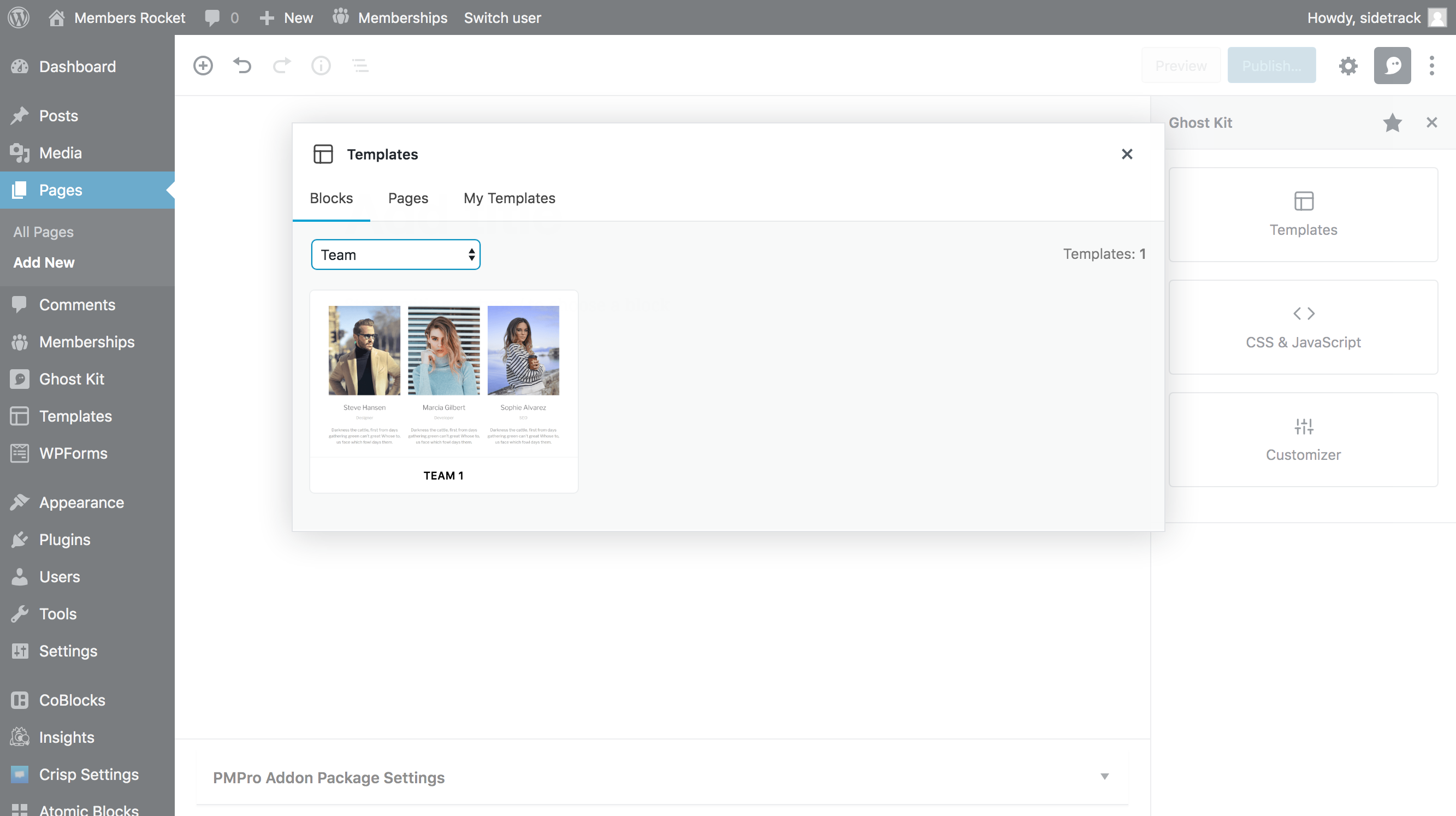
Screenshots of the UI from block plugin Ghost Kit. The plugin has several patterns that lend themselves to editor-side block selection, and potentially, installation.
Using the Inspector Controls area, the user is presented with three panels.

The Template panel allows the user to select a template type from a drop down. Those templates are complete page setups or grouped blocks that can be added to the page.
























We'll use this to compile research and screenshots.