
I have three ideas here:
- wp-admin style plugins details modal
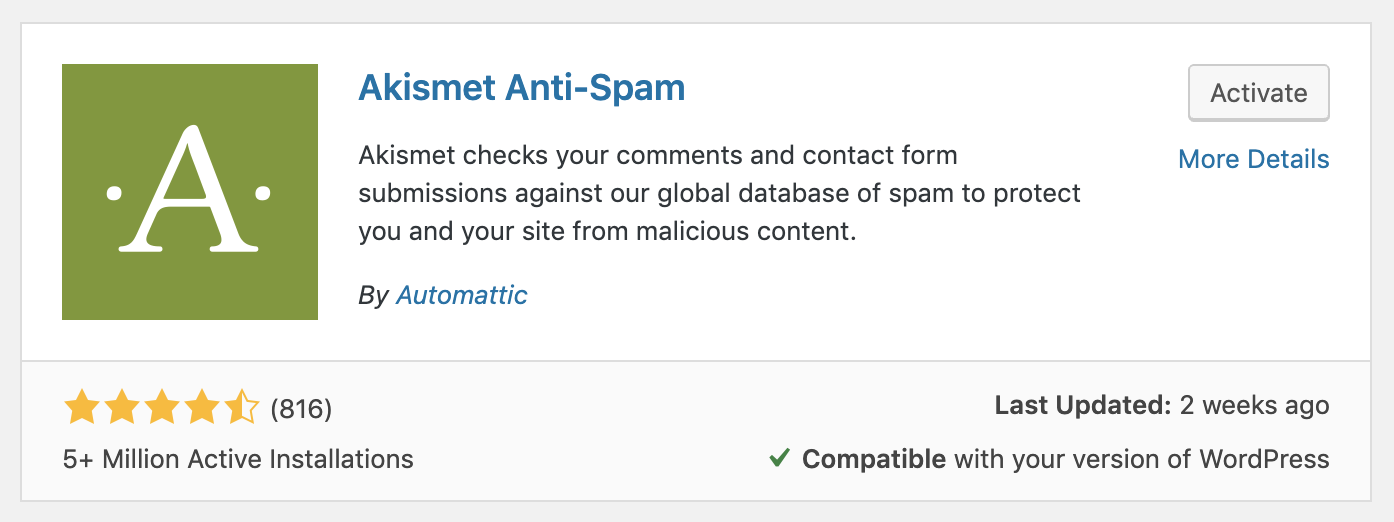
- https://wordpress.org/plugins/ style
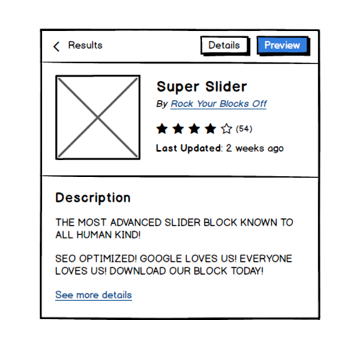
- Stay inside the block library for details
- No details at all, go straight from search results to previewing in-context
Some questions:
- The wp-admin version would be completely reusing the existing plugins architecture, so that's a plus — but it also kind of sucks compared to the details screens on .org, which feels much more modern and open and overall feels more organized and easier to scan. Which do we think is more important here, and if we went with the .org version, could we simultaneously update the core version? cc @tellyworth
- Do we need to show the block banner, or is an icon sufficient?
- Do we want to open details in a new modal at all, or keep everything in the block library?
- Do we want to even show details?









How do we give people enough information about blocks to make informed decisions?