CSS. The edit field automatically highlights code syntax. You can disable this in your user profile to work in plan text mode. Manual for keyboard users.
This line needs to be tweaked:
To move keyboard focus, press Esc+Tab for the next element, or Shift+Tab for the previous element.
To be instead:
To move keyboard focus, press Esc then Tab for the next element, or Esc then Shift+Tab for the previous element.
See also #79 which suggests auto-expanding section description when first visiting the panel or when the CSS is empty.
The help text is currently pretty hard to read. Thinking we should rewrite & reorganize, and split into a couple paragraphs. Worked with @michelleweber to come up with this:
Add your own CSS code here to customize the appearance and layout of your site. Learn more about CSS.
When using a keyboard:
The edit field automatically highlights code syntax. You can disable this in your user profile to work in plan text mode.
I'm not sure if "edit field" is the write term; @helen do you have any opinions here?