Also to mention: AM/PM: not all countries in the world use them.
Closed afercia closed 6 years ago
Also to mention: AM/PM: not all countries in the world use them.
AM/PM would definitely get a lot of pushback and require a localized UI for alternate date/time formats.
I don't have a great solution for datepickers - they are truly difficult to make predictable. One solution I've favored is to allow manual string entry of dates and times, so that the datepicker is an optional UI; but even as an optional UI I would need it to be accessible; I'd just be less concerned about the complexity of the interaction patterns from the keyboard.
Is there any use of date pickers elsewhere in the admin (I've assumed not), or an audit of available solutions and their accessibility?
In another of my own projects, I've integrated Flatpickr with React successfully, and know it is at least keyboard operable and opens in response to receiving focus, but on a cursory glance lacks some labeling.
Another option is to create a homegrown solution built with accessibility in mind.
I can't recall running across a datepicker anywhere. The jQuery datepicker is something that's in the set of scripts bundled with WordPress by default, but I'm not aware of a core usage of it. I'm not sure of the current state of accessibility in that script, but it wasn't satisfactory when I last assessed it. That was over 2 years ago, however.
I've used Pickadate myself, but it's lacking any stable project maintainer at the moment, so probably not viable.
Here's the only information I know about accessible date pickers.
The jQuery UI datepicker was recently properly localized, see https://core.trac.wordpress.org/changeset/37908. RTL support is also a concern. I'm not aware of any core usage, best persons to ask to: @ocean90 and @swissspidy
AM/PM: not all countries in the world use them.
It's only activated depending on the time format defined in the general settings
The jQuery UI datepicker is currently not used in core. It‘s only localized for plugins using it.
Related discussions on core Trac:
Add jQuery UI's datepicker() where applicable https://core.trac.wordpress.org/ticket/7665 (main discussion about jQuery UI's datepicker)
Use JS Calendar control for date picking https://core.trac.wordpress.org/ticket/11942 (closed as duplicate but helpful to understand why at that time jQuery UI was not used)
Edit published date of post - inputs with no labels https://core.trac.wordpress.org/ticket/25461 (more related to a11y)
Also to consider:
"Now" button for current date in update post published date and time https://core.trac.wordpress.org/ticket/14364
Publish Date DatePicker https://wordpress.org/plugins/publish-date-datepicker/ Plugin that adds the date picker to the UI
Marking with the high priority label to indicate it's an a11y priority. At the very least, there should be an alternative way to enter a date using only a keyboard.
Couple options to consider:
<input type="date"> ?
The react-dates component maintained by Airbnb claims by its description to be accessible
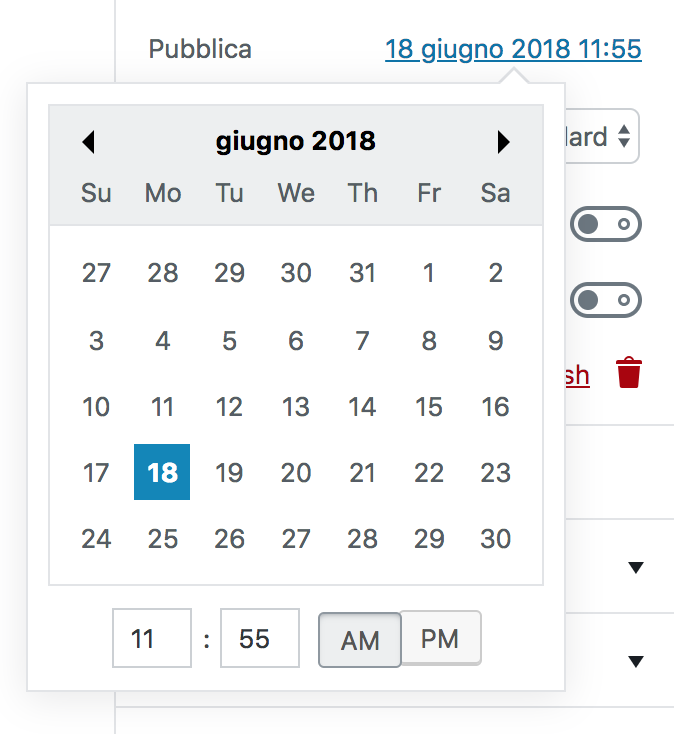
Maybe it's accessible, but it's announcing me the wrong month and days 😬 Maybe it's just a configuration issue. Hopefully. Not the best start, though.

I've run just a very quick, preliminar, test. I've navigated to a previous month (also, notice the color contrast on previous months is far from being accessible) but the wrong month/days are announced also on the initial view:

@afercia I'm curious if either if these datepickers would qualify as accessible:
@jwold The latter of those two appears to be the browser-default <input type="date"> (specifically, Chrome's).
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date
Sorry for the very late reply. The Whatsock Date Picker one, after an initial test, seems to work pretty well with keyboard and screen readers.
Thanks for the followup! Glad to hear that about the Whatsock Data Picker.
Even for those just using a mouse it's not clear how to actually get out of the date picker. What is the action that makes it disappear after successfully picking a date: Is it the date? No. Is it the time? No. Is it the pm/am? No.
The only action that makes the date picker disappear and let's me continue with my work, is clicking outside the datepicker.
+1 for the idea of not forcing people to use a date picker. Even if it were possible to find one that is accessible, it's a bit of an overhead for sighted keyboard users, and screen reader users.
Can we not use something similar to the publish date in the existing edit pages - a dropdown, plus text boxes, or something similar. Interacting with that would be a lot easier.
a dropdown, plus text boxes, or something similar. Interacting with that would be a lot easier.
This may be subjective. I've personally found the classic editor's date inputs to be cumbersome to use contrasted with other date pickers I've used (web or otherwise).
How about making it an either/or option? So that people can use a date picker if they want to, but don't have to.
How about making it an either/or option? So that people can use a date picker if they want to, but don't have to.
Seems to fall against the "Decisions, not Options" mantra.
It hasn't been raised but not addressed as of yet: How does <input type="date"> fare for accessibility and usability? That it's browser-dependent is a bit concerning, though it is native. We'd still need a separate field for time.
I have heard that Airbnb date picker is very good what comes to accessibility. Haven't tested myself but got that tip from screen reader user who is developer.
@samikeijonen see previous comment https://github.com/WordPress/gutenberg/issues/1311#issuecomment-327525770 where the Airbnb date picker was announcing the wrong month 😞 Worth testing it again, maybe they've fixed it. However, I'd seriously consider why we want to add an extra layer of complexity that a date picker implies in the first place.
Responding to @aduth, sadly input type="date" is not sufficiently supported in desktop browsers/screen readers to be a viable alternative. Also there are outstanding defects in mobile browsers/screen readers too - although it's a lot closer to being viable there.
Also responding to @aduth re decisions not options...
For a sighted keyboard or screen reader user the simplest option is either 1) a text field with some format guidance, or maybe 2) three separate text boxes (or selects).
Yes, obviously the time selector would need inputs too.
We can do better than the classic editor date selector - that isn't ideal or intuitive either, but at least it's easy for keyboard users to use.
We discussed this issue today in the weekly a11y meeting. Here are my thoughts:
Re: simple text field vs. input type="date", worth noting the latter is not fully supported by assistive technologies yet, so a simple text field should be preferred. See for example this excellent video posted by Eric Wright @ewaccess
CSUN ATC 17: Dragon and the HTML5 date input type https://www.youtube.com/watch?v=RmVU4XsNL24
The a11y team researched how well HTML5 type fields perform for different assistive technology some time ago: https://make.wordpress.org/accessibility/2017/01/16/testing-form-functionality-with-different-assistive-technology/
TL;DR:
Input type=number does not work for Dragon (13 Pro and the latest version 15 Pro) and may be hard for NVDA.
This was done over a year ago. we could organise a retest for the date property only.
Just wanted to post this to see if you guys have checked this out: https://github.com/eureka2/ab-datepicker
It's under MIT-license, and if it is a11y-compatible then it can be turned into a React picker. 😄
@HardeepAsrani thanks for the link! After a very quick first test, it seems it's not so reliable. Quicly tested with Safari + VoiceOver, using left and arrow keys to move back and forth between the last day of a month and the first day of the following month it just announces the wrong day:


Unfortunately, there's always a big difference between what theoretically should work, and what browsers and assistive technologies actually do.
Hi all. I have been asked to have a look at this issuue. I'm going to start having a look at react-datepicker to begin with, just to see if it's feasable to ammend it with accessibility in mind.
Lots of good ideas in this thread. I'll evaluate some of them too, just to be sure, but of course with a11y in mind, first and foremost.
I plan to spend the next couple of days fixing the keyboard navigation and other a11y-related issues for the DatePicker elements with showTimeSelect enabled, as the rest seems to have been solved after the issue was reported here.
This is based on the following:
DatePicker fields only containing dates:WAI-ARIA guidelines seem to have been followed up on very well. Furthermore, I am not able to reproduce the issue with inconcistent aria-label attributes.
Keyboard support in the current master branch is quite good for a comprehensive date picker like this. (See https://github.com/Hacker0x01/react-datepicker#keyboard-support).
I do question if the date DatePicker UI element needs to have keyboard– or screenreader–focusable elements given the current keyboard navigation support and the fact that dates can be manually edited as text, which is the method I would expect a screenreader user to use for editing dates and times, even with a good datepicker.
Tab switching focus to the next DatePicker field is something I would call expected behaviour.
DatePicker fields where showTimeSelect is enabled:Keyboard navigation does not work. Perhaps this can be done using shift-downarrow?
WAI-ARIA guidelines are not followed. Perhaps role="listbox" would describe those best?
Examples use a 12-hour time format and AM/PM for the date field, even if the format specified for the date picker is HH:mm and the locale used by the browser uses a 24-hour clock. This still remains to be explored properly, but could also be down to how things are handled in moment.js or its configuration.
One thing to add is in the current master, react-datepicker performs event.preventDefault() when the input field is focused and the user presses either the left or right arrow buttons.
This overrides expected behaviour and prevents the user from being able to fall back on editing the date value manually using keyboard navigation.
The way I'm solving this is by having the user hold down shift when navigating the calendar, but not when navigating the time picker.
Any thoughts?
Hi @aldavigdis, sorry for being so late to look at this. A bunch of people are at WordCamp Europe this week, I suspect that's why there's less activity here.
I do question if the date DatePicker UI element needs to have keyboard– or screenreader–focusable elements given the current keyboard navigation support and the fact that dates can be manually edited as text, which is the method I would expect a screenreader user to use for editing dates and times, even with a good datepicker.
I think it's a fair question — is it better to allow the user to tab though the buttons for each day (31 buttons), than to require typing in a number instead? I'm not sure, but this seems worth finding out:

An alternate solution would be to let tab set focus on the main calendar region, and then use the arrow keys to navigate through the individual day buttons. This would not be entirely dissimilar to how you can use the Ctrl+` (on US keyboards, it's the button below the escape key) keyboard shortcut to switch regions:

The way I'm solving this is by having the user hold down shift when navigating the calendar, but not when navigating the time picker.
What is the purpose of the preventDefault firing? Could we remove that instead if it interferes? In general it doesn't seem ideal to have non-standard shortcuts and modifiers if we can do without it.
Note that I am reffering to the current state of the react-datepicker master branch, while an older version is being used in Guttenberg.
Currently, a keydown event listener is activated when a date field is focused with an active datepicker. The left and right arrow keys are used to navigate horizontally in the calendar (between weekdays) and hijacks the expected functionality of moving the text cursor within the field. Asking the user to hold down shift when pressing the arrow keys for the same functionality would eliminate the issue.
Modifying the keyboard navigation a bit and implementing aria-live on for the input field may go far with covering accessibility issues.
In the current master, tabbling out of the text field focuses on the next one, which I would consider to be expected behaviour.
I would say that as long as the date picker is not providing any additional navigable content and provides an editable text field as an alternative, I would go as far considering the datepicker to be extraneous content, according to WAI-ARIA. (Additional content in this case would be something like a price calendar for a flight booking system or a hairdresser's availability status for a given range of dates.)
Simply hiding a widget from assistive technologies such as screenreaders is allowed in this case:
Authors MAY, with caution, use aria-hidden to hide visibly rendered content from assistive technologies only if the act of hiding this content is intended to improve the experience for users of assistive technologies by removing redundant or extraneous content. Authors using aria-hidden to hide visible content from screen readers MUST ensure that identical or equivalent meaning and functionality is exposed to assistive technologies.
(See: https://www.w3.org/TR/wai-aria-1.0/states_and_properties#aria-hidden)
I am exporing this aspect and may add it to react-datepicker, as a configurable property.
@aldavigdis said:
I would say that as long as the date picker is not providing any additional navigable content and provides an editable text field as an alternative, I would go as far considering the datepicker to be extraneous content, according to WAI-ARIA. (Additional content in this case would be something like a price calendar for a flight booking system or a hairdresser's availability status for a given range of dates.).
Simply hiding a widget from assistive technologies such as screenreaders is allowed in this case:
I agree with that wholeheartedly. Even if it were possible to get all the labelling and keystrokes upstraight as per a reliable accessible pattern, date pickers can still be hard work for sighted keyboard users and screen reader users. I believe that most users in these groups would favour a plain text field (or fields) with proper labelling - labelling that includes the expected date format.
Have a button to show the date picker for those who like using them. Prob best to give that a suitable label too so that screen reader users know what it's for (and can avoid it).
Solid updates, great comments, thanks so much.
Note that I am reffering to the current state of the react-datepicker master branch, while an older version is being used in Guttenberg.
Awesome!
Currently, a keydown event listener is activated when a date field is focused with an active datepicker. The left and right arrow keys are used to navigate horizontally in the calendar (between weekdays) and hijacks the expected functionality of moving the text cursor within the field. Asking the user to hold down shift when pressing the arrow keys for the same functionality would eliminate the issue.
Given I'm looking at the version in master, I may be missing something here, so forgive me if I am.
Could we inverse the behavior? I.e. allow arrow keys to do their standard left/right behavior in the date picker field, and allow maybe ⌘+left/right or some other modifier to allow navigating the dates?
Alternately could the left/right arrow keys to navigate the calendar be "disabled" if a textfield has focus? Or perhaps work when the parent element has focus? This is how the Block Library works in Gutenberg right now — click the Add Block button and the search field has focus, and arrow keys work fine. Tab to the next interface element, which is the Most Recent blocks panel, and arrow keys work to select the block you want.
I would say that as long as the date picker is not providing any additional navigable content and provides an editable text field as an alternative, I would go as far considering the datepicker to be extraneous content, according to WAI-ARIA.
... and ...
I agree with that wholeheartedly. Even if it were possible to get all the labelling and keystrokes upstraight as per a reliable accessible pattern, date pickers can still be hard work for sighted keyboard users and screen reader users. I believe that most users in these groups would favour a plain text field (or fields) with proper labelling - labelling that includes the expected date format.
👍 👍 I will always defer to the experts on this, so sounds good to me.
Is there a experimental branch where we can see the status?
Thanks so much! 🌟
Have a button to show the date picker for those who like using them. Prob best to give that a suitable label too so that screen reader users know what it's for (and can avoid it).
Perhaps there should be a user_meta option in Gutenberg to enable/disable the date picker?
Interesting point of view regarding making it more compatible with how Gutenberg works.
Could we inverse the behavior? I.e. allow arrow keys to do their standard left/right behavior in the date picker field, and allow maybe ⌘+left/right or some other modifier to allow navigating the dates?
It's actually really, really tricky to get something like this right. ctrl and arrow keys is bound to an OS-level function on Mac OS X, so even if the browser does event.preventDefault(), the OS doesn't care, and frankly, not all the keys relied on in react-datepicker are on many modern keyboards (PgDn, Home etc.)
I still think I managed to find a middle ground here while making the time picker part keyboard navigable.
Anyway — in my experimental branch, I elected for having a div, refferred to by aria-describedby. That div is hidden using CSS for now, but could be changed to a tooltip or something similar, but I think it's not the role of react-datepicker, but something that should be done in the implementation (in our case, in Gutenberg itself), as I think as a simple React component, its default behavour should be as simple as possible.
👍 👍 I will always defer to the experts on this, so sounds good to me.
Any input helps! We better ask all the questions first and it helps turn all stones, which is important here. I'm very happy to see @grahamarmfield stepping in.
Is there a experimental branch where we can see the status?
I'll post it here by the end of this day (Saturday). I already have a fork on my GitHub account and I want to spend some time on writing the commit messages. Feel free to get in touch on Slack or something if you want to schedule a demo @jasmussen.
It would be great to get to finish this before the ticket lives its first anniversary. 🎂
Thanks a lot for the input @grahamarmfield and @jasmussen.
I've pushed the changes I've made — and to quote the ARIA description box regarding keyboard navigation:
- Use Shift + Left Arrow or Shift + Right Arrow to navigate between weekdays.
- Shift + Up or Down Arrow to navigate between weeks.
- Up and Down Arrow navigate between time intervals.
- Page Up and Page Down naviagte between months. End and Home navigate between years.
- Press enter to select the highlighted date and time.
Ergo, the user now needs to hold down shift to navigate within the calendar, as navigating horizontally would break the expected behaviour of input boxes. Pressing up and down directly navigates within the time picker instead now (which is a new feature that was a bit tricky to implement).
The changeset is at https://github.com/aldavigdis/react-datepicker/commit/768dcea46d2ce64fc4509f2d1e23da77943915ac, but do expect me to do a force push a couple of times today as there are some broken tests and typoes — and I haven't run eslint yet.
So, I'm keeping the PgUp/PgDn and End/Home functionality, sans the shift key. It could be replaced with more complex modifier key combinations, but I guess people with less than four arms/tentales may be at a disatvantage there.
@aldavigdis thanks very much for diving into this, very appreciated.
Worth considering the date picker used in Gutenberg is set up as the "inline version" example, see https://reactdatepicker.com/#example-36 that means there's no input field. Even if we change the configuration to add the input field, then the keydown event (which is attached to the input field...) would kick in producing the conflicts you mentioned above. Allowing the left and right arrow keys to operate normally is a first step but then we should also allow other native, standard, key strokes that normally work within input fields, like home and end (e.g. Cmd + left/right on a mac), partial selection (e.g. Shift+Alt+left/right on a mac) etc. I guess that would be a bit complicated, as the root issue here is react-datepicker is inherently flawed as it alters native interaction with the input field.
Regardless, even if we're successful in improving a bit keyboard interaction, there are many other accessibility issues, especially when assistive technologies come into play. For example, the keydown event works with screen readers on Windows because, as soon as they encounter the input field, they switch to "forms mode" and stop intercepting key strokes. However, the calendar semantics is far from ideal and basically nothing useful is announced to screen reader users. Similar problems would be faced by speech recognition software users as well, as some UI controls are completely unlabelled. Even if the controls were labelled, their name should be visually apparent in some way to allow users to properly voice a command.
Overall, react-datepicker should be largely refactored to get to a minimum, decent, accessibility level and I'm not sure what the final result would be anyway.
Some screenshots after testing on Windows, with both the NVDA and JAWS screen readers:

soo-mo-too-wee-t-aitch-ef-ar-sa
listbox and option, which replicates the semantics of a <select> elementaria-label="day-1" I'd argue that's not so beneficial but, regardless, nothing is announced because of the previous issue

I'd still tend to think the best option to make the publish date UI usable by everyone would be using a simple input field with a suggested date format (the format should change based on the user locale). This input field should be completely separated by the one used by react-datepicker so as to keep intact native interaction. Then, the time input fields could follow and after them, for users who prefer to use the date picker and are able to use it, a button could reveal the date-picker interface. I'd totally agree on trying to find a way to completely hide the "picker" UI from assistive technologies.
Besides the a11y issues, I've noticed a couple of functional issues, /Cc @mtias @aduth etc. 🙂
start_of_week option in the general settings, changing that I don't see any change in the datepicker UI: the first column is always "Sunday". At a quick first glance, seems to me react-datepicker bases this on the locale instead of a specific settingreact-datepicker (see screenshot below). The day columns are always in English, not to mention the aria-labels (day and week) are not translatable because part of the string is in English and hardcoded:
aria-label={`day-${getDate(this.props.day)}`}
aria-label={`week-${this.props.weekNumber}`}Please let me know if I should open separate issues.

Worth considering the date picker used in Gutenberg is set up as the "inline version" example, see https://reactdatepicker.com/#example-36 that means there's no input field.
This is something I want to tackle in Gutenberg itself. Thanks a lot for bringing this to my attention, as this will be the next step in solving this ticket.
One solution may be to simply trigger the visibility of an actual <input> element when this <a> element is clicked. But as noted, that needs to happen within Gutenberg itself, not in React-Datepicker.
Allowing the left and right arrow keys to operate normally is a first step but then we should also allow other native, standard, key strokes that normally work within input fields, like home and end (e.g. Cmd + left/right on a mac), partial selection (e.g. Shift+Alt+left/right on a mac) etc.
I decided to utilise shift as a modifier key for navigating the calendar. This includes the functionality of Home, End, PageUp and PageDown. Alt and CMD/ctrl are often tied to OS-level functionality when used with arrow keys.
However, the calendar semantics is far from ideal and basically nothing useful is announced to screen reader users.
I added relevant WAI-ARIA tags and I do hope that will solve some of the issues you are describing here. This includes aria-live for the input field, to announce changes. If an input field is not used by Gutenberg, then that tag could be added to implement that functionality.
As my approach to polyfills is to move them away from the screenreader users and to allow for form elements to be filled manually, I have also added aria-hidden to the calendar popper, which takes the datepicker itself out of the screenreader context. (Oh, wait — that brings up a new problem, if there is no actual input field in use, but I may have a solution.)
the previous and next buttons are unlabelled and announced just as "button"
I added content to those buttons, which can be set using the navigationNextText and navigationPreviousText. The default value is Next month and Previous month. I have also improved the contrast those buttons had with the white background.
tabbing skips the whole calendar and jumps to the time fields
In the current version of React-Datepicker, the time is displayed using a list on the right-hand side of the calendar. My approach here is to allow users to tab out of the text field and into the next one. Keyboard navigation will also work with the time selector, so it may cover the issue.
the day names are just a 2 letters abbreviation
I have attempted to fix this by creating <abbr> tags with the full date name as the title. After going over this, I may want to add text nodes here with nothing but a space in them to simulate separation as the calendar is rendered using a collection of <div> elements, instead of being a <table>.
A fundamental (and a really annoying) problem with React-Datepicker is the fact that the calendars are not treated as tabular data. The date pickers I've worked on in the past have generally used <table> elements for the calendar itself, with a <thead> with <th> elements as the list of weekdays.
Regardless, as the date picker is no longer visible to screen readers in the current PR, this may be redunant. I still want to explore the option to make the visibility optional, but this requires snaking through a chain of React components. I may add this to a separate PR to React-Datepicker.
Besides the a11y issues, I've noticed a couple of functional issues […]
Sounds like something that should be added as a separate issue ticket. Perhaps reffering this ticket would be a good idea too, so I could work on it after this one (given the capacity of course).
Furthermore, I know there was some dicussion about this on Slack, but unfortunatly, I wasn't there, with the reason being I need to migrate to a new WordPress.org user before joining there again, so I can keep a consitent username and apperiance on all communication channels.
I'll dive into the Gutenberg codebase by tomorrow. Will also install a proper screenreader on a Windows partition to explore more things.
@aldavigdis thanks so much.
I added relevant WAI-ARIA tags and I do hope that will solve some of the issues you are describing here. This includes aria-live for the input field, to announce changes.
Maybe I'm missing something but if we hide the whole date picker from assistive technologies then why to use aria-live on the input field? Ideally the input field should behave in a native way, its value would be read out when tabbing into it (content gets selected automatically ) or when typing, character by character.
In the current version of React-Datepicker, the time is displayed using a list on the right-hand side of the calendar. My approach here is to allow users to tab out of the text field and into the next one. Keyboard navigation will also work with the time selector, so it may cover the issue.
Yep, I've seen the list on the right, however in Gutenberg the time fields are implemented differently:

A fundamental (and a really annoying) problem with React-Datepicker is the fact that the calendars are not treated as tabular data.
Yeah... there's no programmatic relationship between days and numbers, however as you said this may be pointless if we hide the whole calendar from assistive technologies.
Thanks again, looking forward to see the improvements.
this may be pointless if we hide the whole calendar from assistive technologies.
I like to hope this is just the beginning of further improvement of the library. My contract is expiring really soon and after I realised converting the calendars to being laid out as tables would be the most appropriate way of making the date picker itself "sustainable", I also realised it would be a very time consuming process as well.
I'll be examining the implementation in Gutenberg more closely today and once I've finally made a pull request on here, I would like to bring my attention to the HTML semantics of React-Datepicker insha'Allah.
Replying to @aldavigdis.
Whilst using the tag with title on the day names to indicate an abbreviation should be a good answer, the reality is that screen reader support for is patchy. I did a (less than) scientific survey for this blog post: https://openinclusion.com/blog/presenting-abbreviations-acronyms-for-screen-reader-users/
You also talk about the desirability of having each month marked up as a table. I think that's right, but having elements as column headers is going a bit extra. We'd need to test how that worked...
My comment rendered slightly less easy to understand by HTML being stripped out - apologies.
The missing word is abbr - both times.
I am honestly starting to think that implementing drop-down menus instead of an athetiscally pleasing date picker is the best way to get this right.
@aldavigdis said:
I am honestly starting to think that implementing drop-down menus instead of an athetiscally pleasing date picker is the best way to get this right.
Perhaps I'm biased after accessibility auditing so many sites, and seeing people trying to use them, but I'm having problems with seeing date pickers as pleasing in any way.
Seriously though, having 3 dropdowns or text boxes for date, and 2 for time is going to be a lot easier a) to implement and b) to use for many people.
The current editor defaults to publish immediately, and only shows dropdowns and text boxes if I wish to edit that. Then the values default to 'now'. There's an OK button which then 'fixes' the publish date/time.
Can we not use the same model in Gutenberg?
We are on the same page here @grahamarmfield.
Perhaps I'm biased after accessibility auditing so many sites, and seeing people trying to use them, but I'm having problems with seeing date pickers as pleasing in any way.
You are absolutely correct here.
Having dug very deep into this, I am getting to the conclusion that date pickers, while perhaps asthetically pleasing are not very useful, unless they provide additional functionality. The WAI working group has even removed any references to date pickers from their current version of the WAI-ARIA Best Practices document.
Unfortunatly, a lot of other information I have gathered uses the outdated version as a primary reference.
While date pickers may provide visual cues, I can conclude they should only be used as a seccondary option, after proper forms and input fields.
Seriously though, having 3 dropdowns or text boxes for date, and 2 for time is going to be a lot easier a) to implement and b) to use for many people.
This is what I have concluded too. Having input fields with proper labels, just as in the classic WordPress editor should be good enough.
The current editor defaults to publish immediately, and only shows dropdowns and text boxes if I wish to edit that. Then the values default to 'now'. There's an OK button which then 'fixes' the publish date/time.
My mistake was to assume the main issue was with how the date picker widget itslef operated internally. In other words, assuming that the main issue was with the React-Datepicker library, but not how it was implemented in Gutenberg and Calypso.
In essence, what I'd like to do is to use form fields by default. I am okay with displaying a date picker along with that as a visual indicator, but keeping it outside of the screenreader context and tab index.
What I have done with React-Datepicker is really only a stop-gap measure.
I did a write-up on this, which is available as a blog post at https://aldavigdis.wordpress.com/2018/06/24/we-need-to-talk-about-the-accessibility-of-date-pickers/.
I will see if I can keep on working on this into this week. But it also means I need to ballance this with some contract work.
Dear all — a pull request has been submitted based on this issue ticket: https://github.com/WordPress/gutenberg/pull/7621
Looks like
react-datepicker, currently used for the "publish" date, has several accessibility issues.Just to mention a few:
day-15I was also able to break it completely just editing the hour/mins fields using a keyboard:
I'd strongly recommend that every external component/library included in Gutenberg should be picked up taking into consideration also its accessibility support.
Not sure
react-datepickercan be easily patched and made decently accessible. It would likely require a lot of work. Not sure if other, more accessible, react date-pickers exist. Not sure if using a date-picker is a good idea in the first place 🙁 Date pickers are always tricky.One option could be considering a completely different UI, without a date-picker. Happy to evaluate other, more accessible, tools if any, but I'm afraid
react-datepickerin its current state doesn't meet the quality standards we'd like to see in WordPress and it's a blocker for accessibility./cc @jasmussen and @joedolson (as he's an expert about calendars)