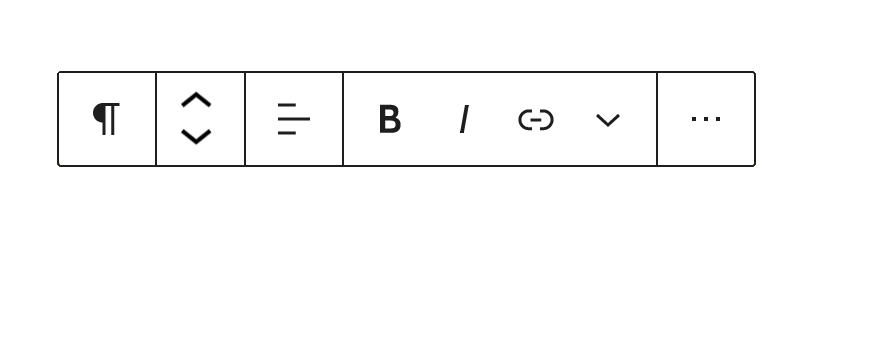
I'm concerned about the button size of the movers in the above mockups; I think the current movers are already as small as they can get. Any smaller and it becomes difficult to press them with a touchscreen and annoying to pinpoint your cursor over them with a mouse.
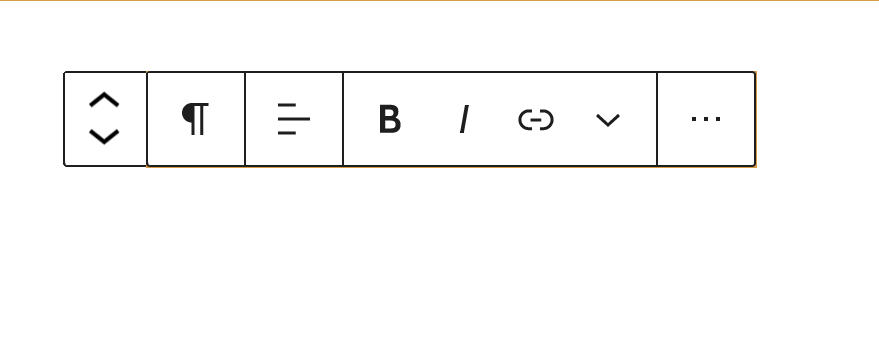
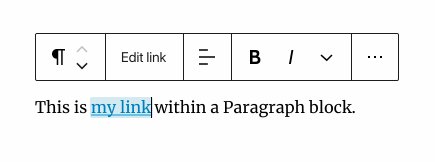
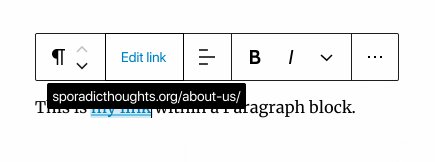
I do think it would be nice if we could make the movers less hidden and in a more obvious tab location. Personally, I think having the movers after the block icon makes more sense than their current tab position in master.
However, it's important to remember why the movers became hidden in the first place: to try and keep the block UI from feeling overwhelming. Do the positives of having them always visible outweigh the negatives?























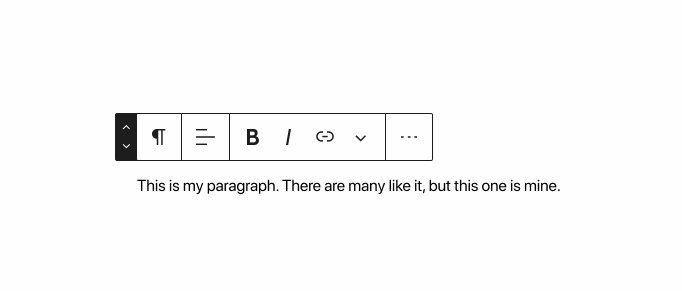
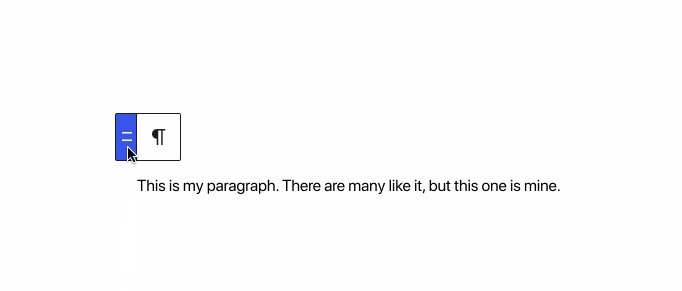
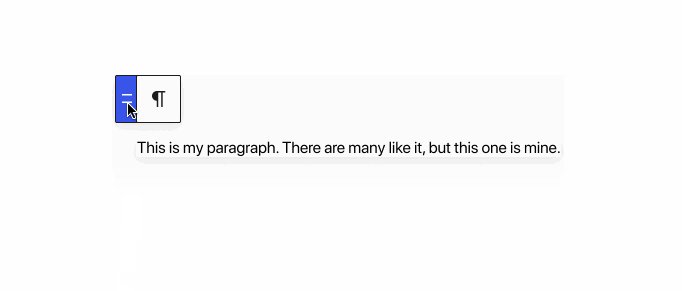
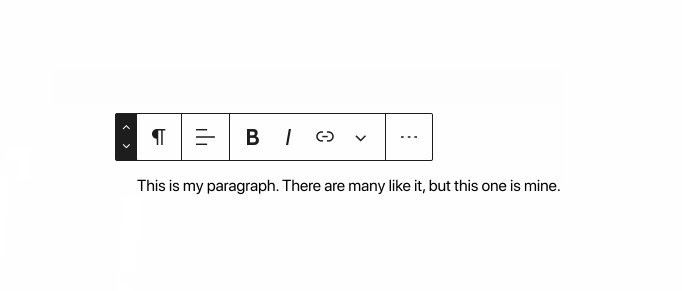
As the efforts of the new UI need to keep evolving, here a design exploration to bring movers to a permanent state within the toolbar, while keeping the hierarchy within to have a clear relationship to the block type they are affecting.
A few states below as a start.
Rest
Active
Dragged
Top toolbar